Lezada - Multipurpose Shopify Theme
Minimal & Creative
Introduction
Theme Name: Lezada - Multipurpose Shopify Theme
Thank you very much for choosing our theme. We truly appreciate and really hope that you'll enjoy our theme!If you like this theme, Please support us by rating us 5 stars..
Lezada – Multipurpose Shopify Theme is a stunning website demo that you can use to build all kind of eCommerce websites. To note that, eCommerce is the most growing kind of website today, and to compete in this tough race a quality website is mandatory.This Theme is a creative as well as modern Shopify theme. If you want to create a new website this eCommerce theme can be fulfilling your dreams within a moment. Using this new theme you may easily built a new site without any programming skills. This responsive theme specialize in selling Furniture, fashion, clothes, Men Fashion, Women Fashion, Kids Fashion, Accessories, Gadgets & Digital store, Watch, Shoes, Glass, Cosmetic, Instagram shop, Perfumes and many more. Header Variation, Footer Variation, 18 Home Version, Fully responsive, Sections, Shopify Builder, Drag & Drop, Mailchimp, Contact Form, Powerful Theme Option, Page option.
- By: HasThemes
- URL: https://hasthemes.com/
- HelpDesk: https://hasthemes.com/contact-us/
Theme features
- 18+ Home Version
- 11+ Revoultion slider
- 5+ Revoultion Banner
- 40+ Drag & Drop Section
- 10+ Header Variation
- 6+ Footer Variation
- Dropdown Menu
- MegaMenu
- Slick slider
- Featured Product
- Tab With Product
- Istope Filtering Product
- 7+ Banner(Grid,masonry)
- 6+ Category Banner
- 3+ LookBook Banner
- Coutdown Timer Banner
- Brand Logo
- 2+ Team
- 4+ Video
- Services
- Testimonial
- Latest Blog
- 5+ Instafeed Style
- Instagram With Snappt
- Ajax Popup Cart
- Ajax Sipnner Cart
- Redirect Add To Cart
- Ajax Wishlist
- QuickView
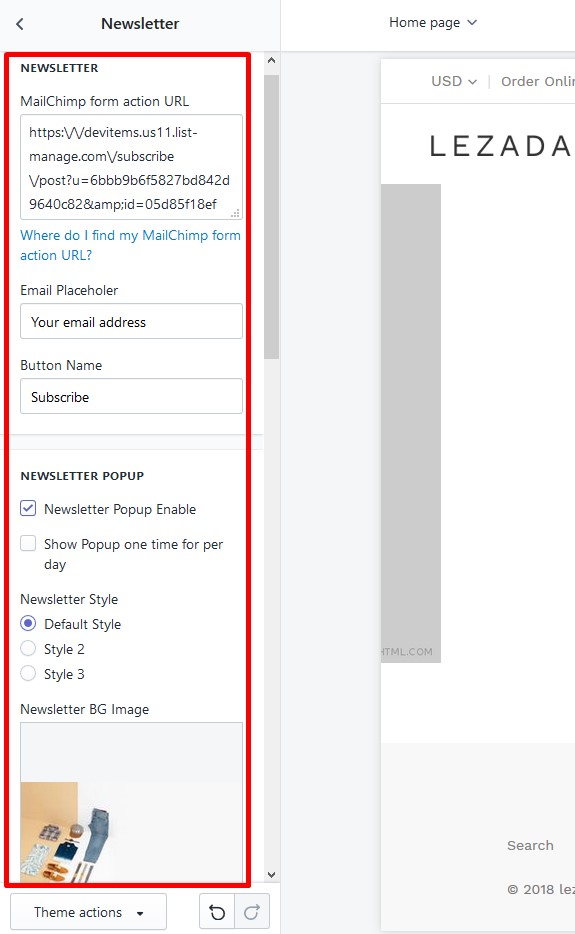
- Newsletter Popup + Section
- Product Share
- RTL Version
- Notification Bar
- Multiple Currency
- Breadcrumb banner
- Shop Grid 3,4,5 Column View
- Shop List View
- Collection Sorting
- Facebook comment
- Disqus Comment
- Product review
- Custom Tab
- Related product
- Quick Install
- Shopify Builder
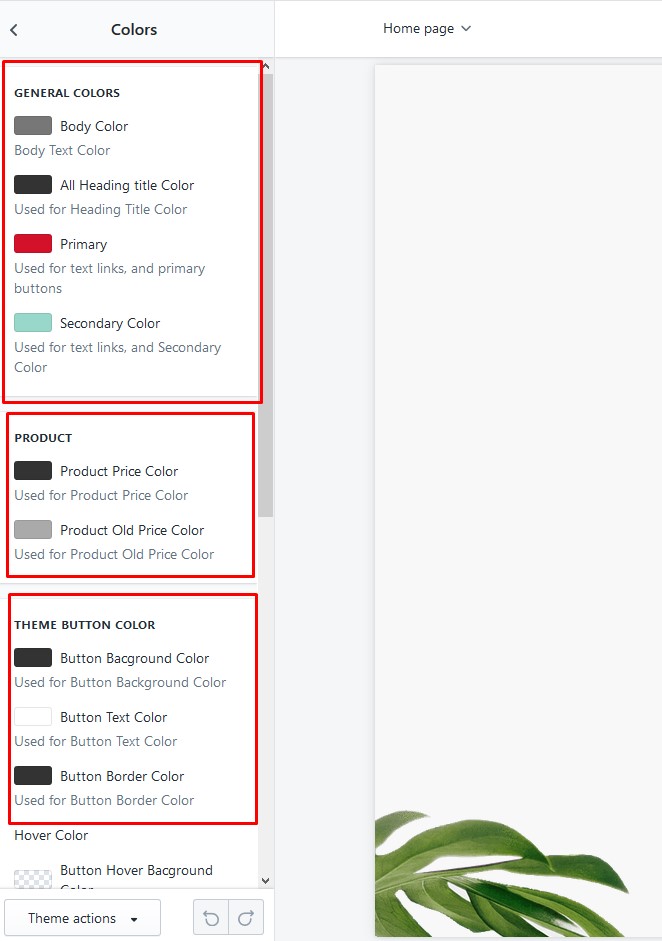
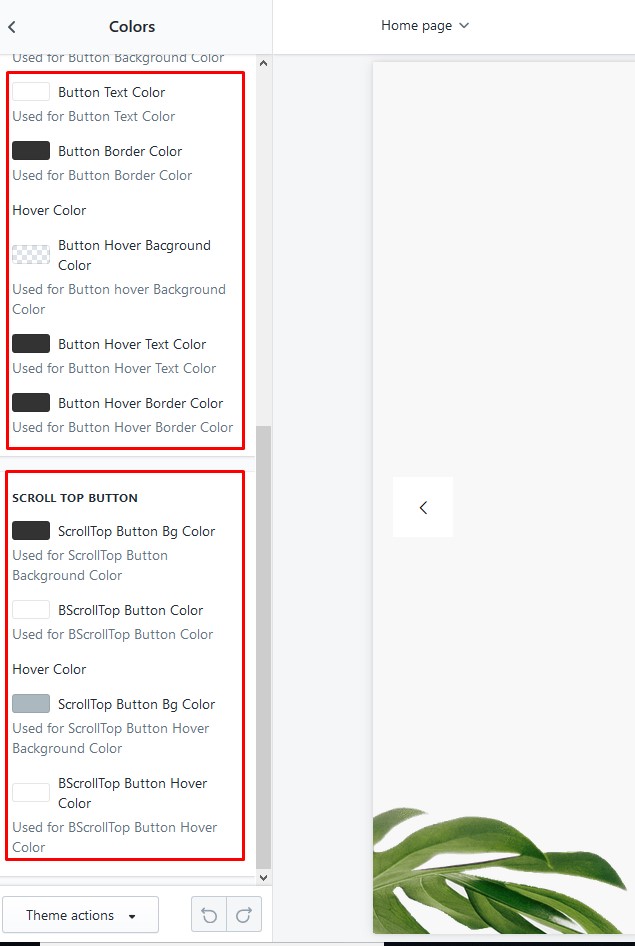
- Theme Colors
- Unlimited Colors
- DropShipping
- Affiliate
- Contact map (google map API)
- Shortcodes
- 15+ Preloader
- Google Analytics
- Well Commented HTML & CSS files
- Neat, clean and simple design
- Creative and Modern Flat Design
- Fully Responsive
- Cross Browser Optimization
- Well Documentation
Need Support?
If you have any questions regarding to theme issues, please submit a ticket at https://hasthemes.com/contact-us/Files Included
- Demo Content - (Presets, Demo Products)
- Help - (Documentation, theme-install.wmv, import-demo.wmv)
- Theme File Needs to Upload - (lezada-v1-0-3.zip)

Theme Installation
Extract your download file and upload Theme file (lezada-v1-0-3.zip)
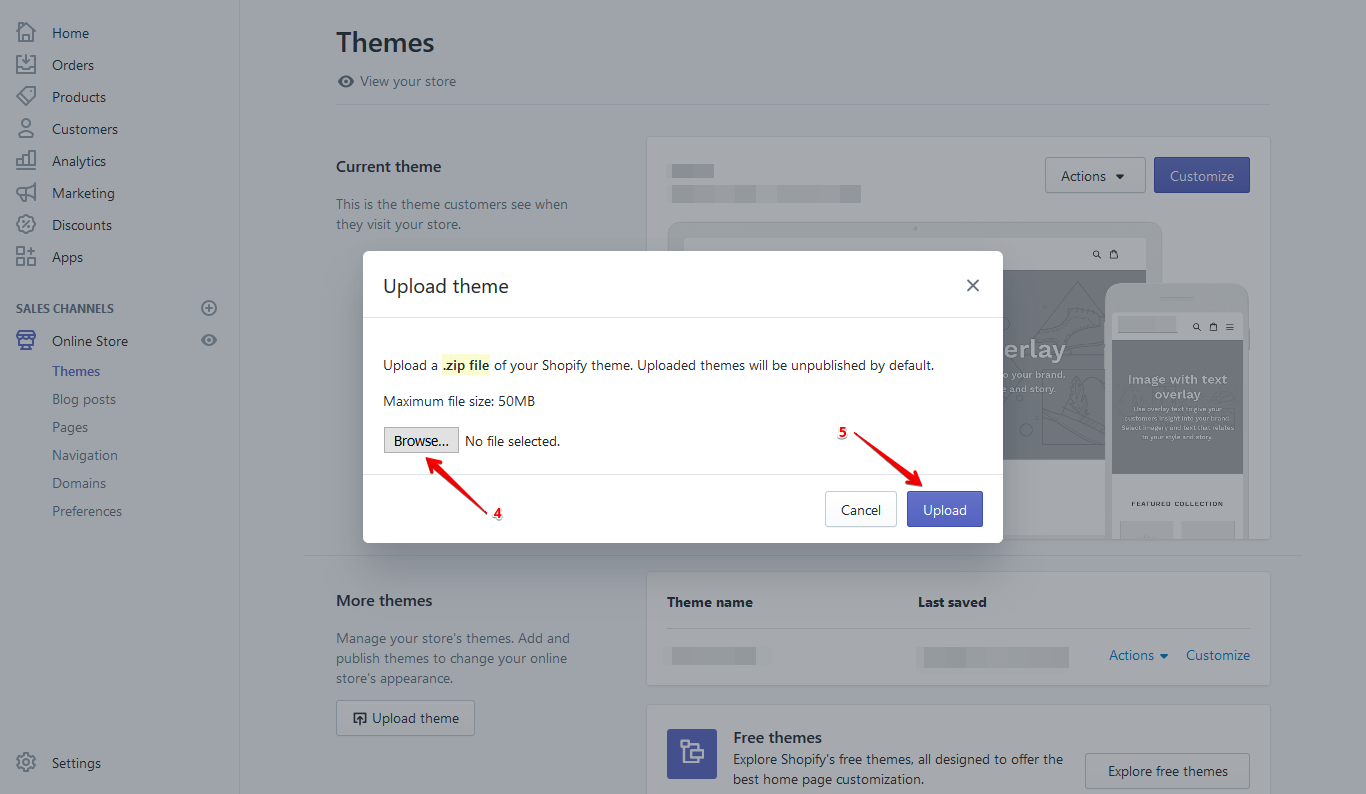
Install theme via Shopify Dashboard
- Login the Shopify backend and click "Online Store"
- Upload the zip file that contains the theme file
- Finally Publish it
Step 1

Step 2

Step 3

Video Example
Import Demo Content
If you want to design your store like our demo/preview site
- Demo content files are included in the downloadable file (that you have downloaded from our market place)

- Go to "Demo Content" folder and open "Presets" folder

Step 1
- Choose any preset file, open it using any text editor (e.g. notepad, notepad++) and copy all the code.
- Now go to your online Shopify store backend Click "Online Store"
- Click on “Actions” button then click "Edit Code"

Step 2
- Open "settings_data.json" file and paste the copied code here

Now save it and you're done
Video Example
General (Currency)
Editing the HTML for currency formatting
- From your shop admin, go to the Settings / General
- Scroll down and then you will see a "Standards & formats" block. Find the "Currency" there
- Select your currency
- Click "Change formatting"
- Replace selected text and click Save

Read More
Payment
- From your shop admin, go to the Settings / Payments
- Choose a payment gateway to accept payments for orders. Than checkout page is work
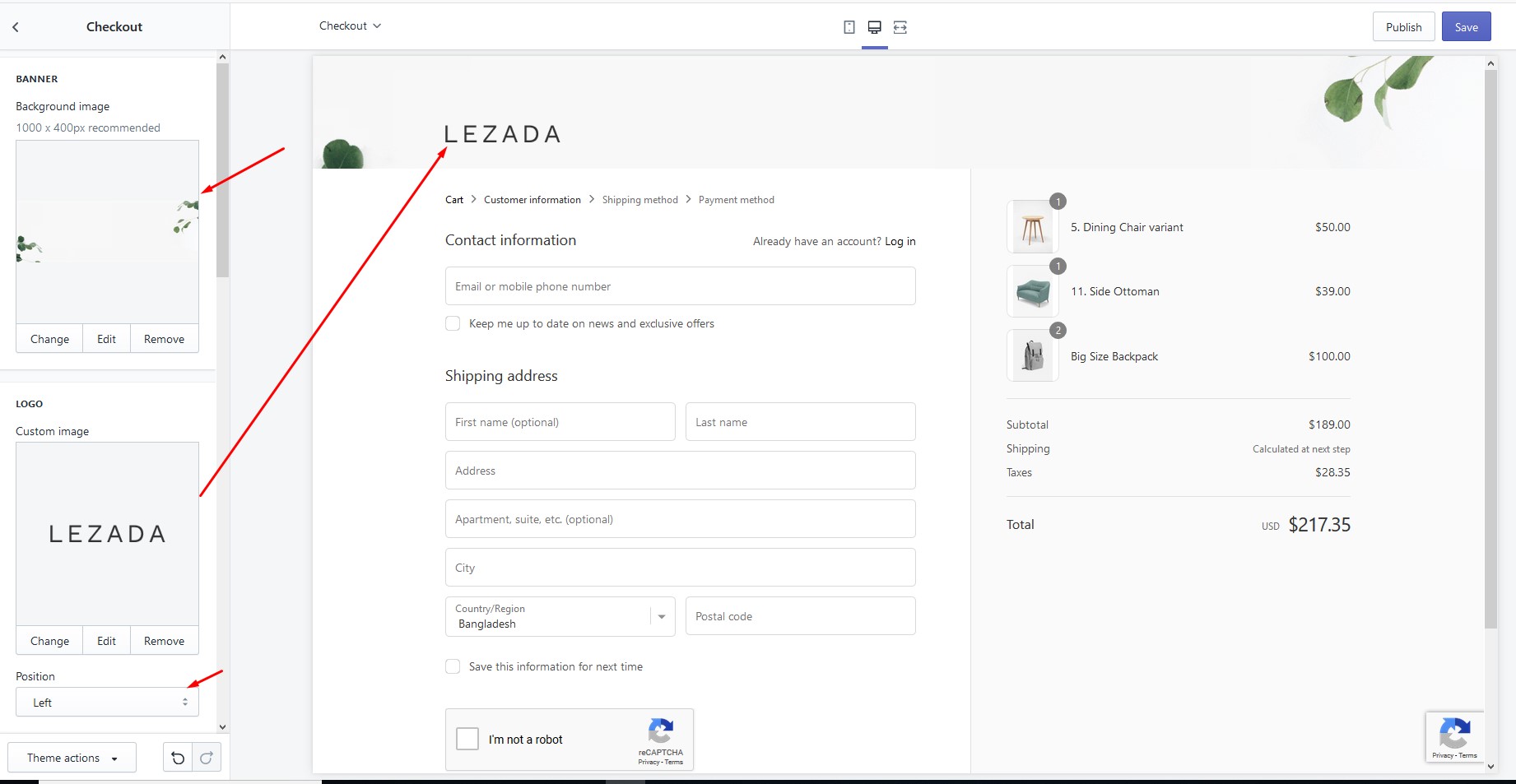
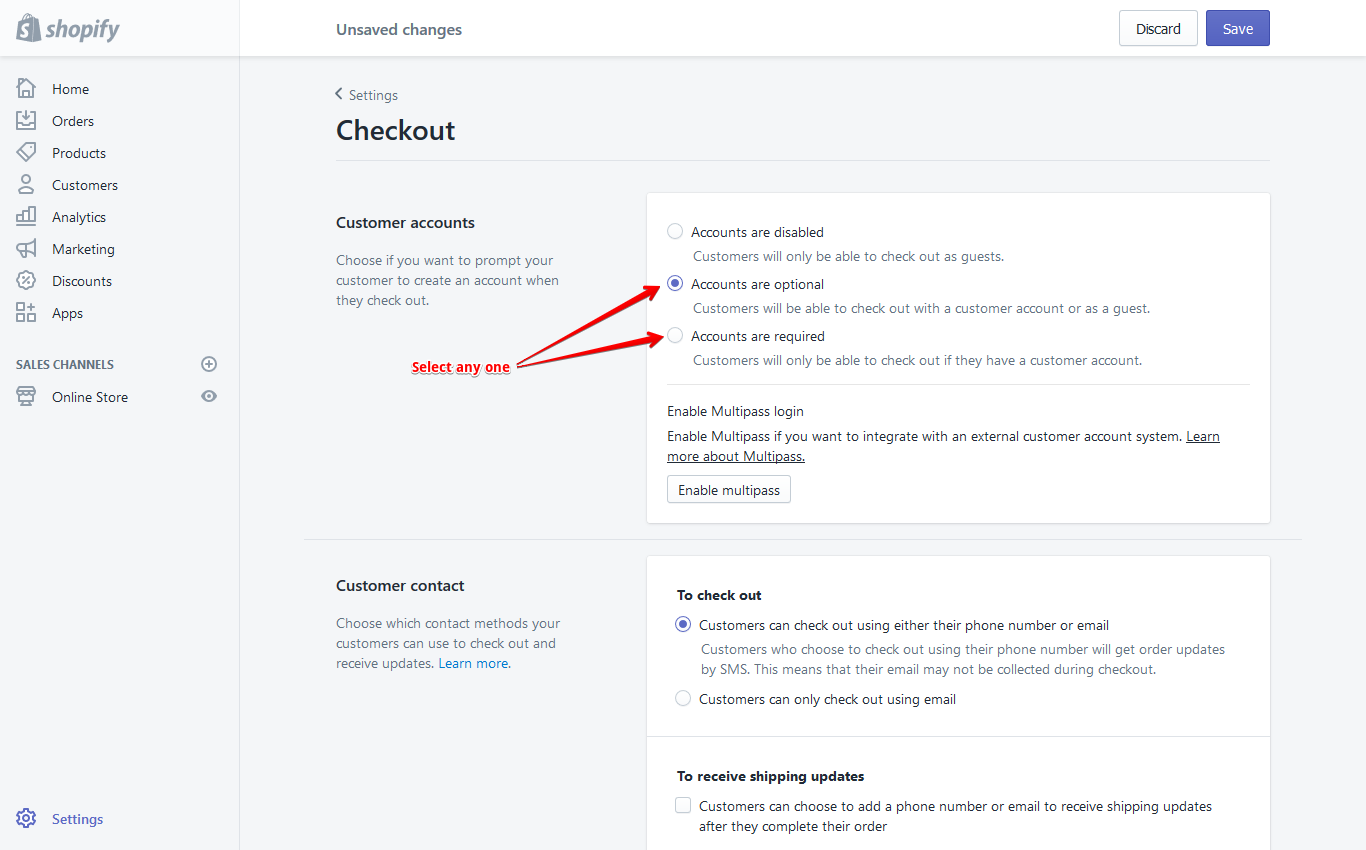
Checkout
- From your shop admin, go to the Settings / Checkout
- Select Accounts are optional

Read More
Shipping
- From your shop admin, go to the Settings / Shipping
- To enable shipping calculator, please configure your shipping rates. Set up shipping rates
Install Apps
Set Product Review APP
- Install product review app Shopify Reviews or Ali Reviews
- To enable product Stock Countdown Get App For - Stock Countdown
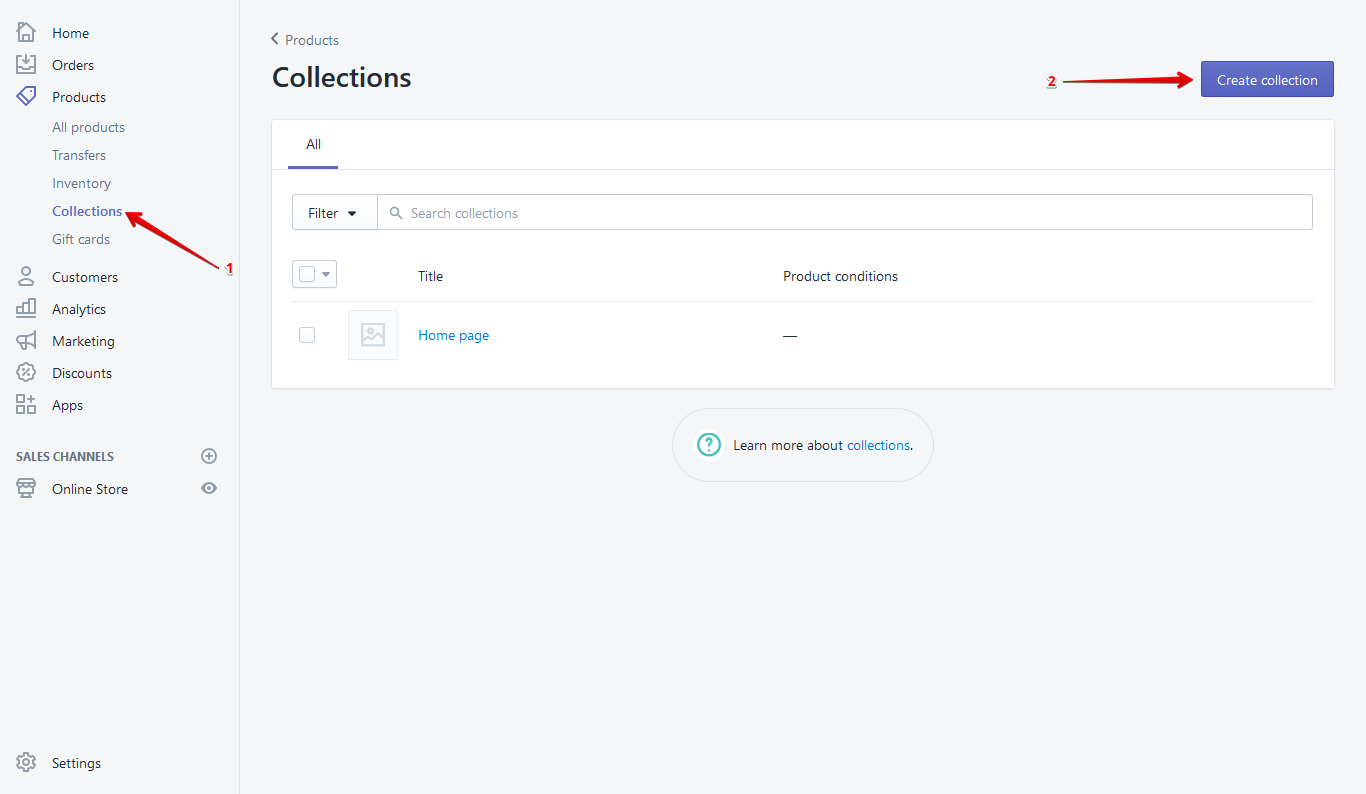
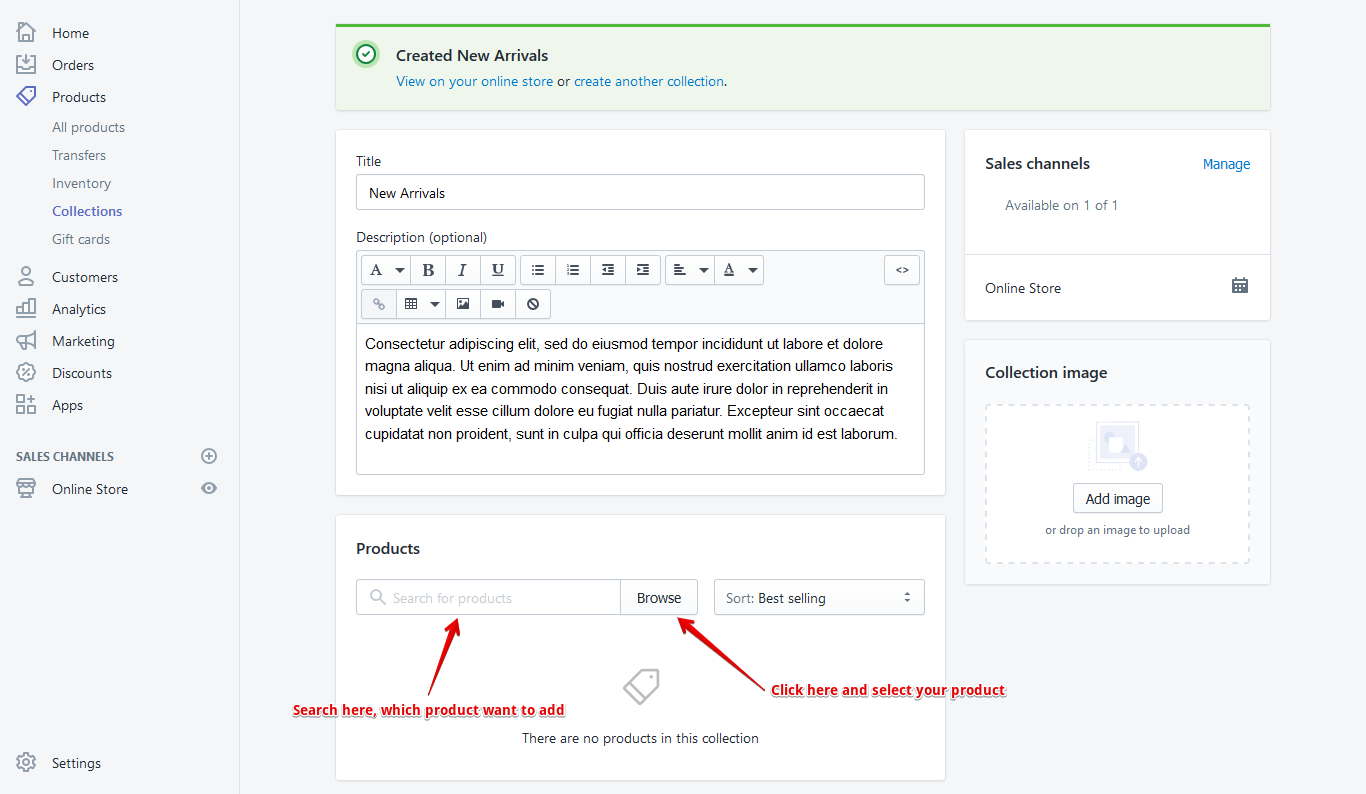
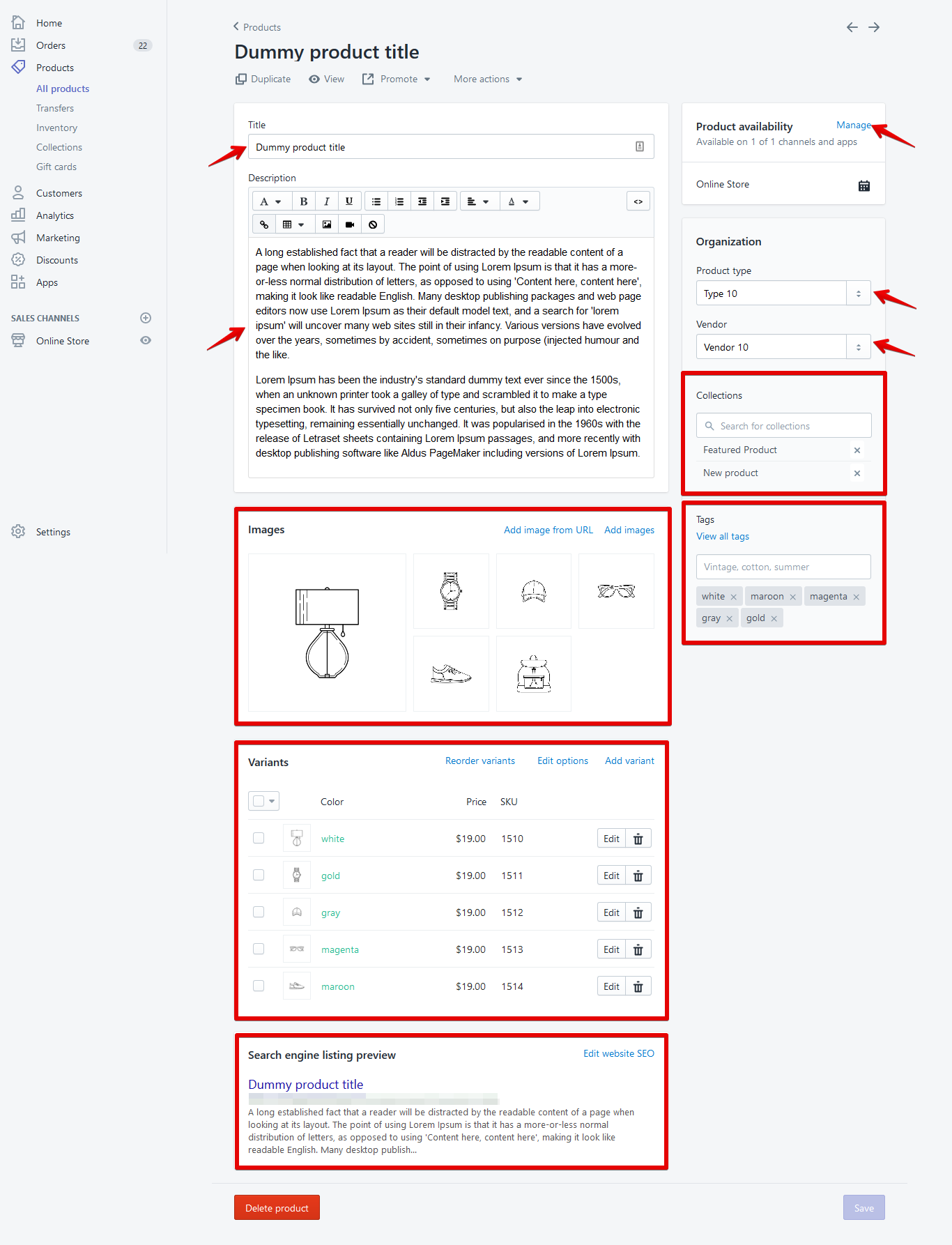
Create Product
Step 1
- From your Shopify admin, go to Products.
- Click the "Add product" button
- Product image recommended Size: 800 x 800px

Step 2

Read More
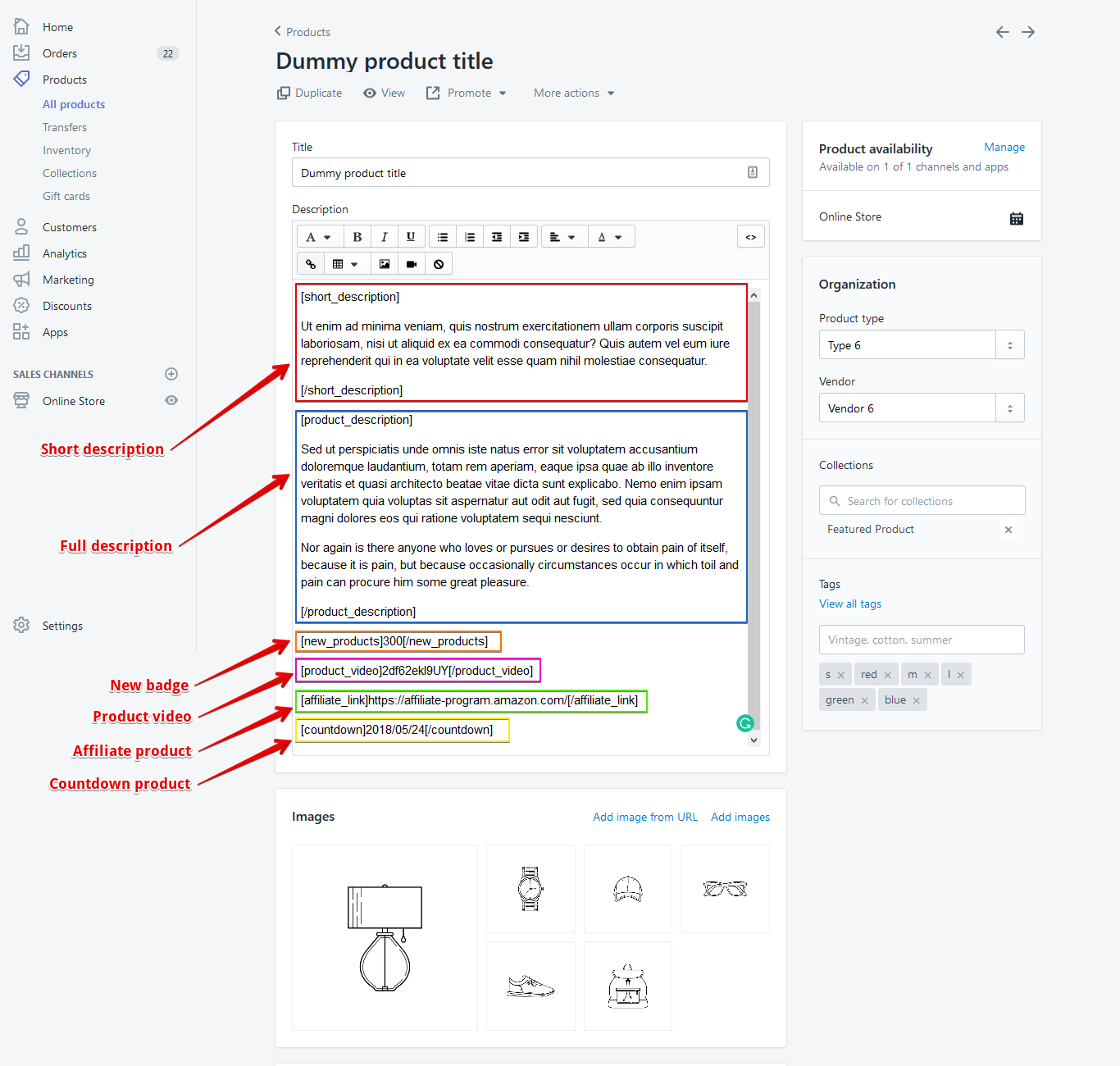
Shortcodes for Product Description
You have 6 shortcodes.
You could use Editor mode or Show HTML mode
Product short description shortcode (Optional)
Product description shortcode in Product description tab (Optional)
Product New Badge shortcode. Put day limit, how many days show the new badge in your product.
Affiliate link product short code in "Add to cart icon"
Product video shortcode in Product video tab
Product countdown shortcode.
- [short_description]Here add your product short description[/short_description] - work on Product page below the product condition area, List product list view page, Search page and quick view
- [product_description]Here add your product full description[/product_description] - work on Product page in product description tab
- [new_products]Here add your product New Badge day limit[/new_products] - work on Product Grid and List view
- [affiliate_link]Here add your affiliate link[/affiliate_link] - work on Product page in "Add to cart" action
- [product_video]YouTube Product Video ID[/product_video] - work on Product page in video tab
- [countdown]YYYY/MM/DD[/countdown] - Here's how long the countdown times you want to see

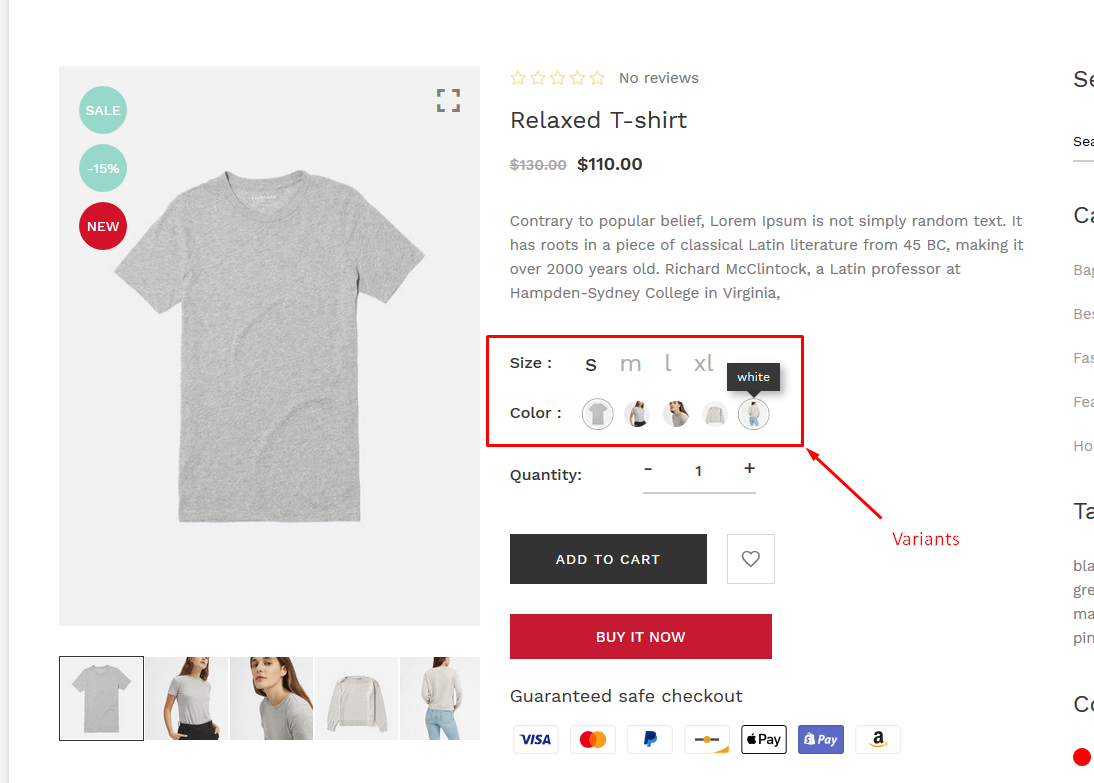
Product Variants
Step 1
- When add product then add variant for this product.
- When add product then add variant for this product.

Step 2

Step 3

Read More
Step 4
- This variant is displaying in product swatch option

- If you add image for variant then this image will display in swatch color variant field


Create A Custom Page
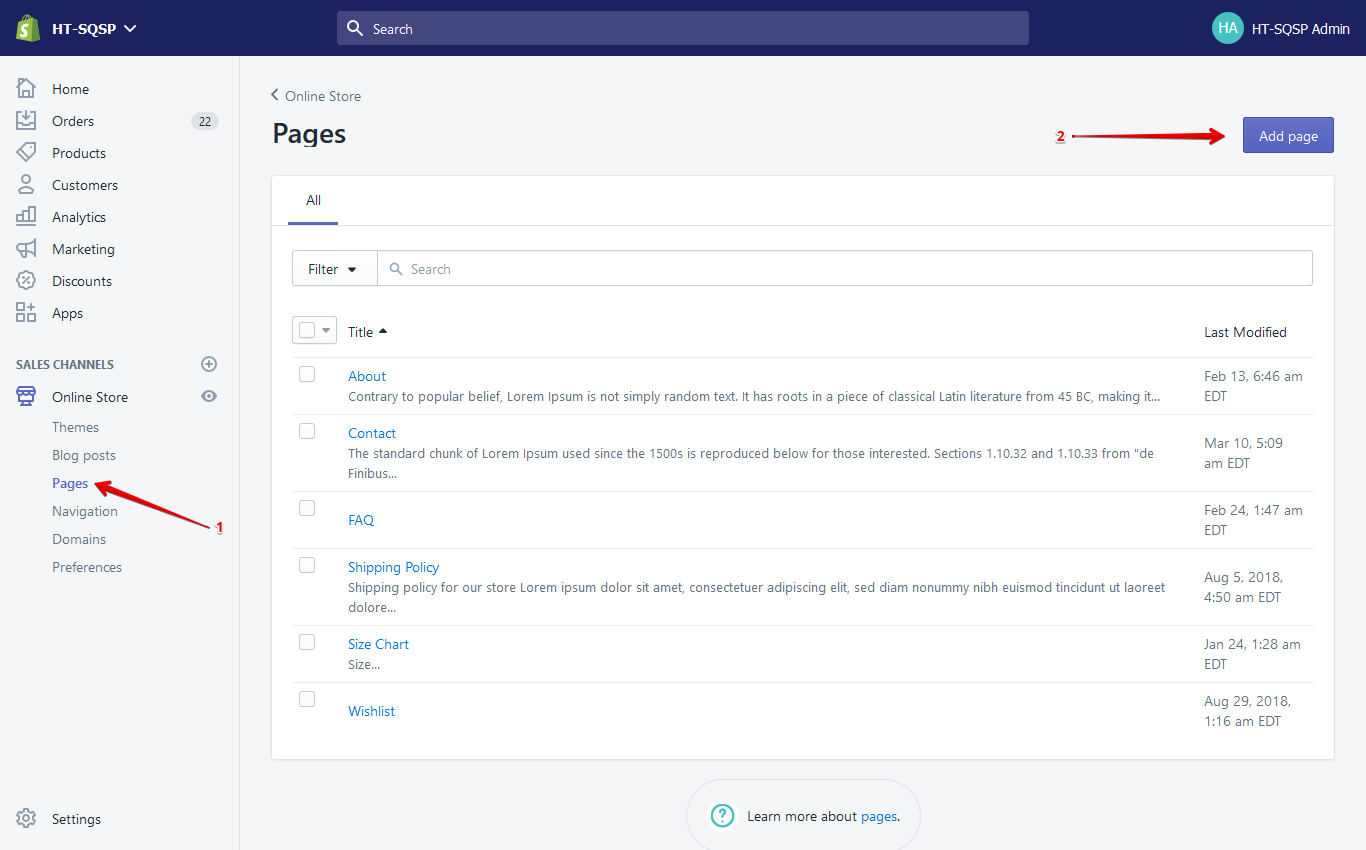
- In a Online Store / Pages, find and click button "Add page"
- Write in Title field page name
- Select Template: page
- Select Visibility: Visible
- You could use code Editor or HTML write mode content
- Click save
Step 1

Step 2

Step 3

Read More
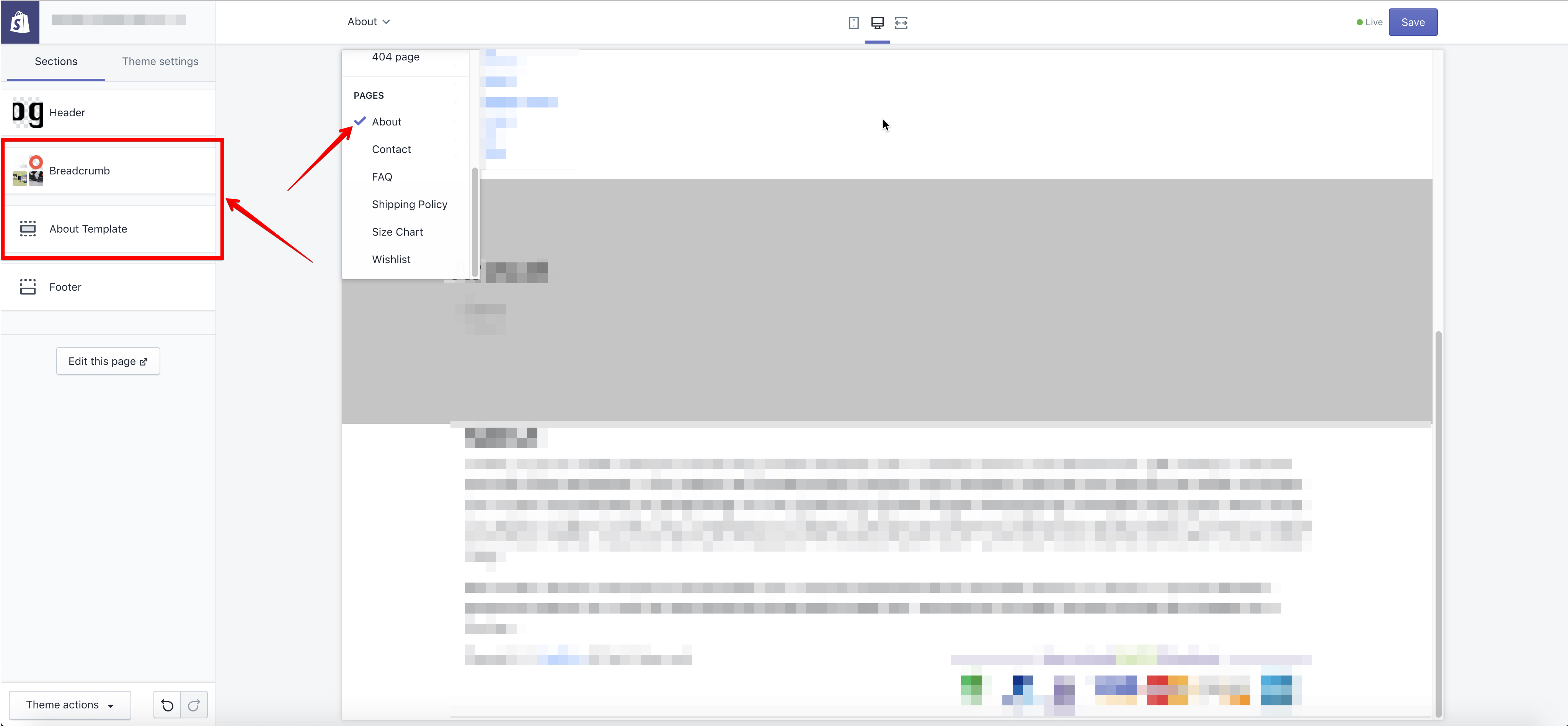
About Page
- In a Online Store / Pages, find and click button "Add page"
- Write in Title field page name
- Select Template: page.about
- Select Visibility: Visible
- You could use code Editor or HTML write mode content
- Click save

- After creating the page, go to the page from the customizer

Contact Page
- In a Online Store / Pages, find and click button "Add page"
- Write in Title field page name
- Select Template: page.contact
- Select Visibility: Visible
- You could use code Editor or HTML write mode content
- Click save

- After creating the page, go to the page from the customizer

FAQ Page
- In a Online Store / Pages, find and click button "Add page"
- Write in Title field page name
- Select Template: page.faq
- Select Visibility: Visible
- You could use code Editor or HTML write mode content
- Click save

- After creating the page, go to the page from the customizer

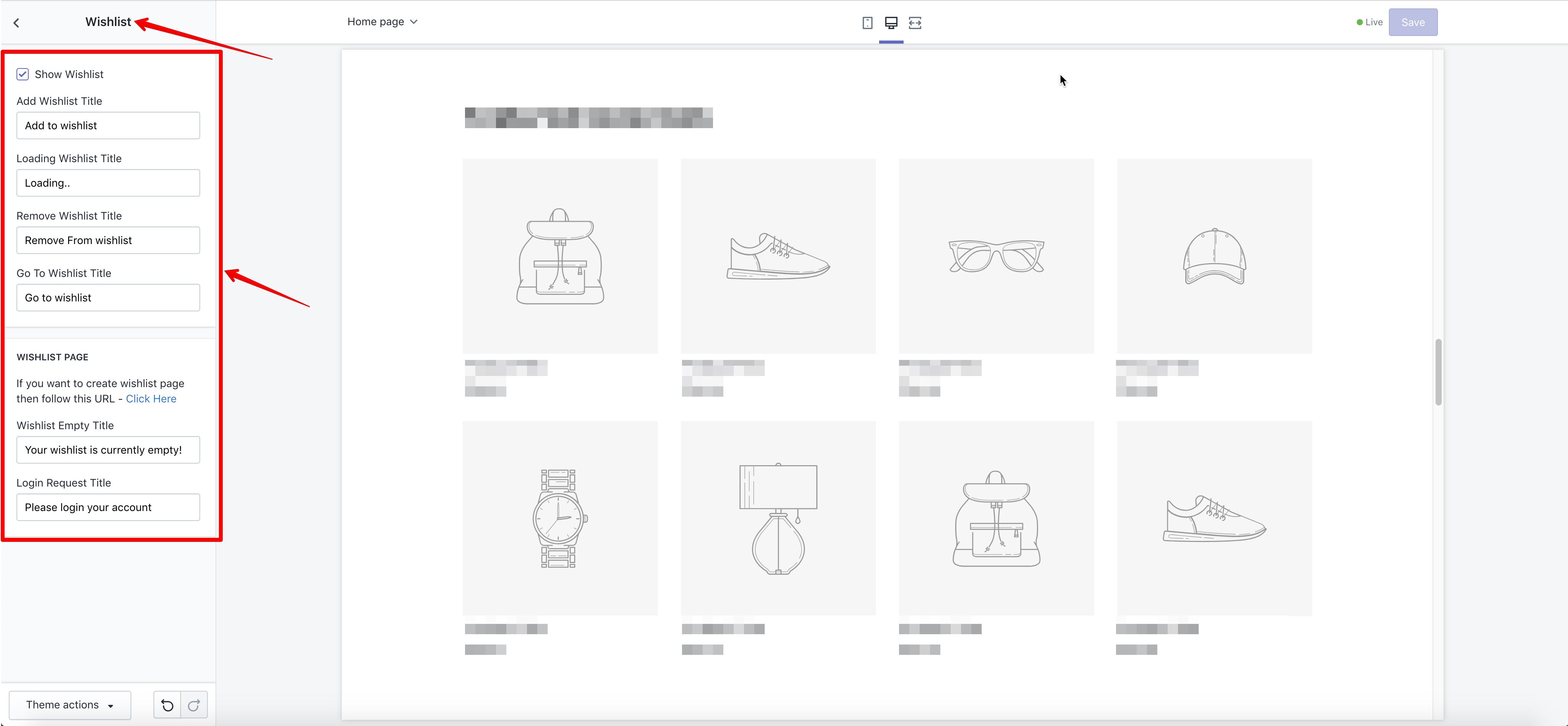
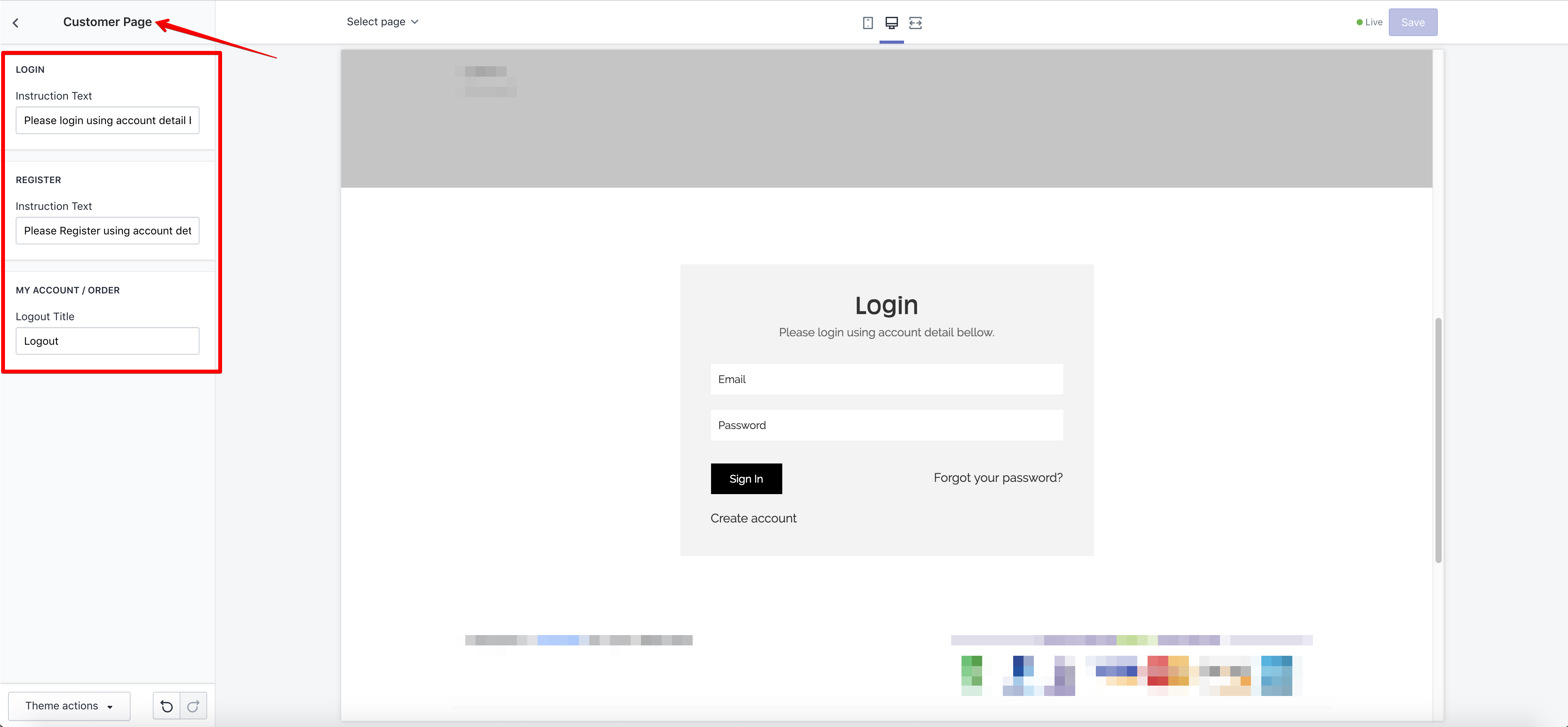
Wishlist Page
- In a Online Store / Pages, find and click button "Add page"
- Write in Title field page name
- Select Template: page.wishlist
- Select Visibility: Visible
- You could use code Editor or HTML write mode content
- Click save
Page Title:

Add Blog post
- Go to the Blog post
- Click to "Create blog post"
- Then add post title, content, tag and etc.
Step 1

Step 2

Read More
Step 3
- Manage Blog post

Step 4

Step 5

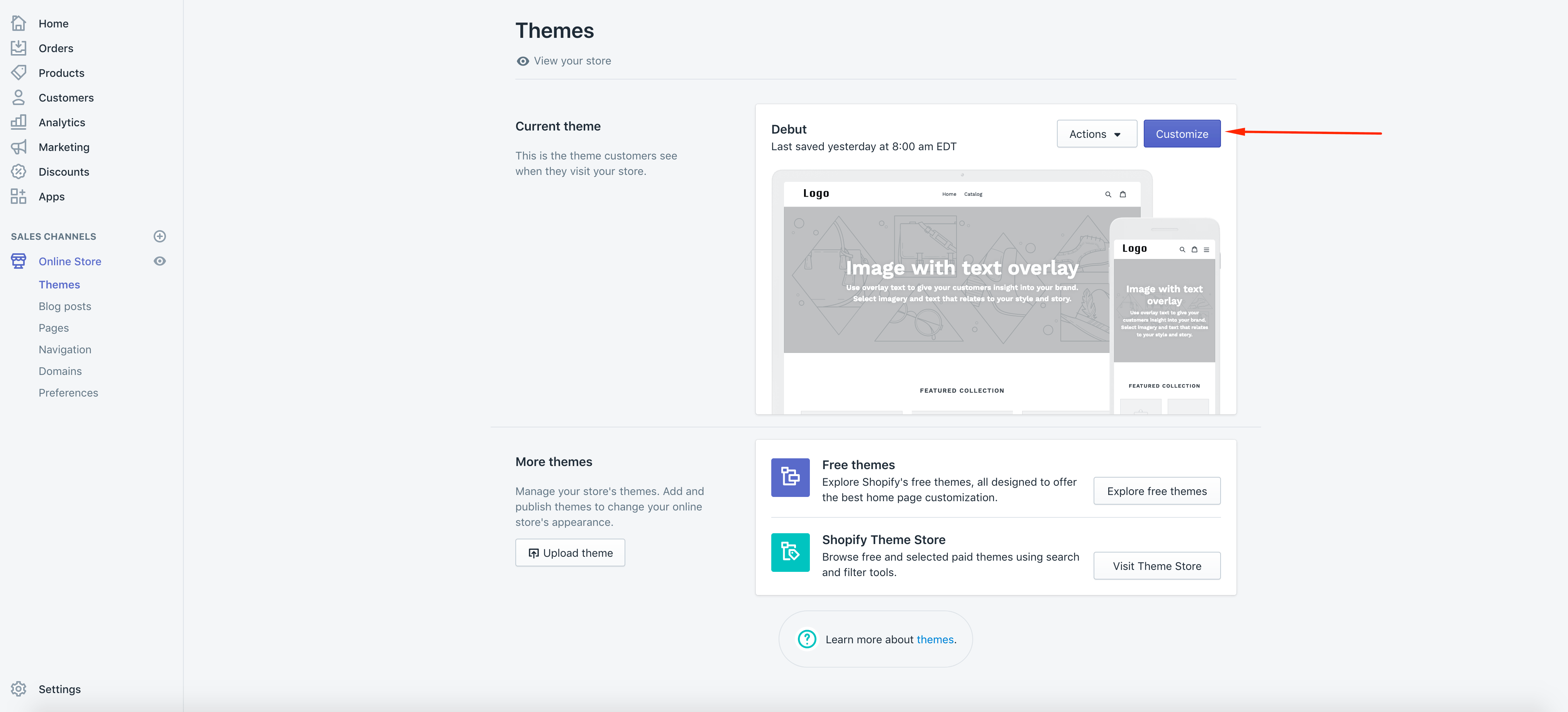
How to go customizer?
- From your shop admin, go to the Online Store / Themes
- Click the Customize button
Customizer
Read More
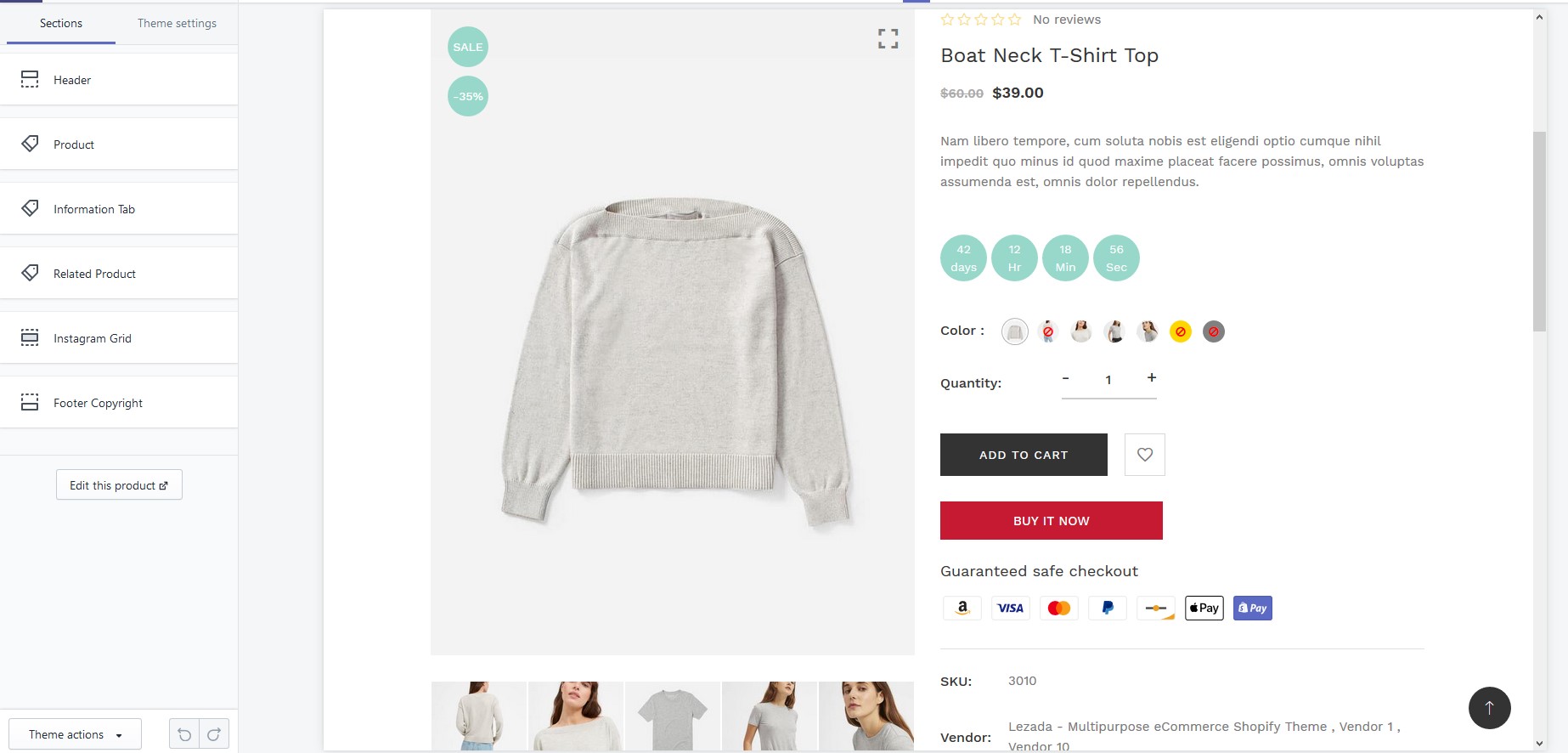
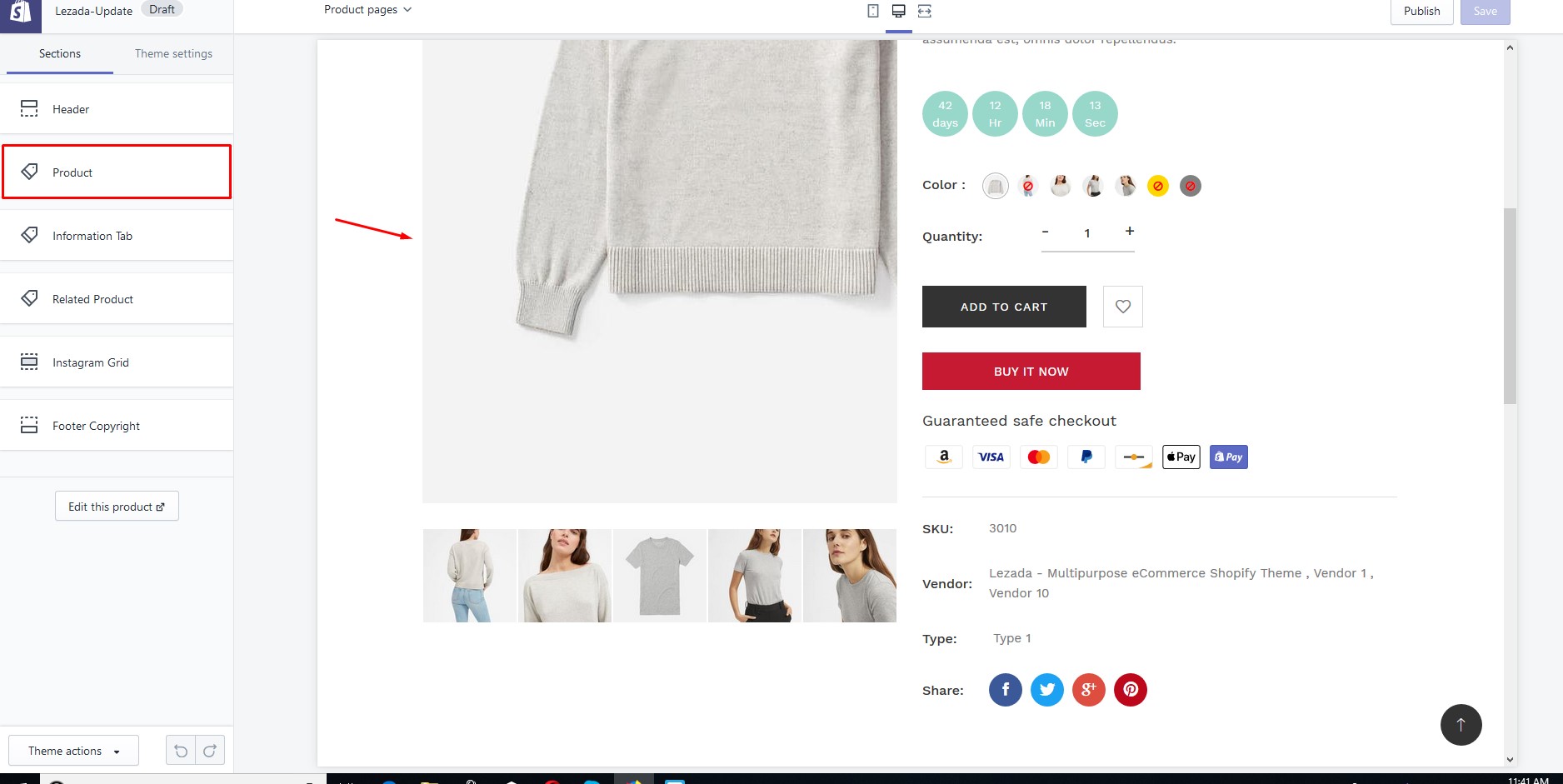
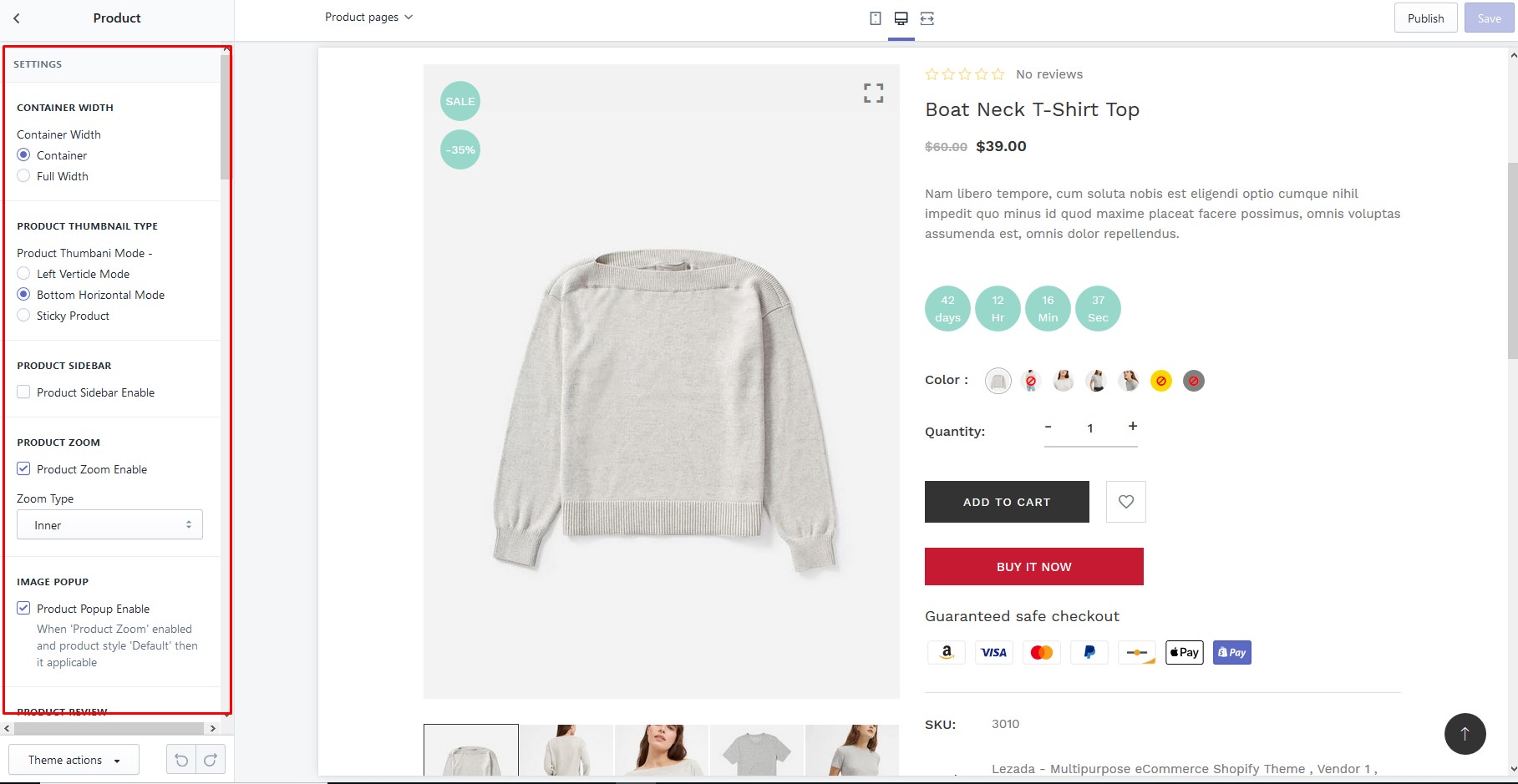
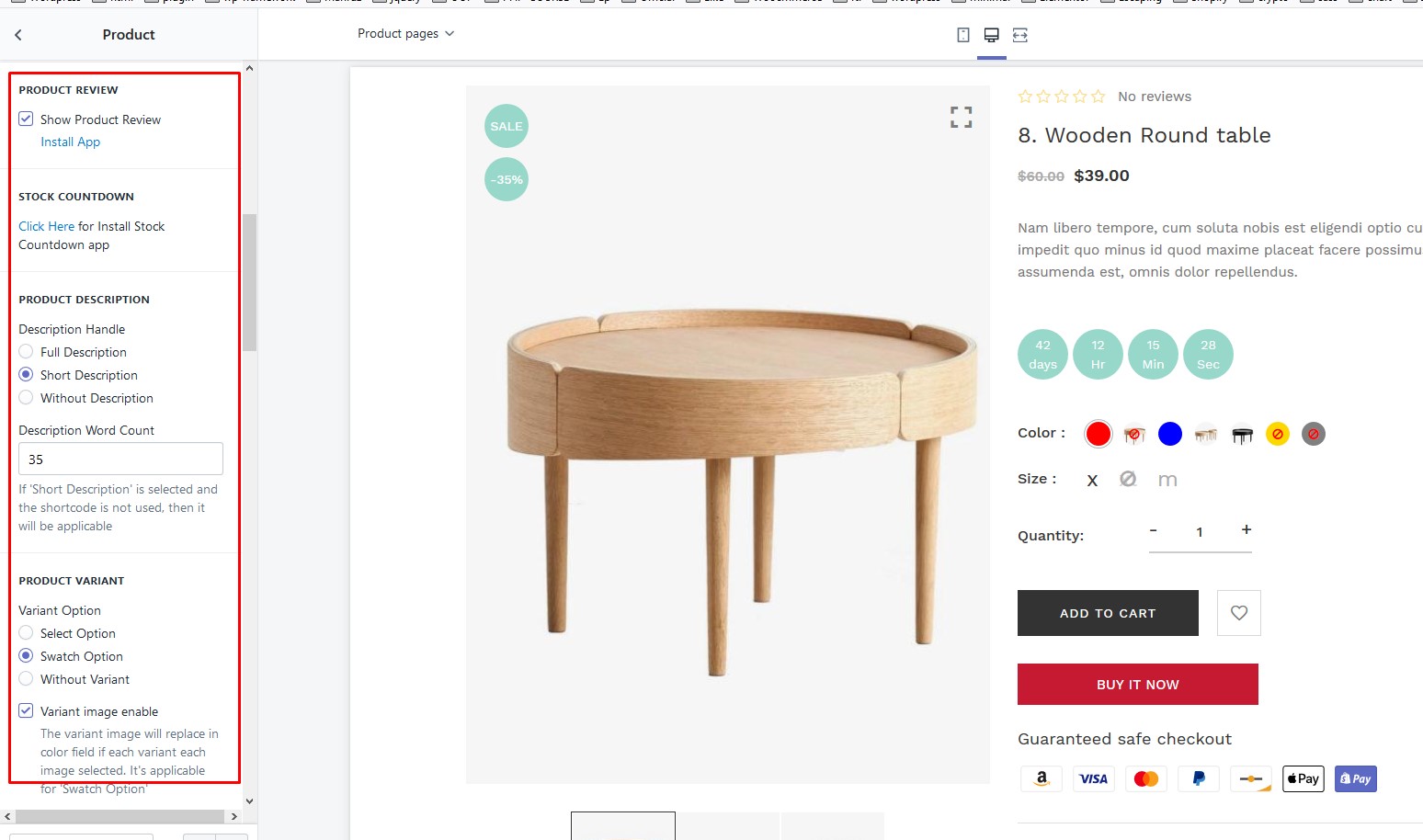
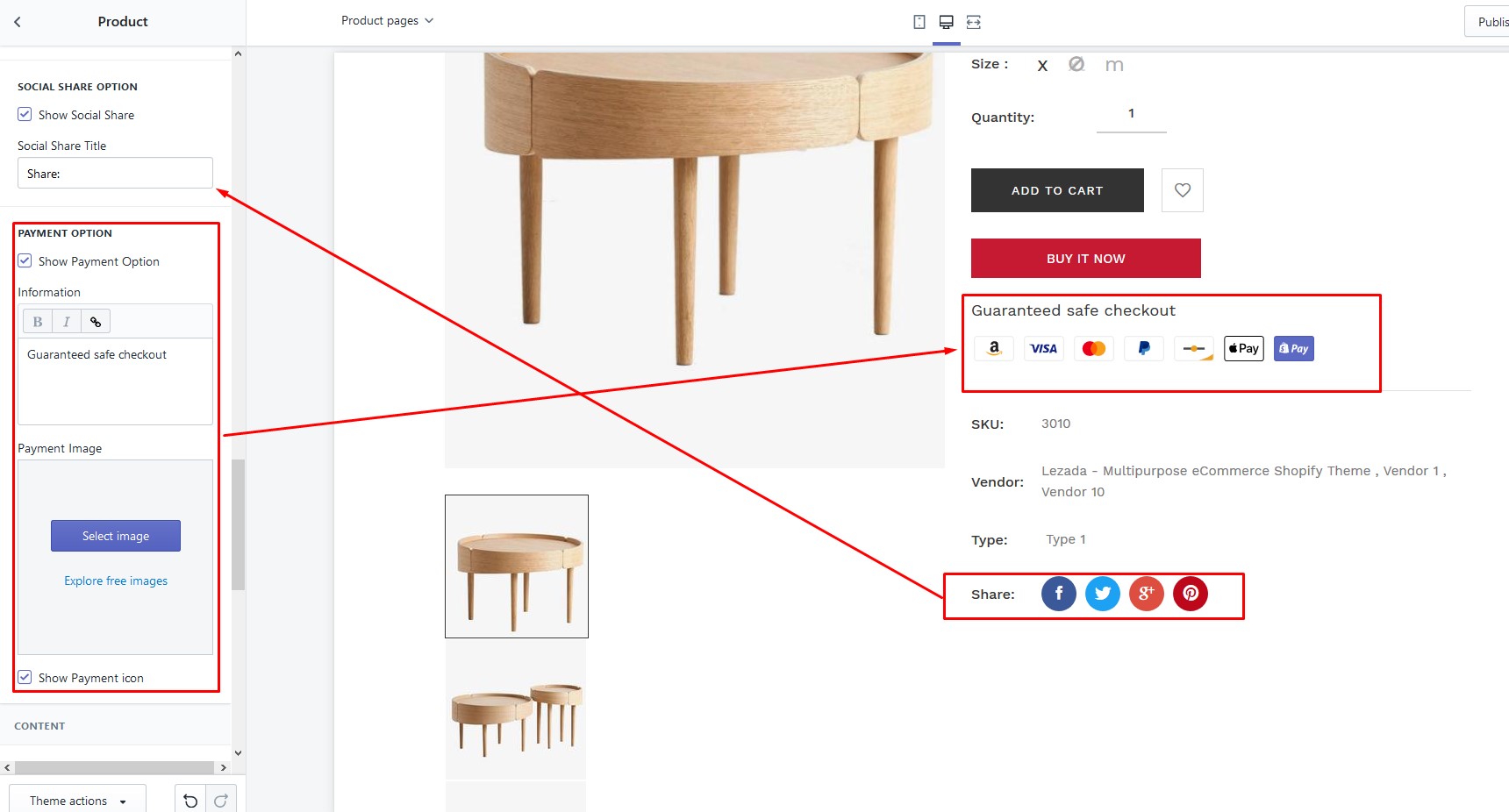
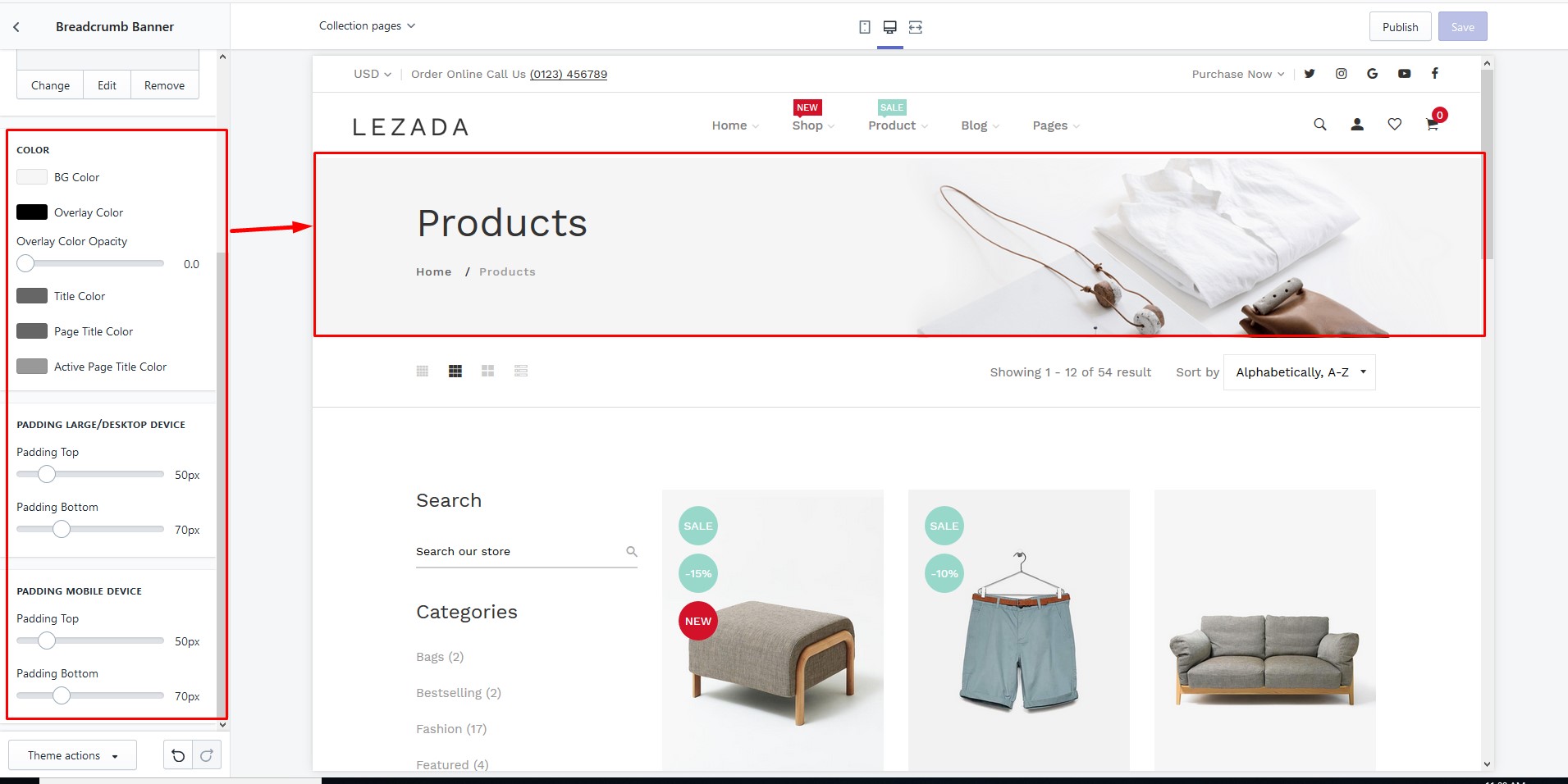
Product Pages
- Go to the "Products pages" page on the Customize page from Customizer. Display the functionality for this page.
Step 1
Step 2
Step 3
Step 4
Step 5
Step 6
Step 7
Step 8

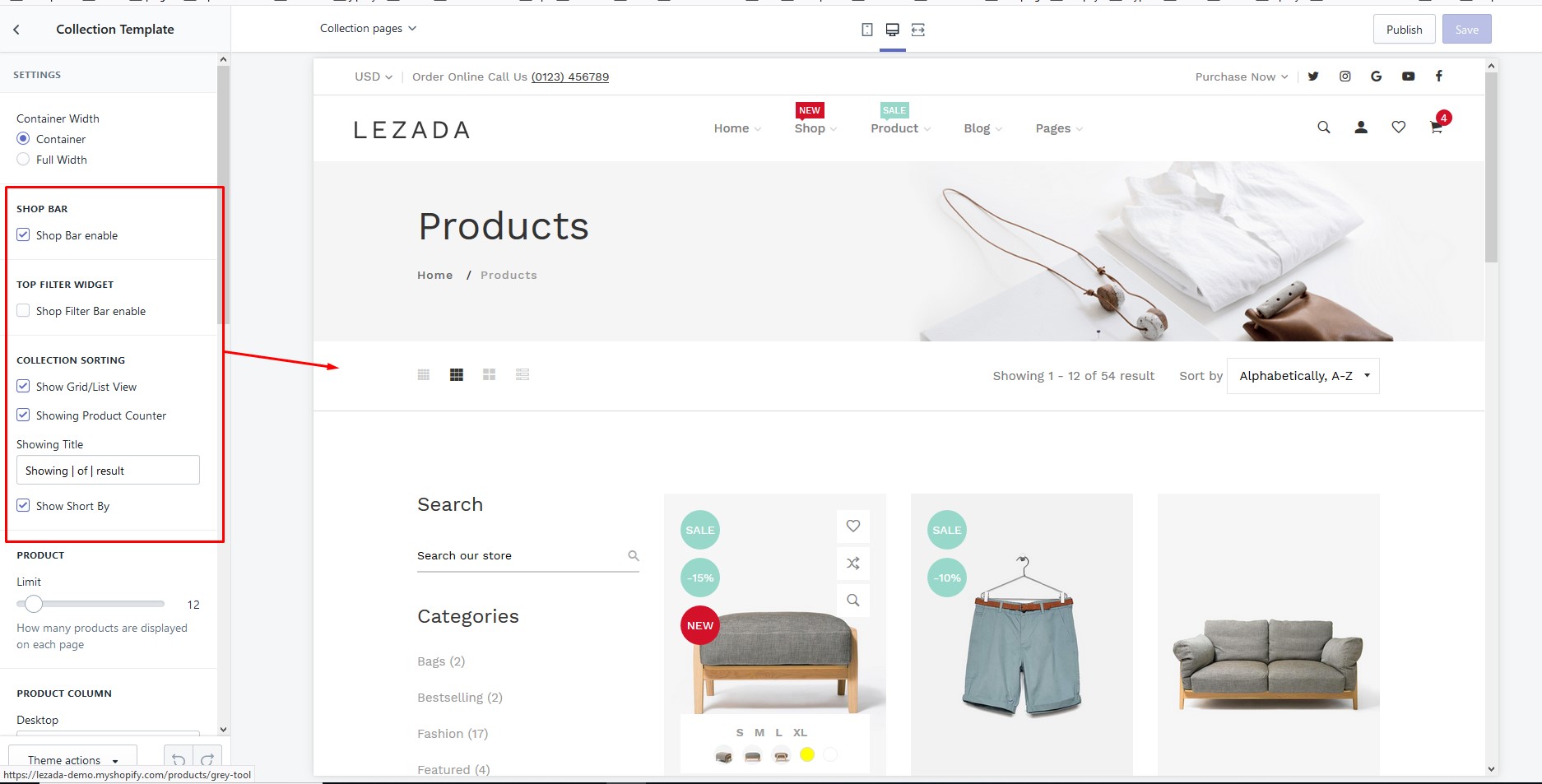
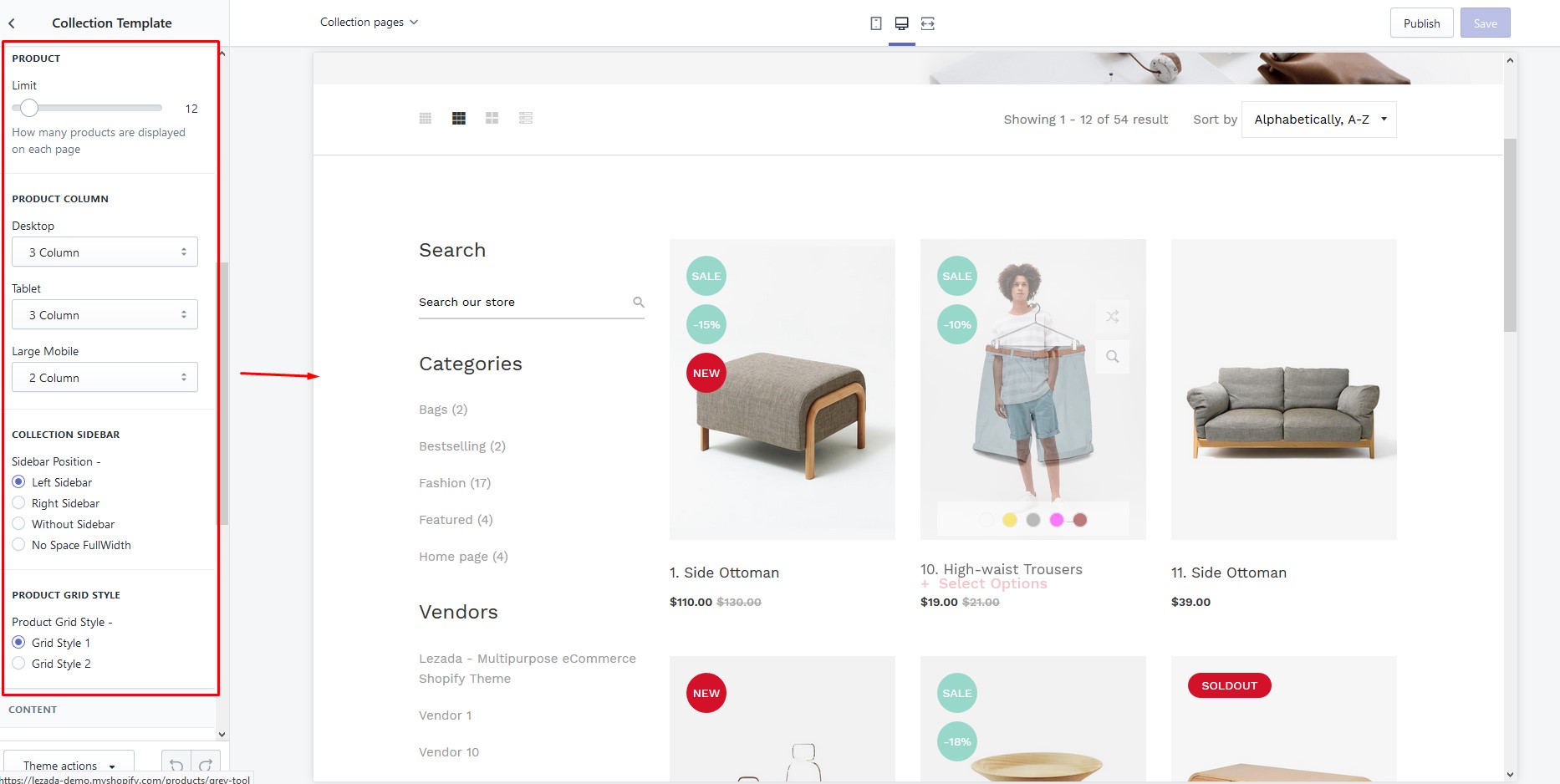
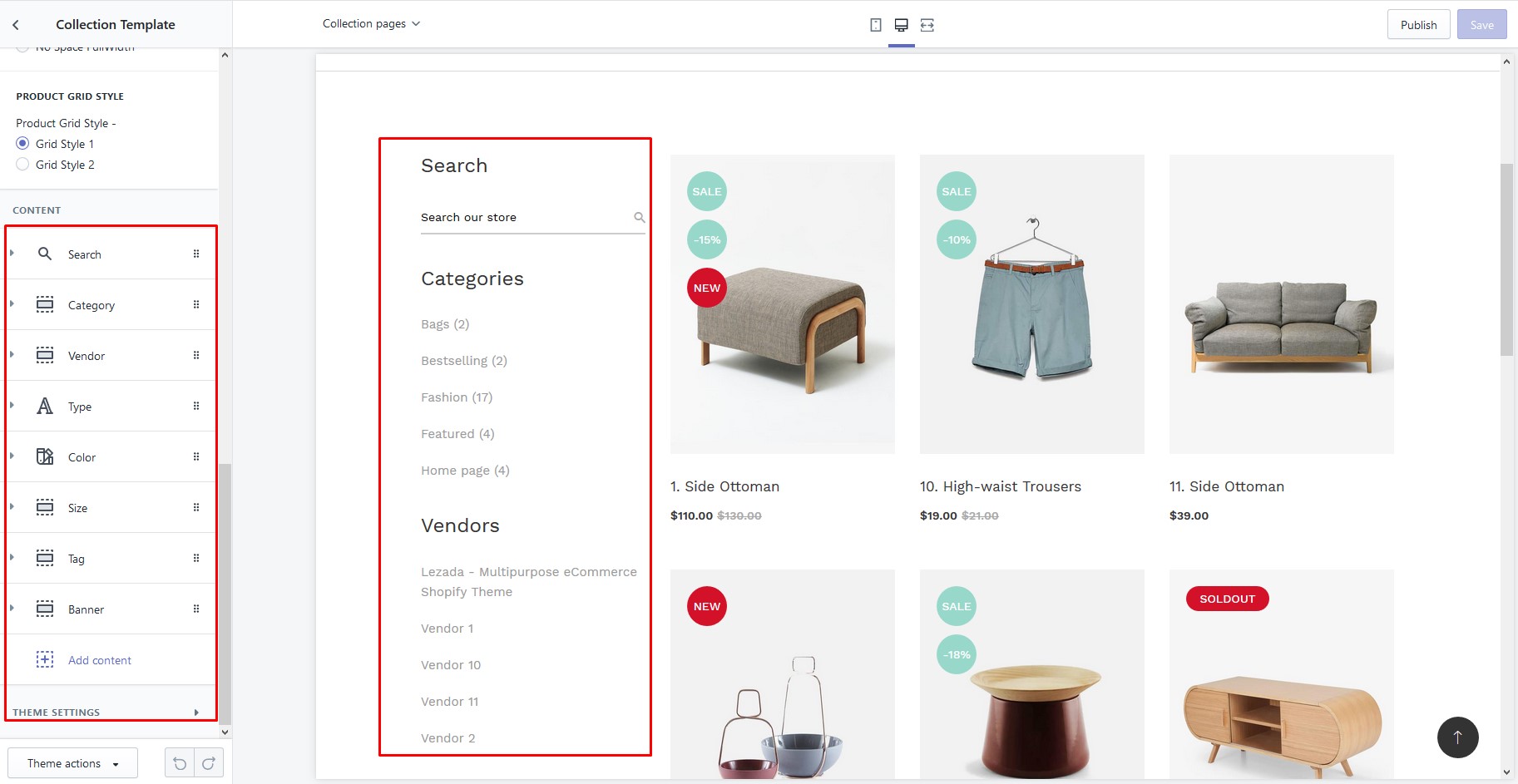
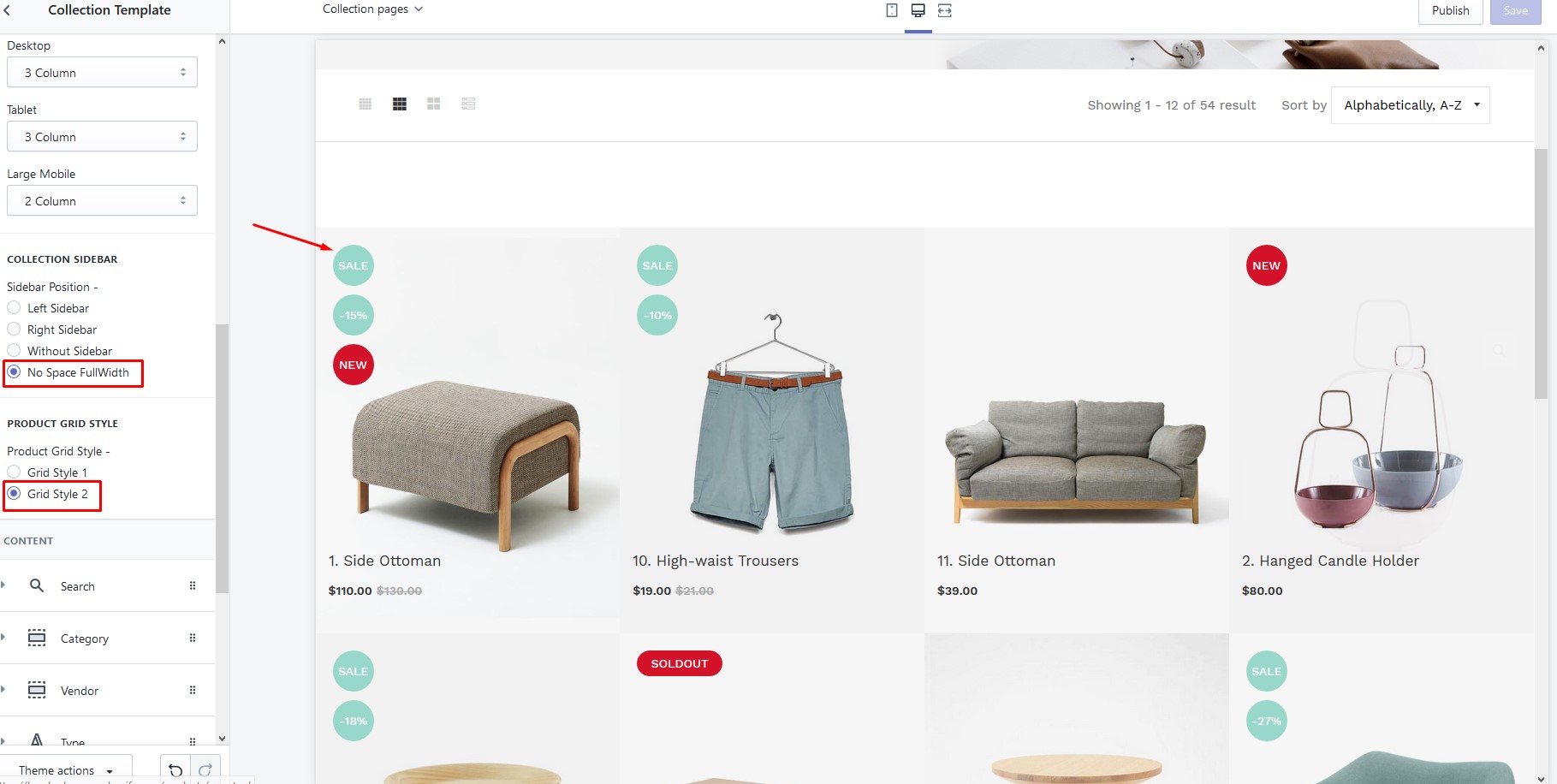
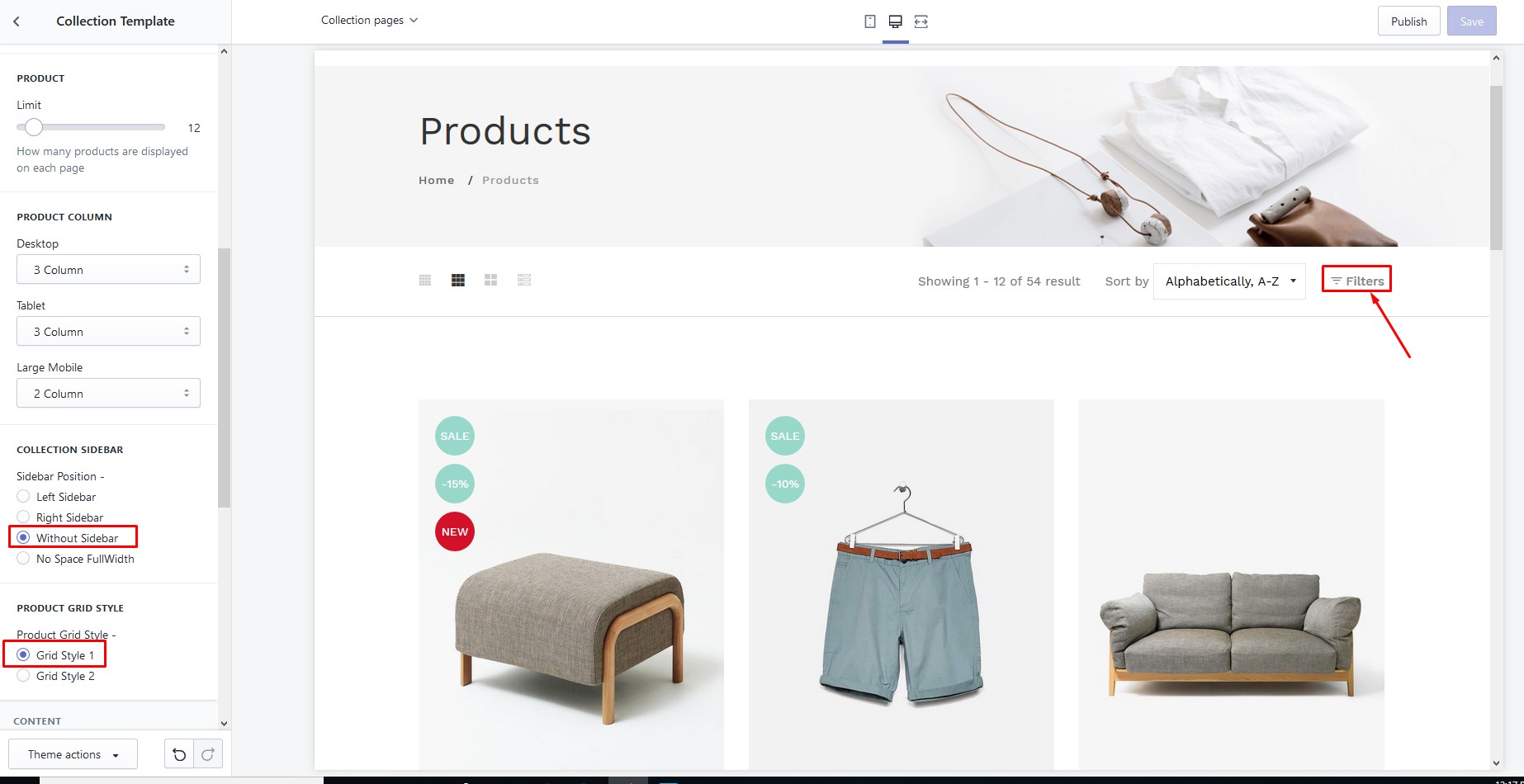
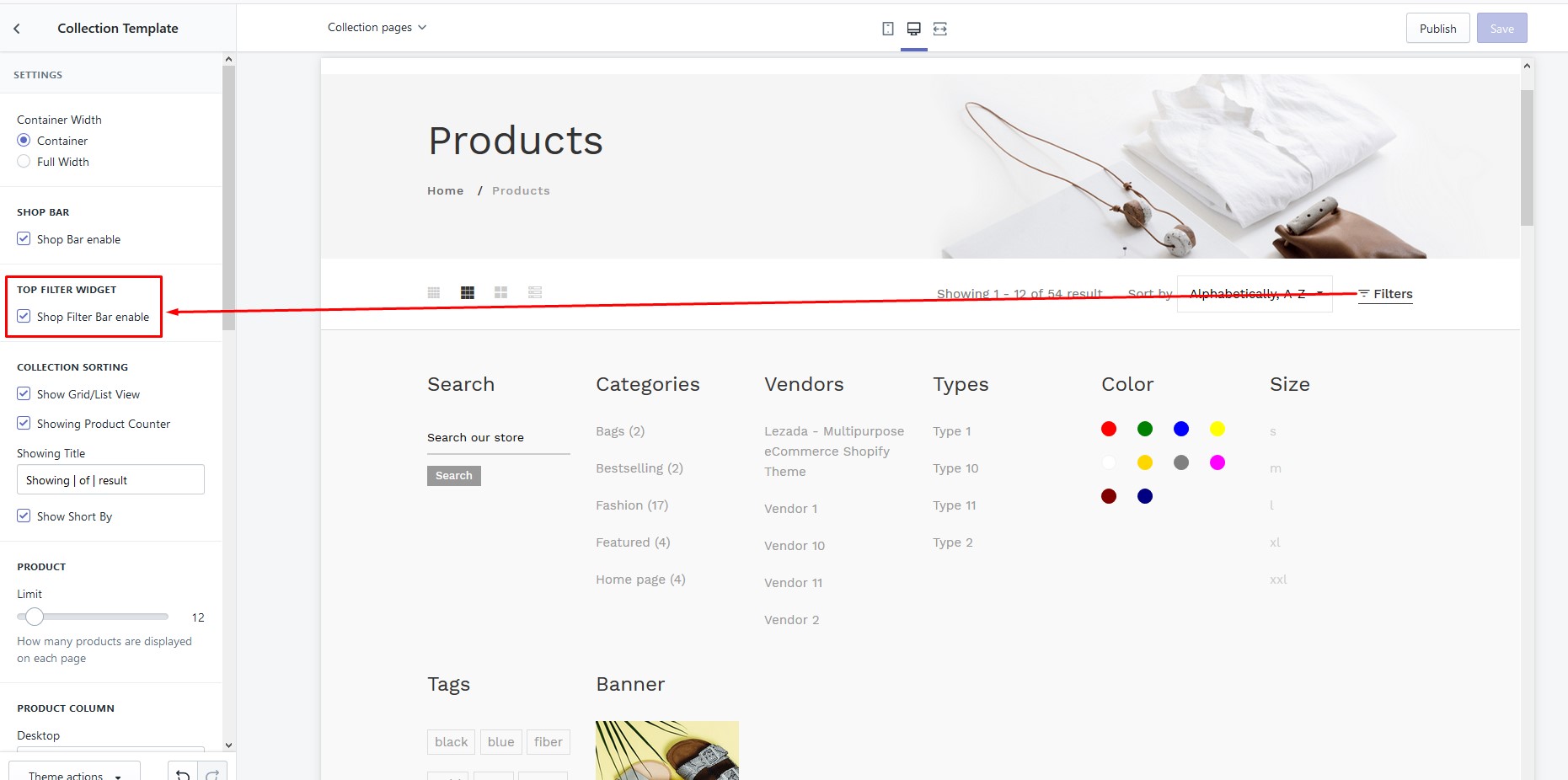
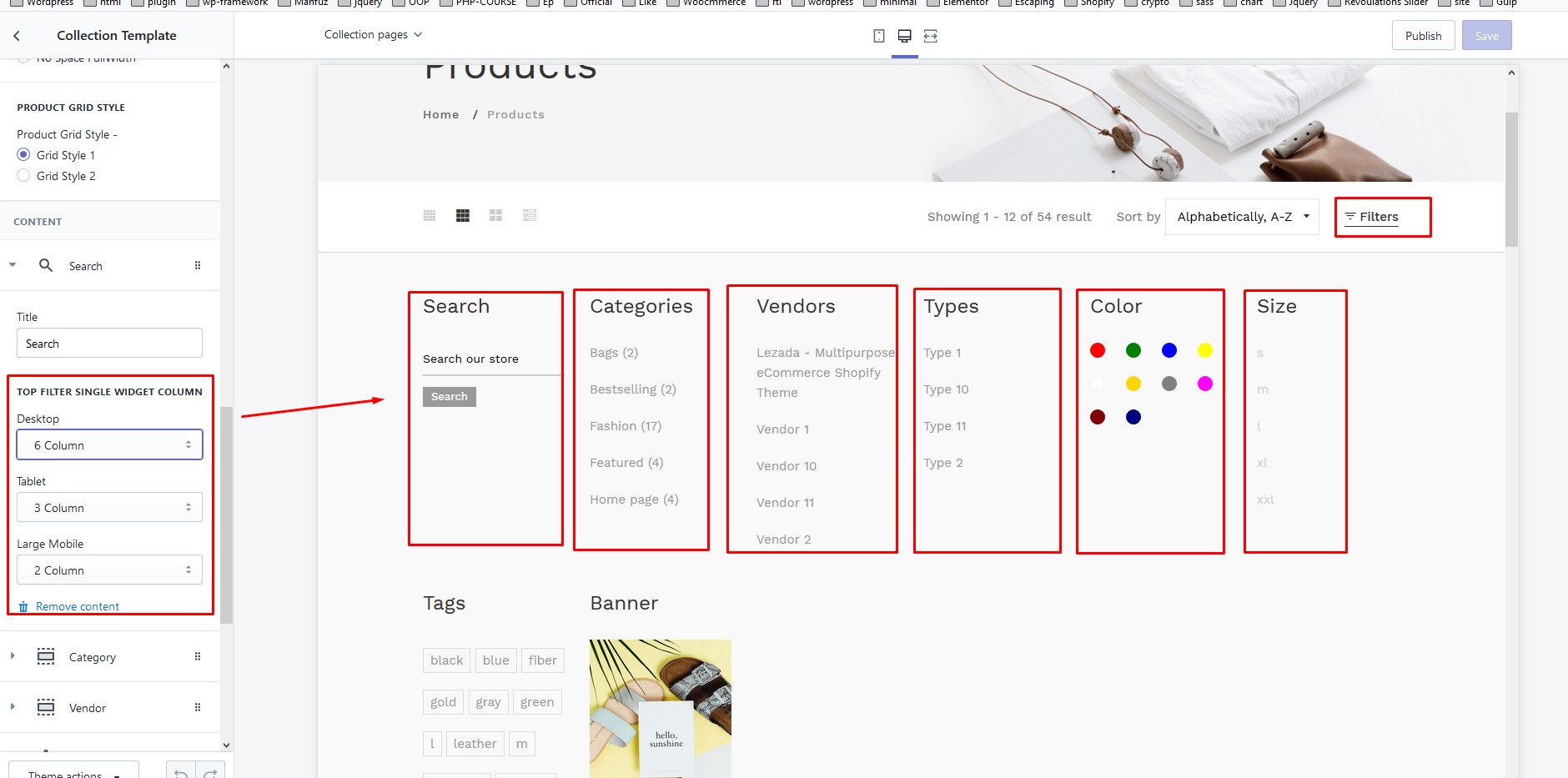
Collection Page
- Go to the "Collection List" page on the Customize page from Customizer. Display the functionality for this page.
Step 1
Step 2
Step 3
Step 4
Step 5
Step 6
Step 7
Step 8
Step 9

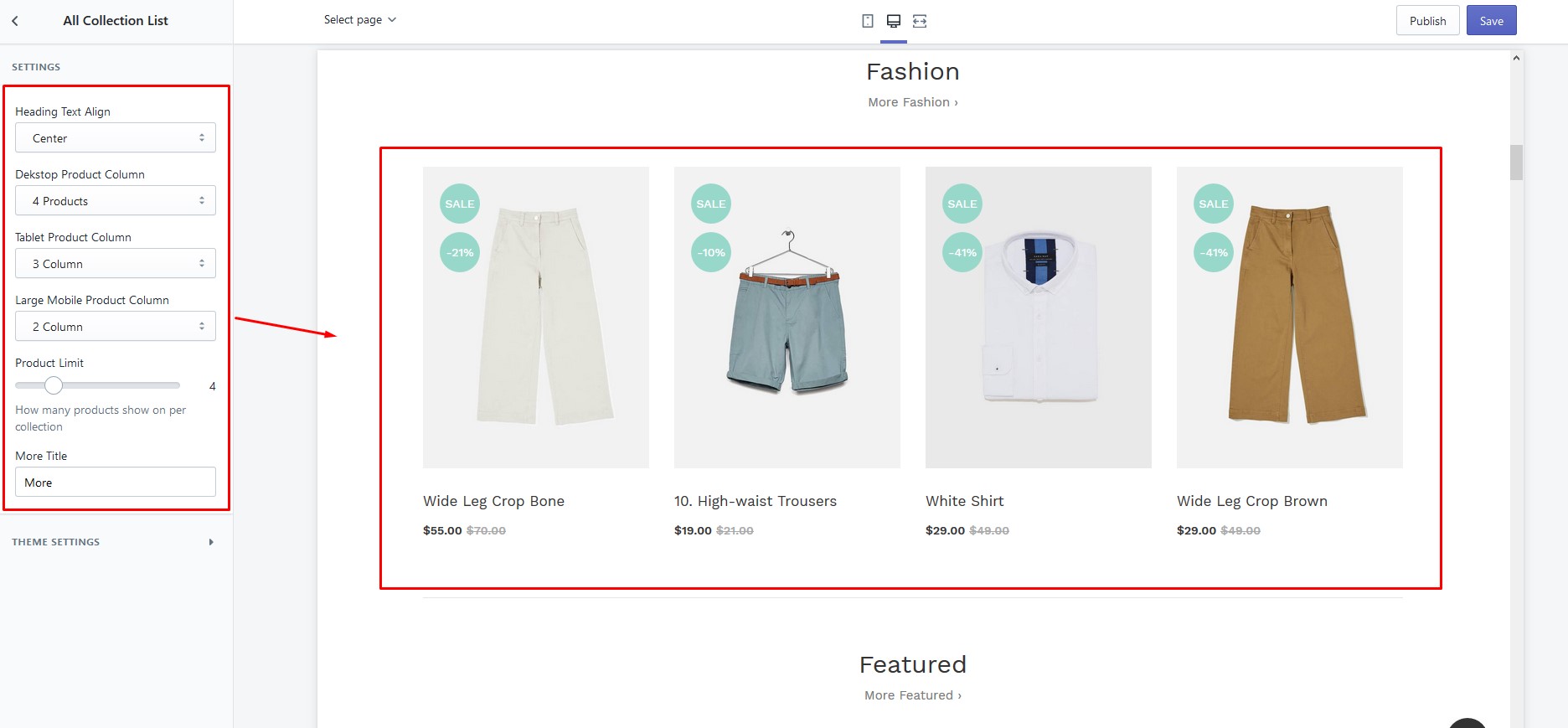
Collection List
- Go to the "Collection Pages" page on the Customize page from Customizer. Display the functionality for this page.
Step 1
Step 2
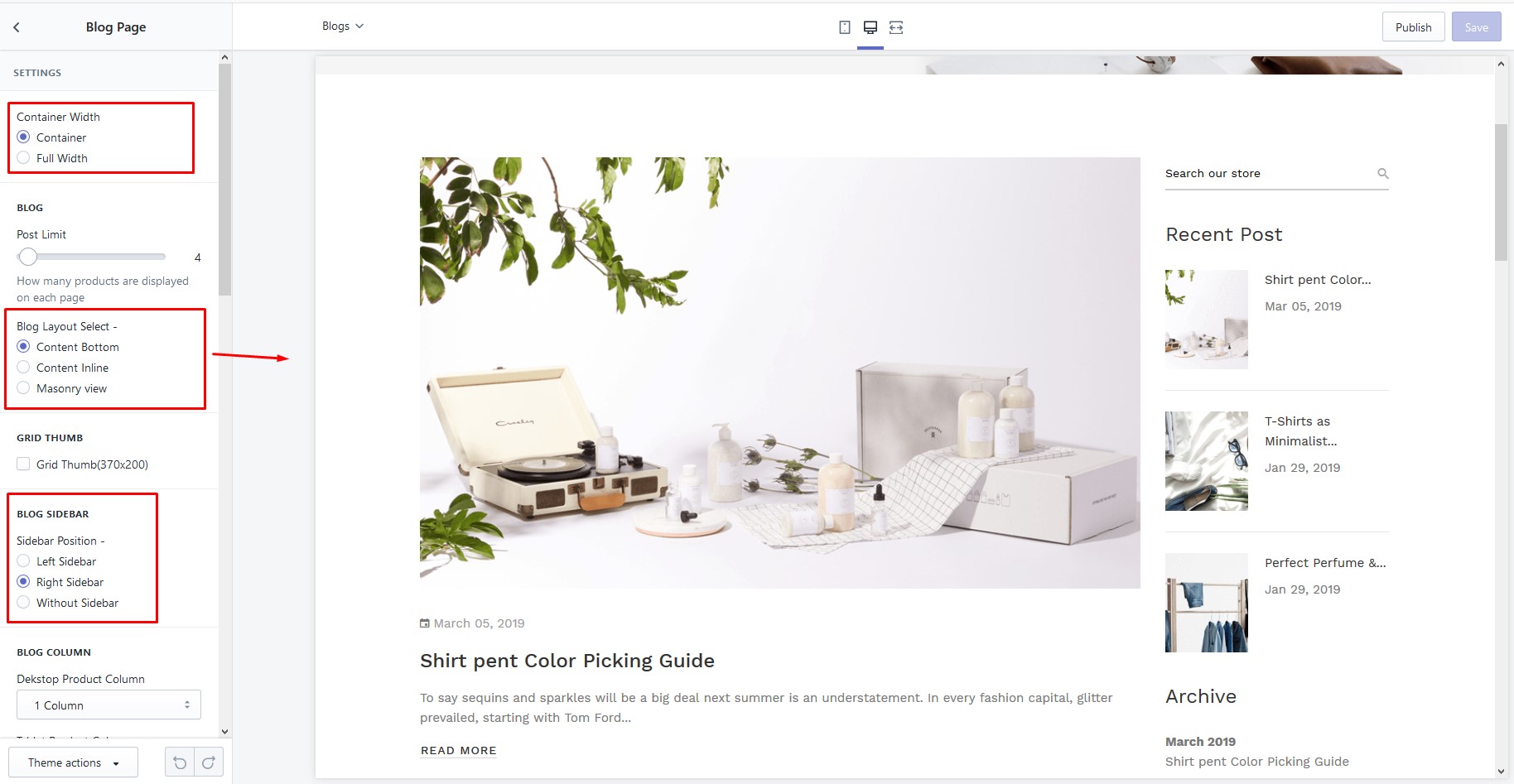
Blogs
- Go to the "Blogs" page on the Customize page from Customizer. Display the functionality for this page.
Step 1
Step 2
Step 3
Step 4
Step 5

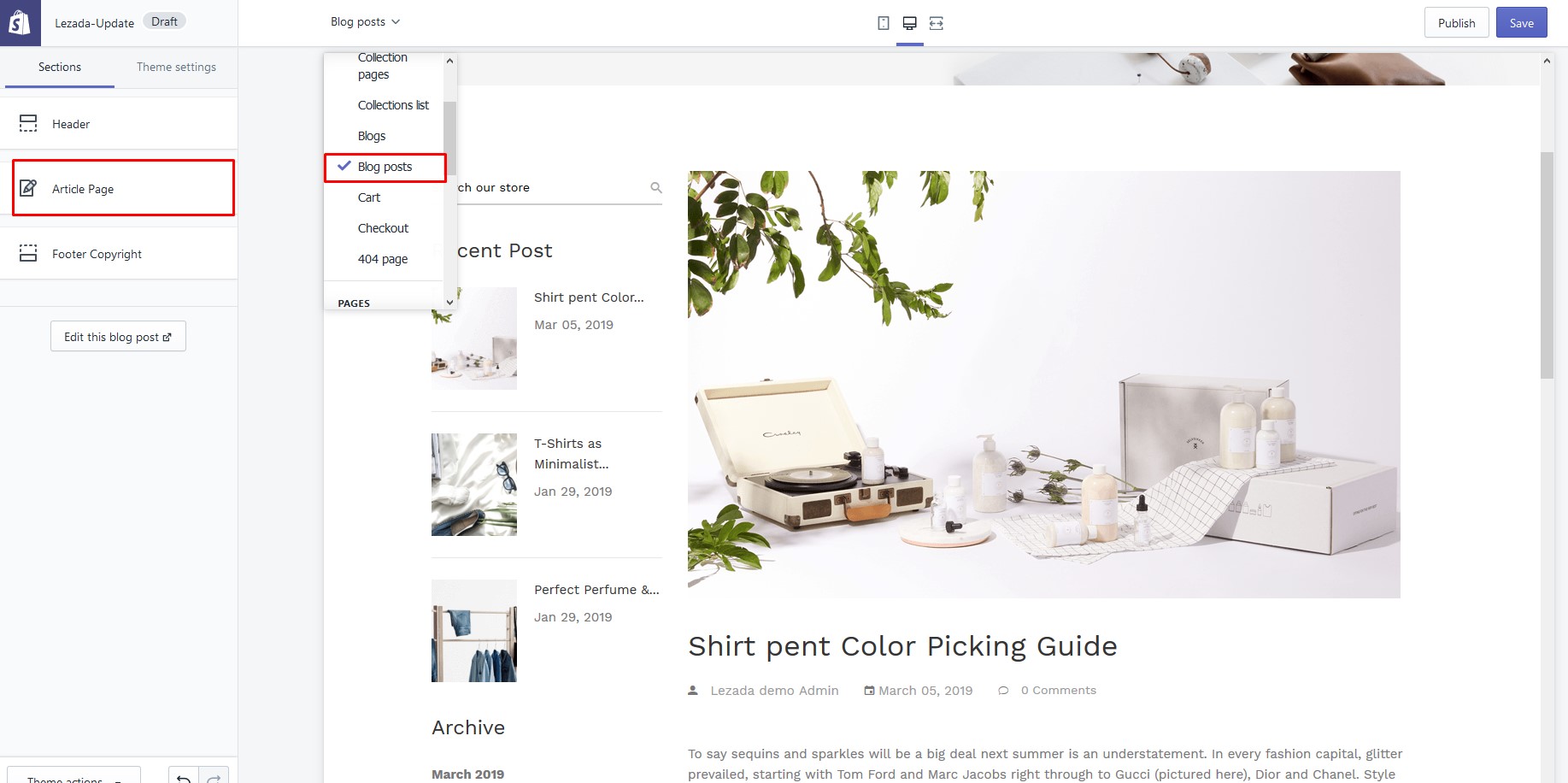
Blog Posts
- Go to the "Blog Posts" page on the Customize page from Customizer. Display the functionality for this page.
Step 1
Step 2
Step 3
Step 4
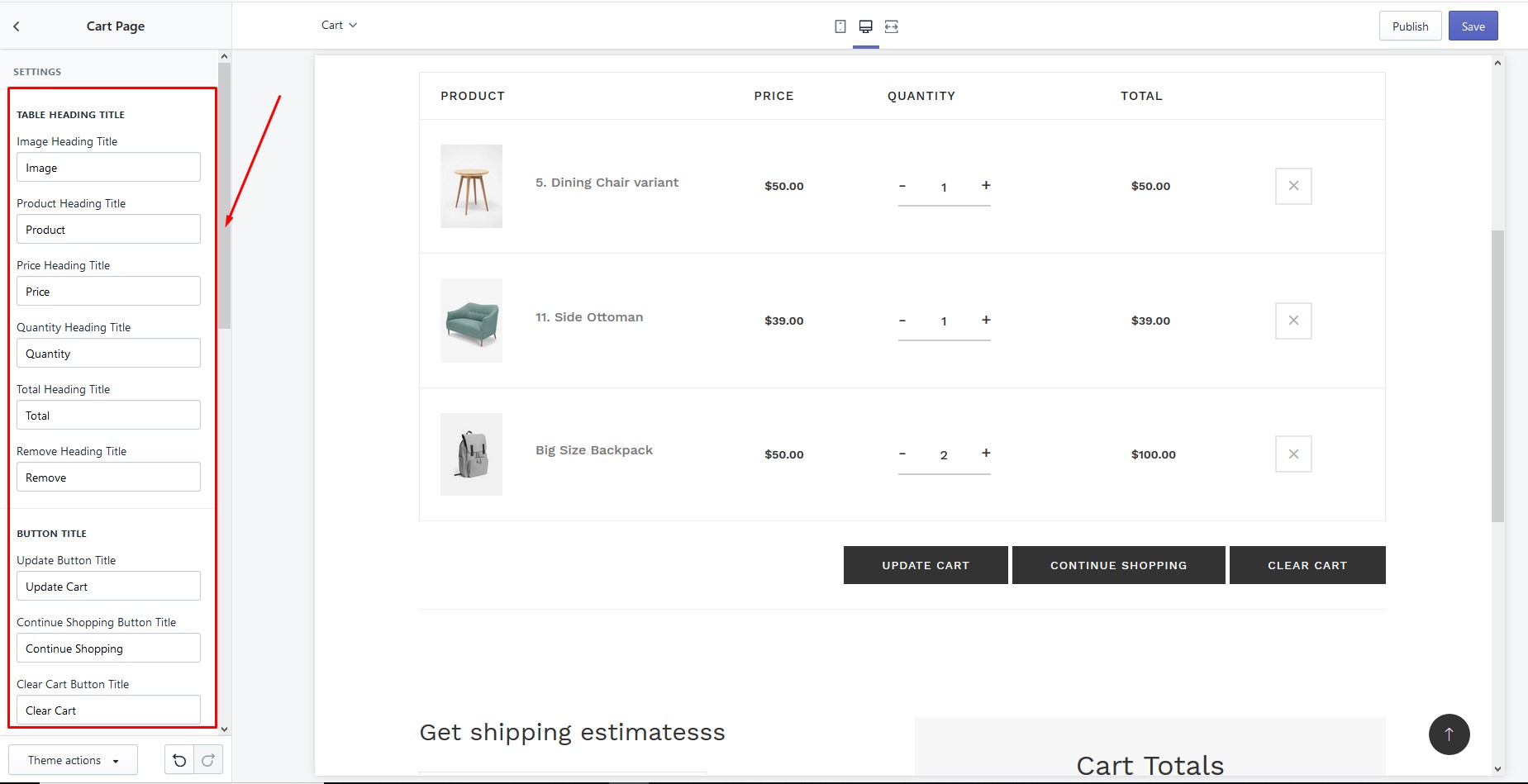
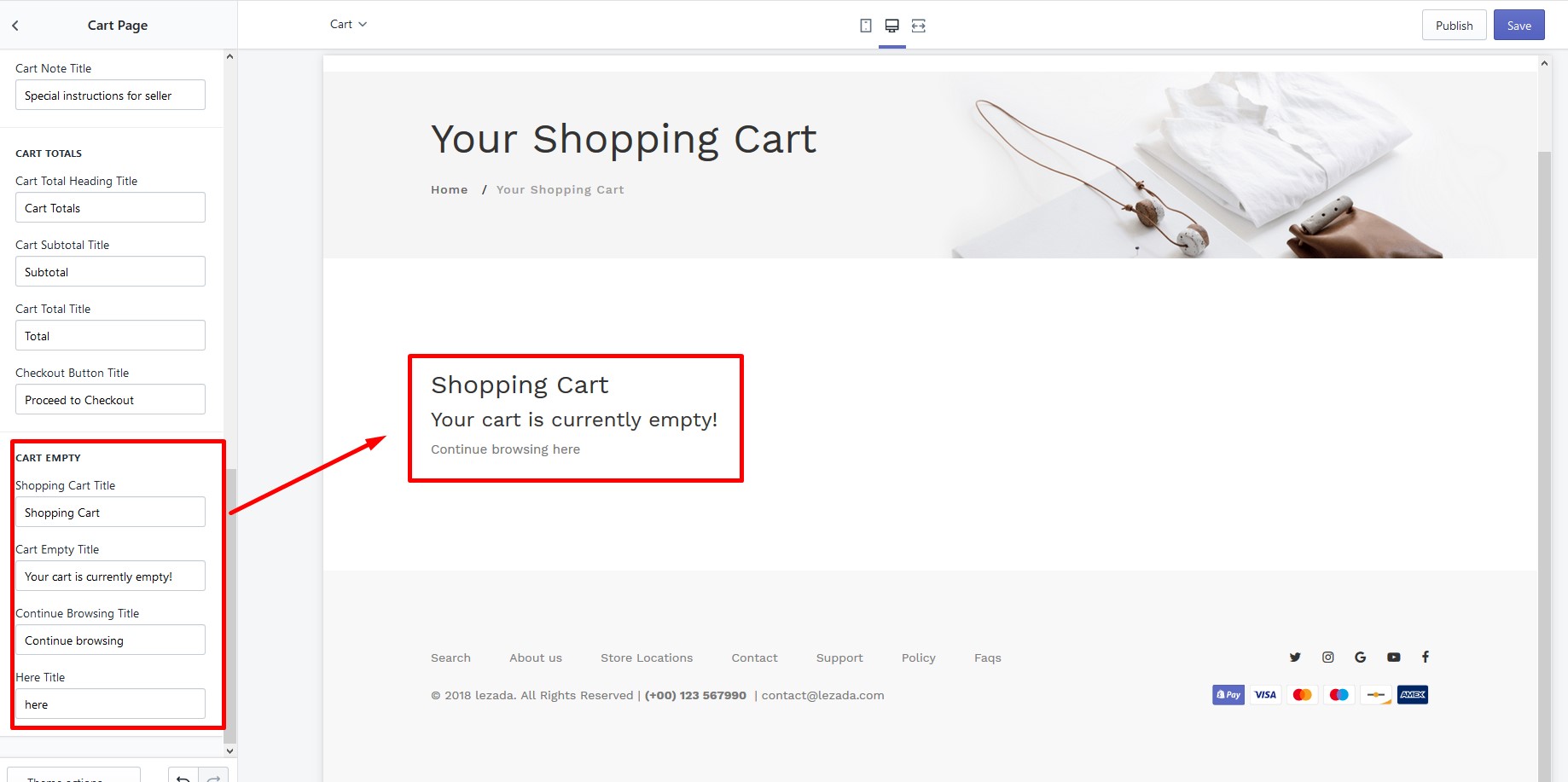
Cart
- Go to the "Cart" page on the Customize page from Customizer. Display the functionality for this page.
Step 1
Step 2
Step 3
Step 4
About
- Go to the "About" page on the Customize page from Customizer. Display the functionality for this page.
Contact
- Go to the "Contact" page on the Customize page from Customizer. Display the functionality for this page.
FAQ
- Go to the "FAQ" page on the Customize page from Customizer. Display the functionality for this page.
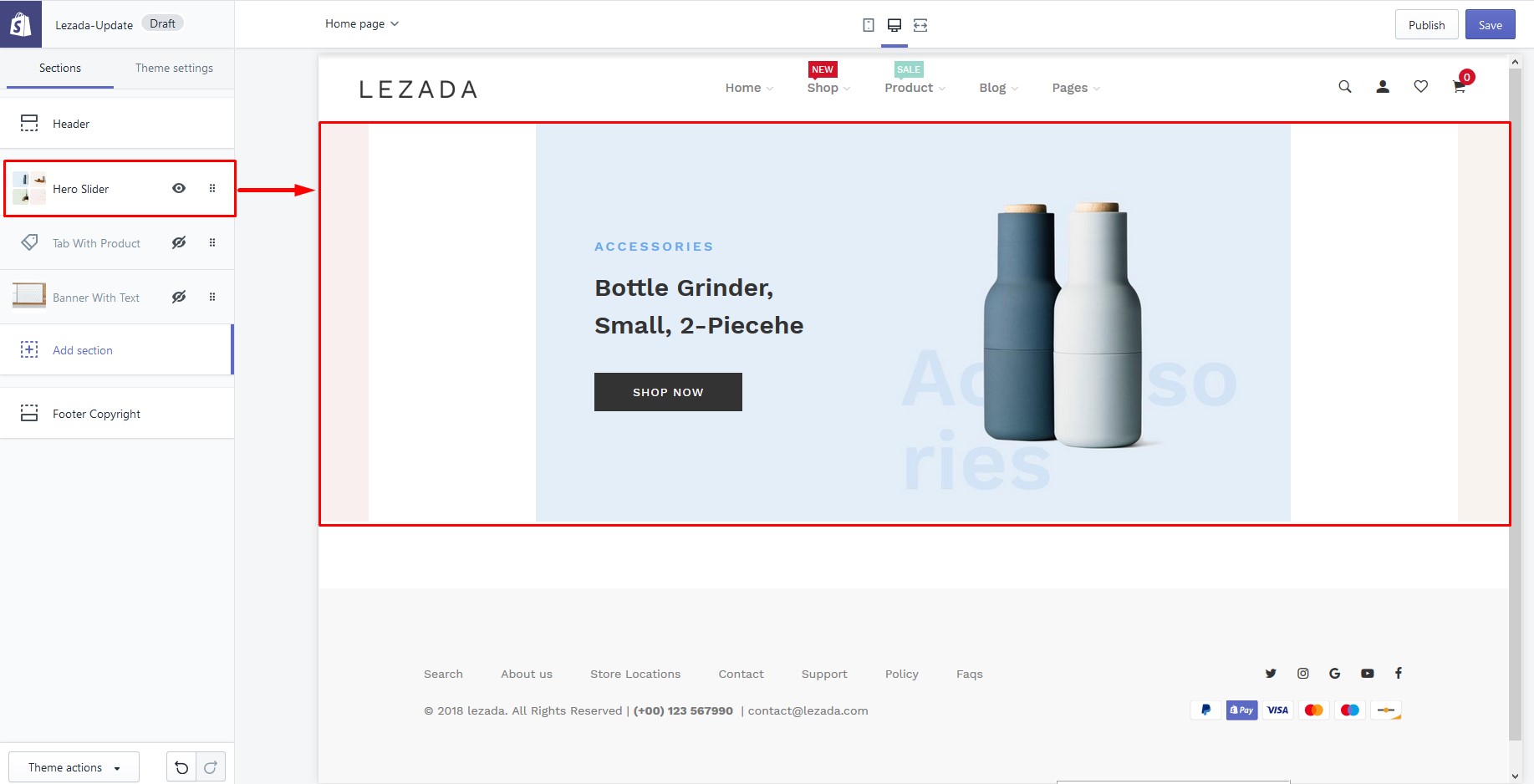
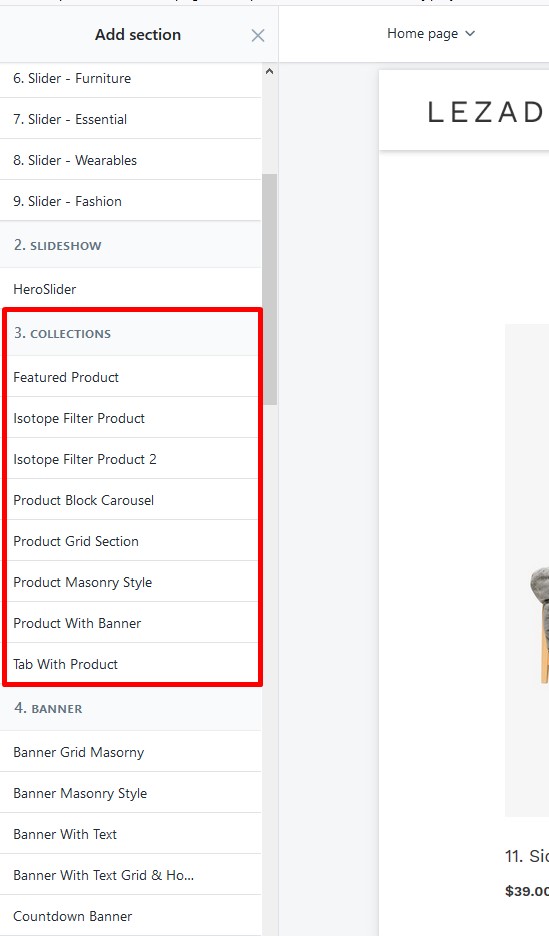
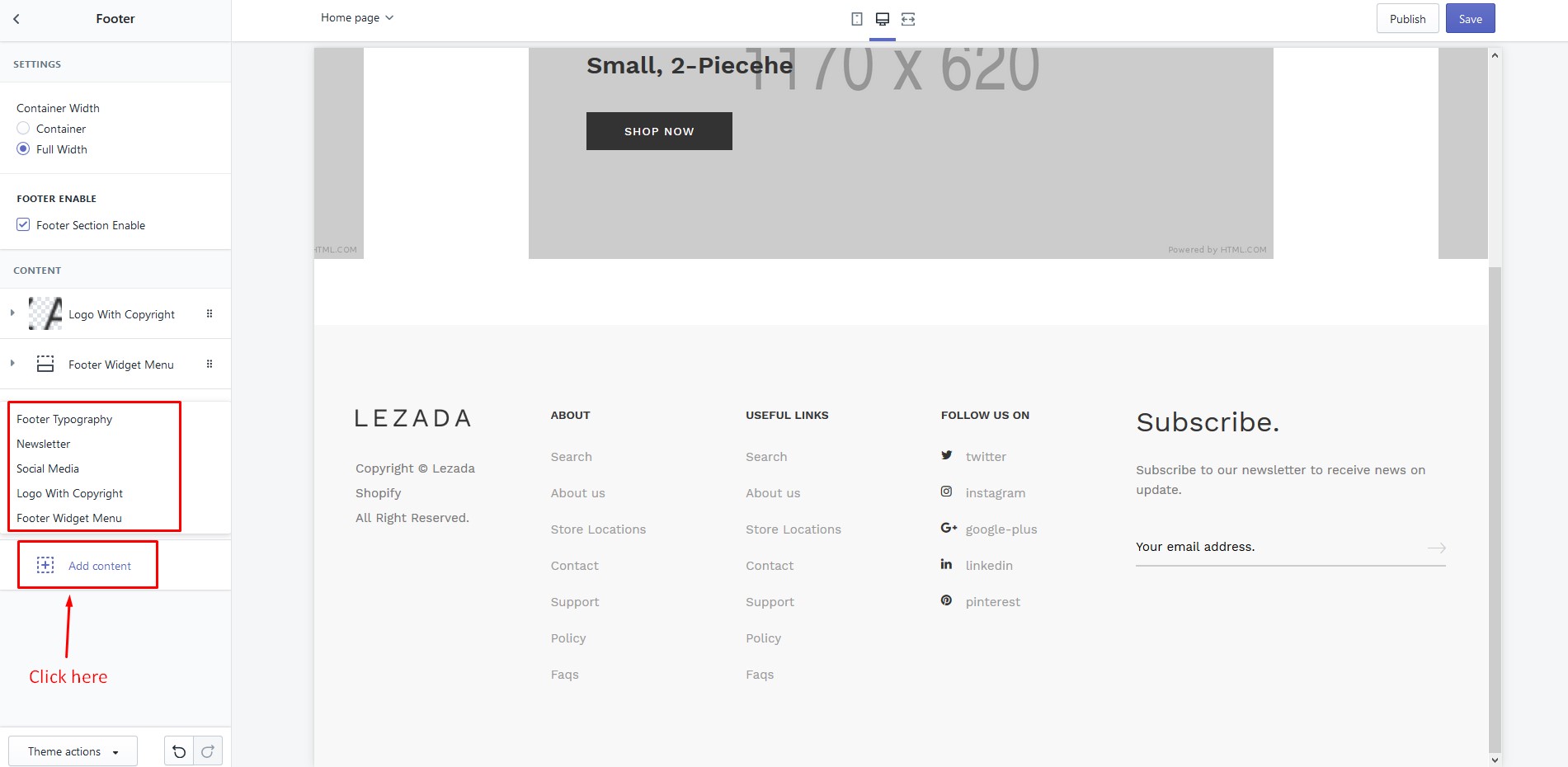
How To Add Section ?
- Click to "Add section" then choose the section and click "add" then add this section. Placed this section by drag & drop.
Add Section

Drag & Drop

Read More
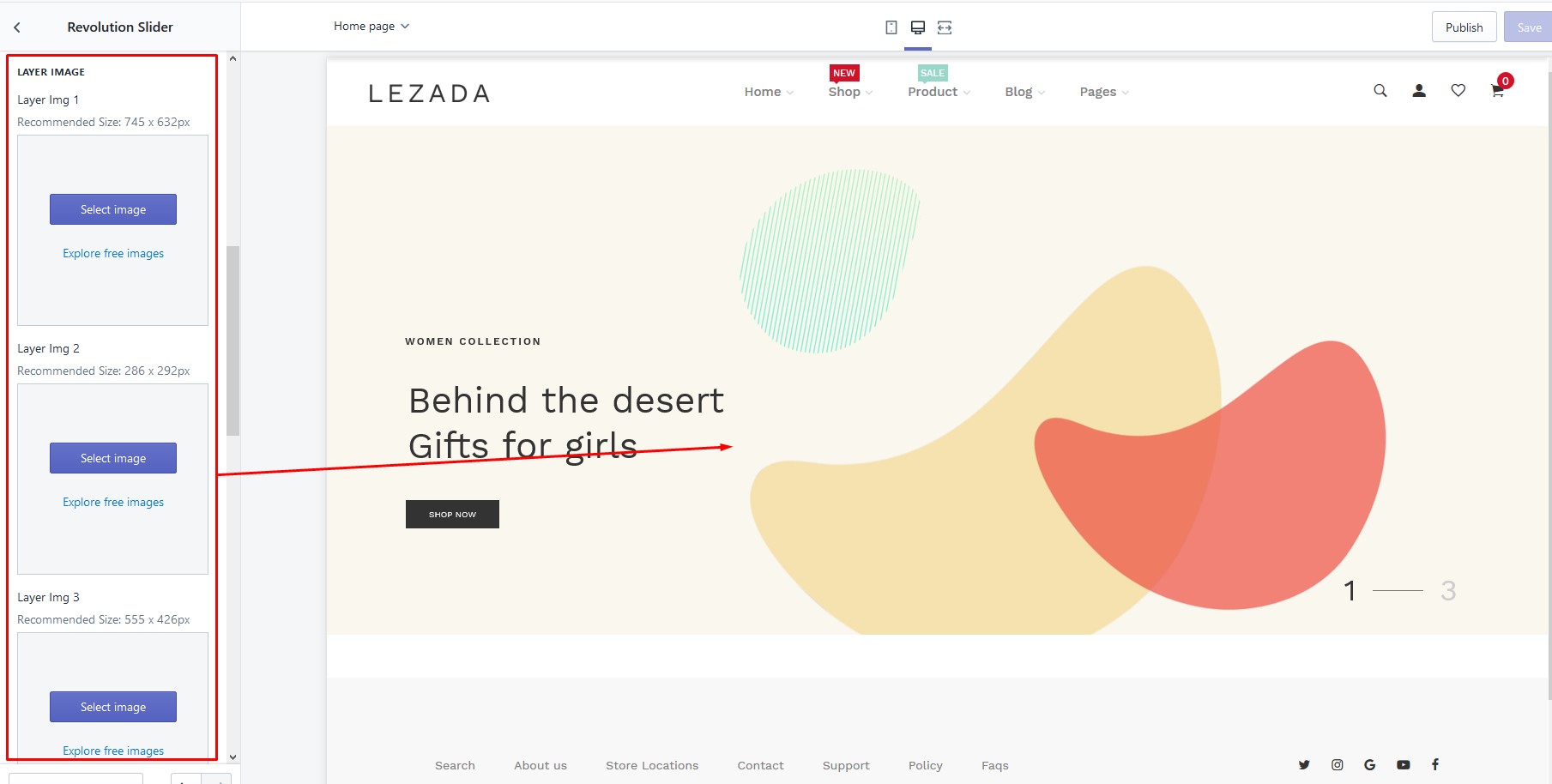
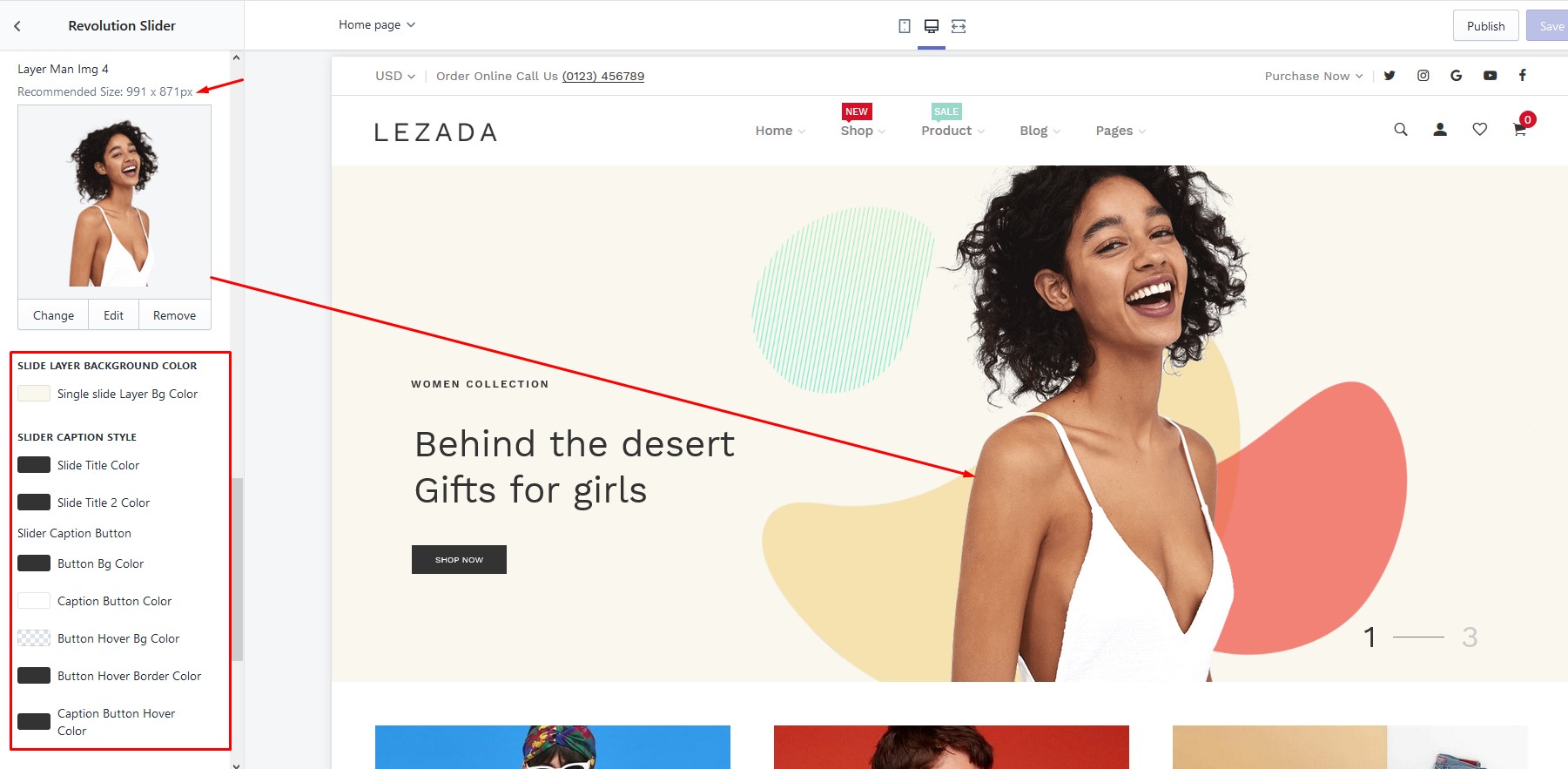
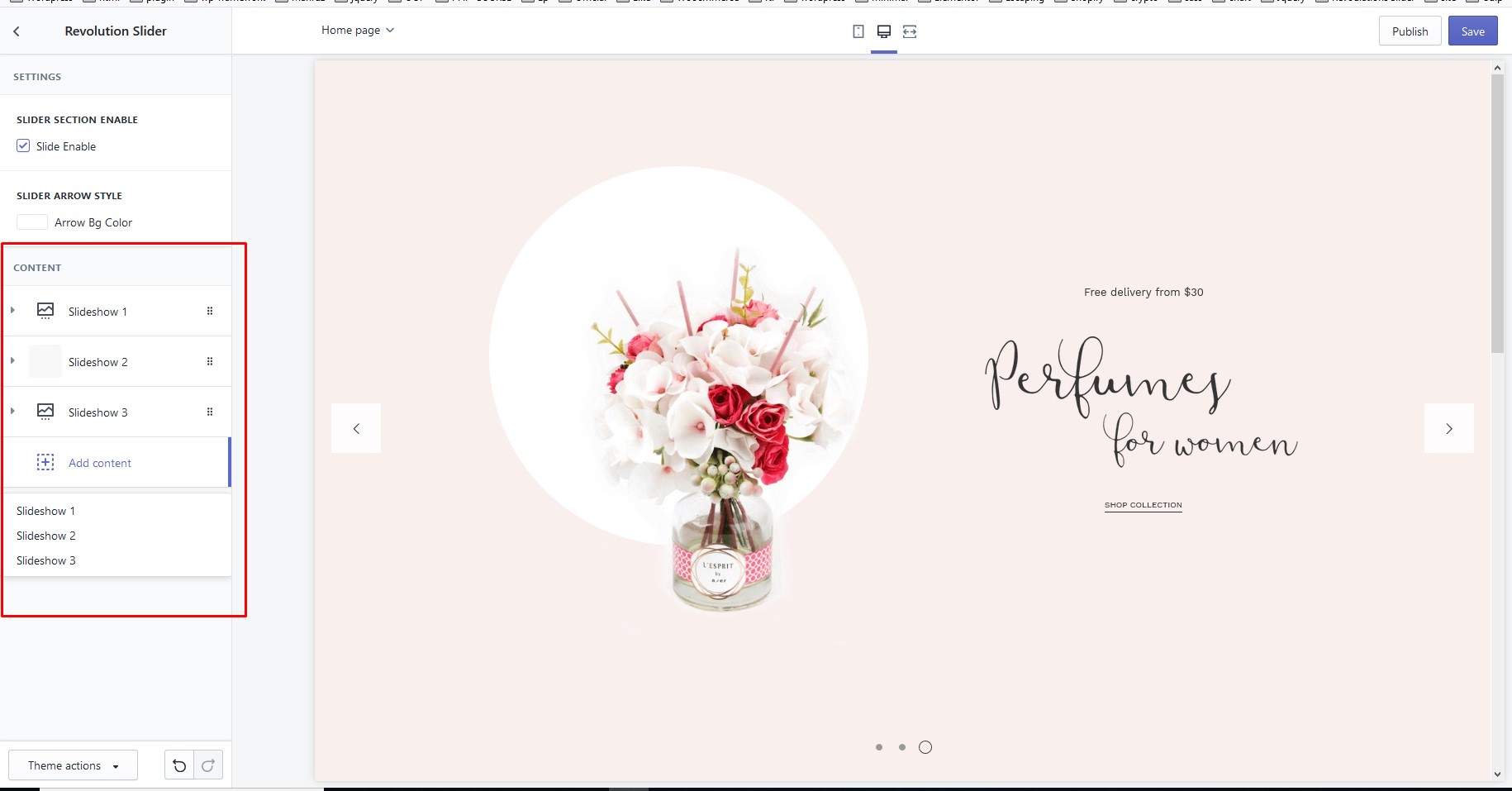
Revoultion Slider Customizer
- Go to Customizer > 1. Revolution Slider > 1. Slider - Trending(Trending Home)
Step 1
Step 2
Step 3
Step 4
Step 5
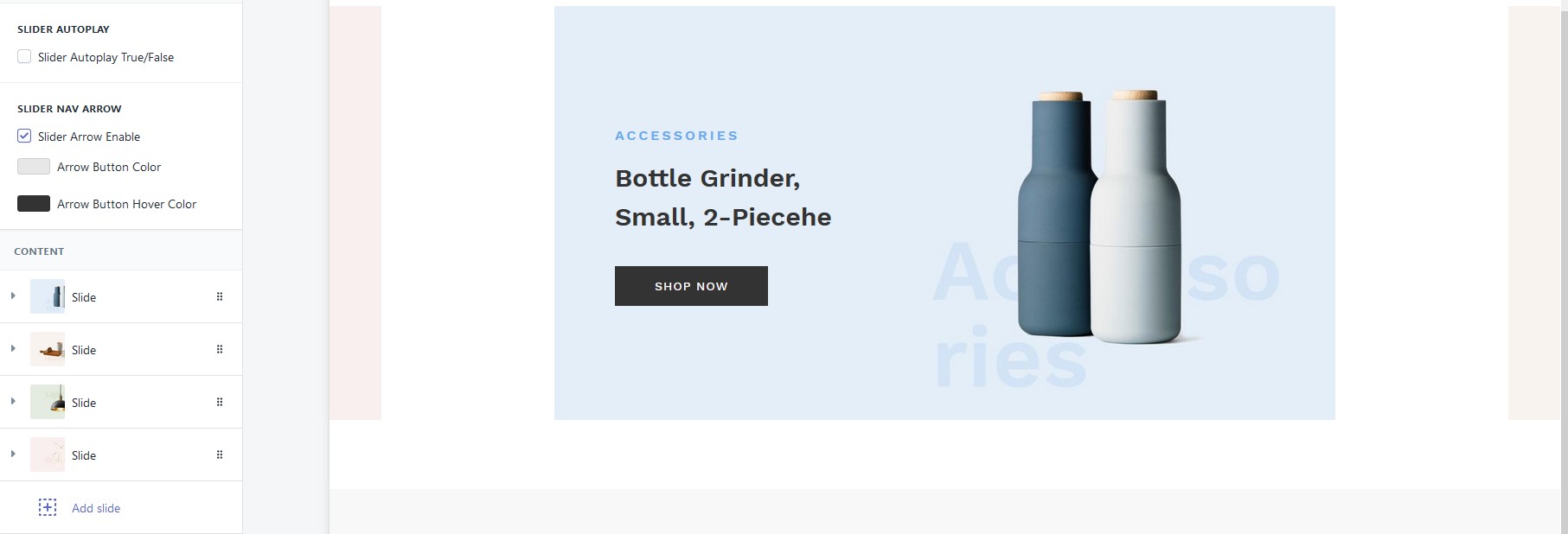
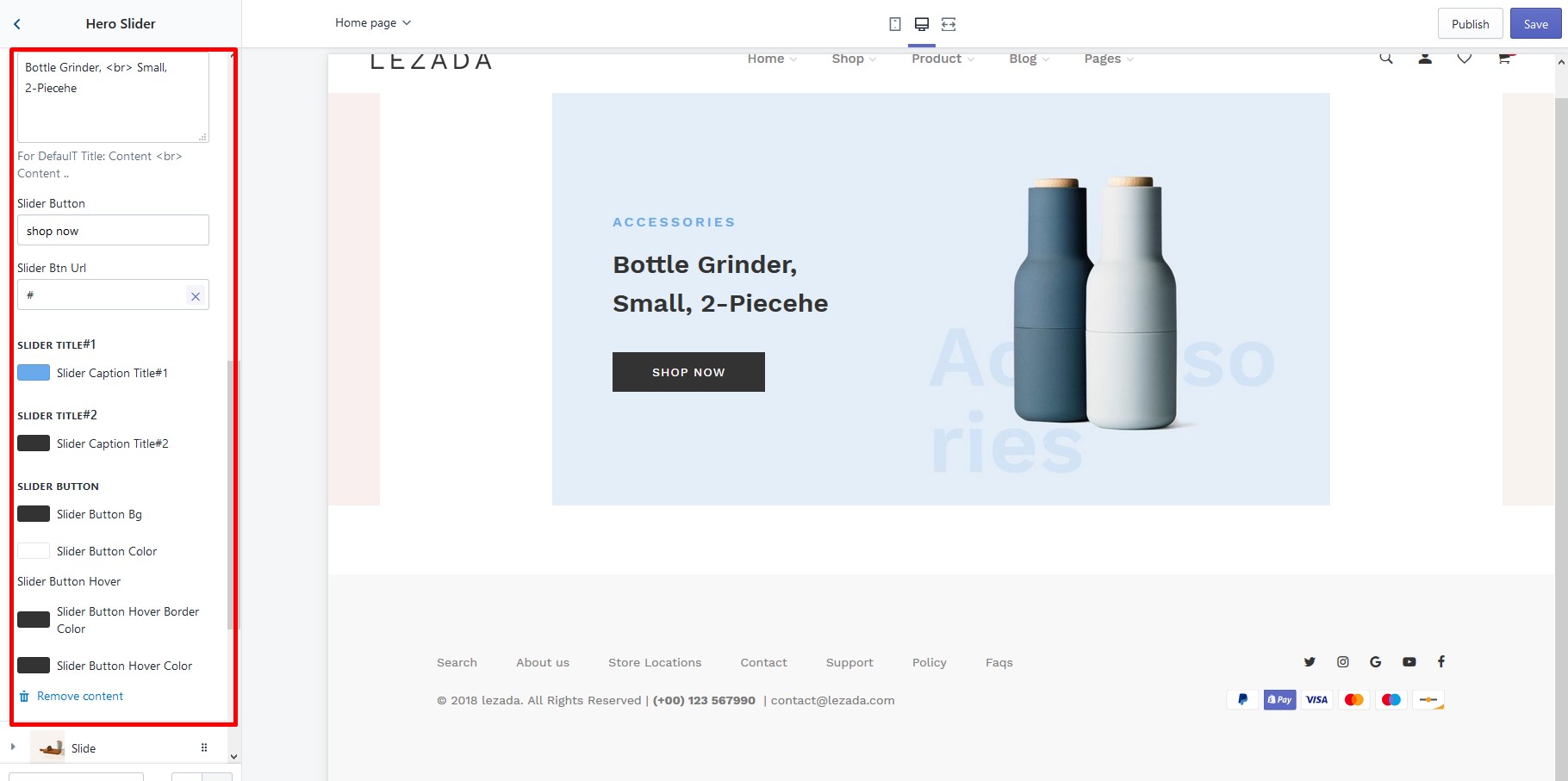
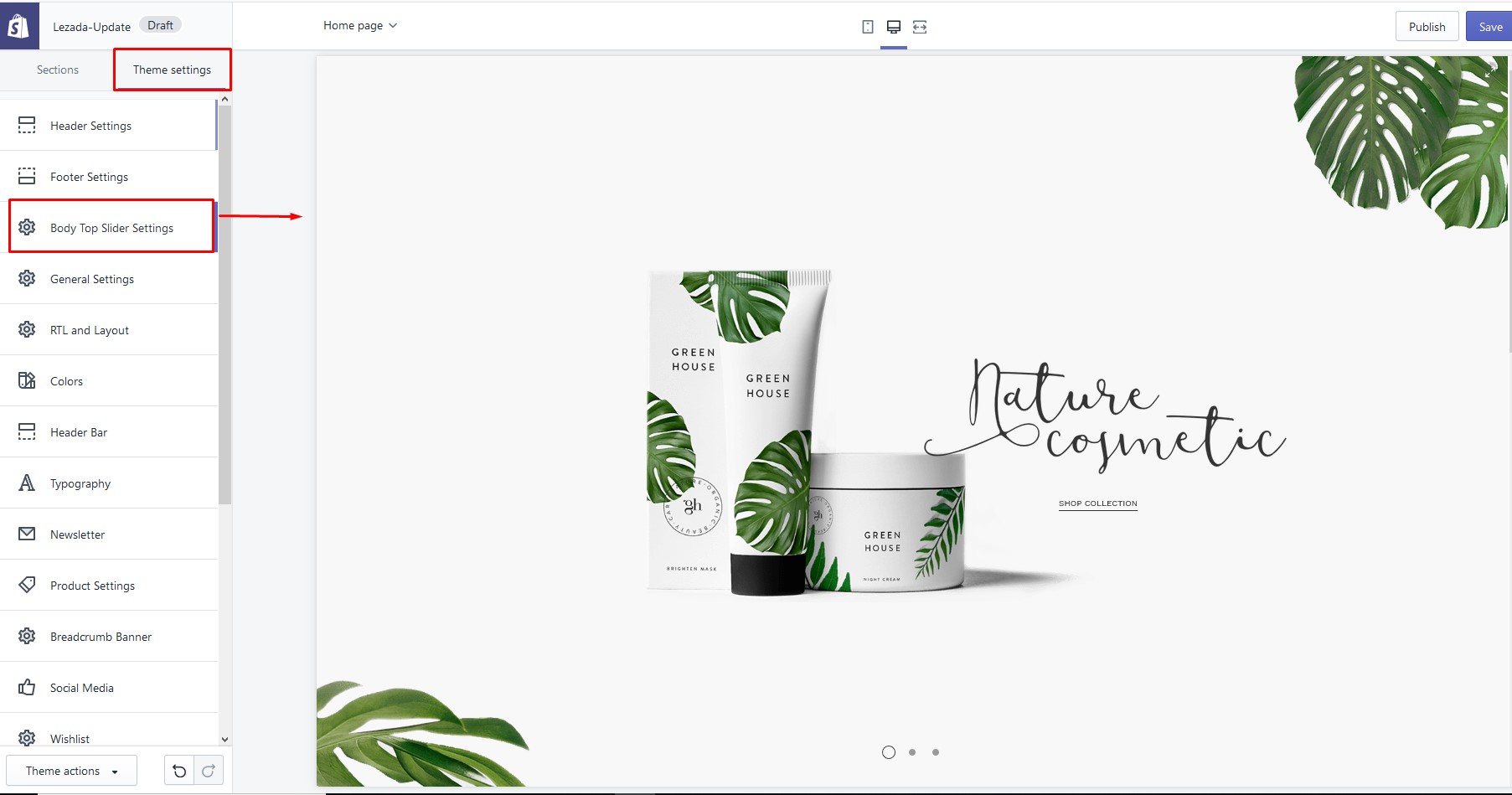
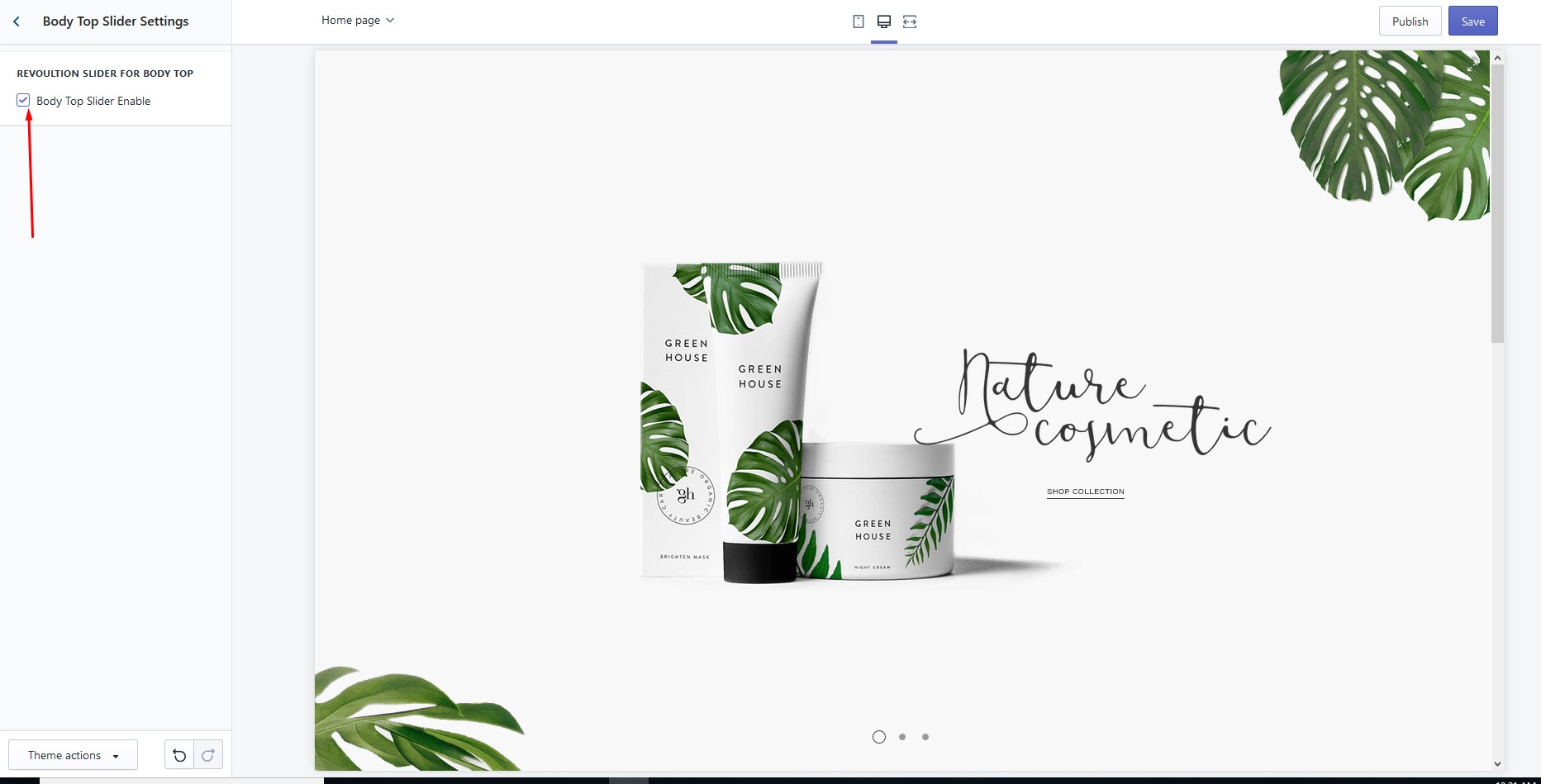
Body Top Slider Customizer
- Go to Customizer > Theme Settings > Body Top Slider Settings
Step 1
Step 2
Step 3
Step 4
Step 5
Step 6

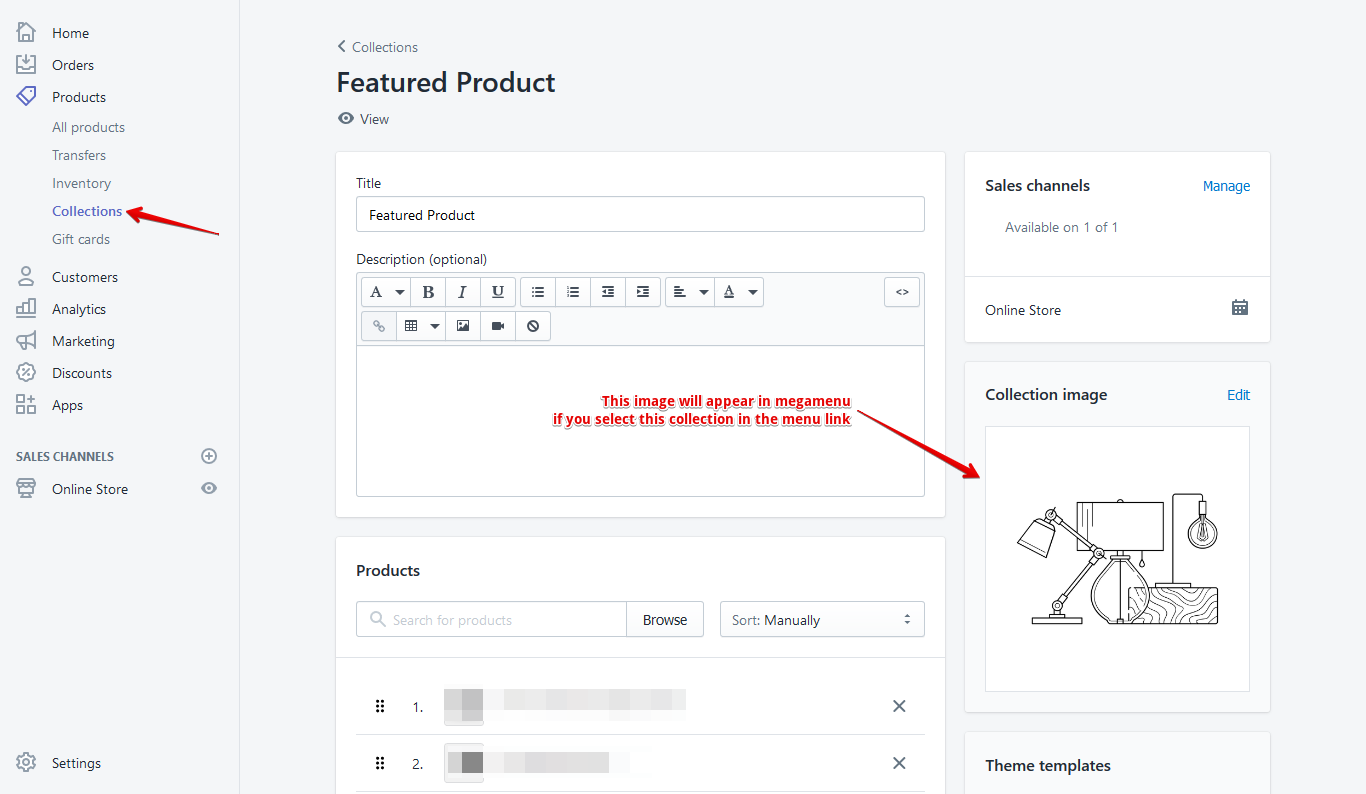
Collections Product Customizer
- Go to Customizer > 3. Collections > Featured Product
- Go to Customizer > 3. Collections > Isotope Filter Product
- Go to Customizer > 3. Collections > Isotope Filter Product 2
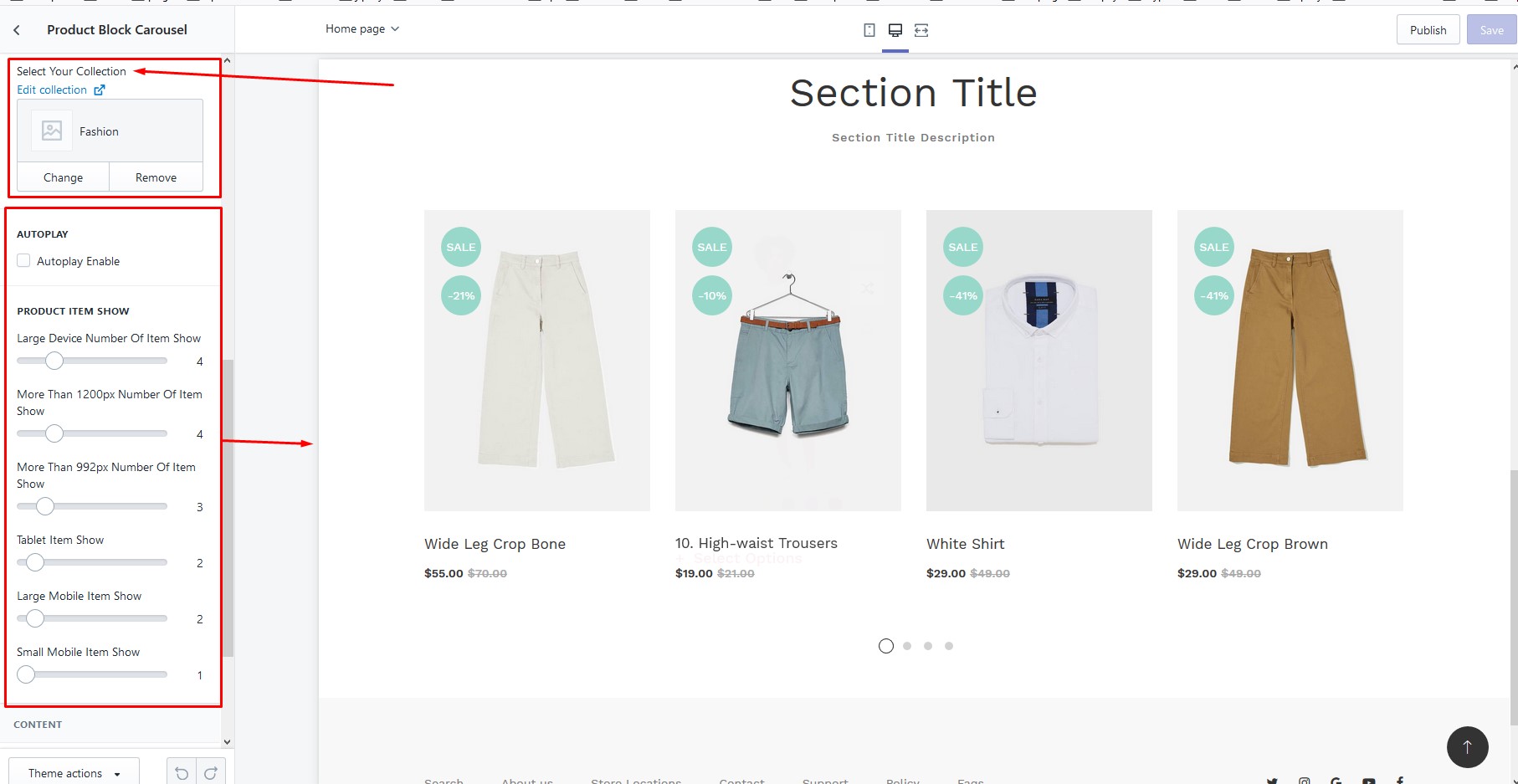
- Go to Customizer > 3. Collections > Product Block Carousel
- Go to Customizer > 3. Collections > Product Grid Section
- Go to Customizer > 3. Collections > Product Masorny Style
- Go to Customizer > 3. Collections > Product With Banner
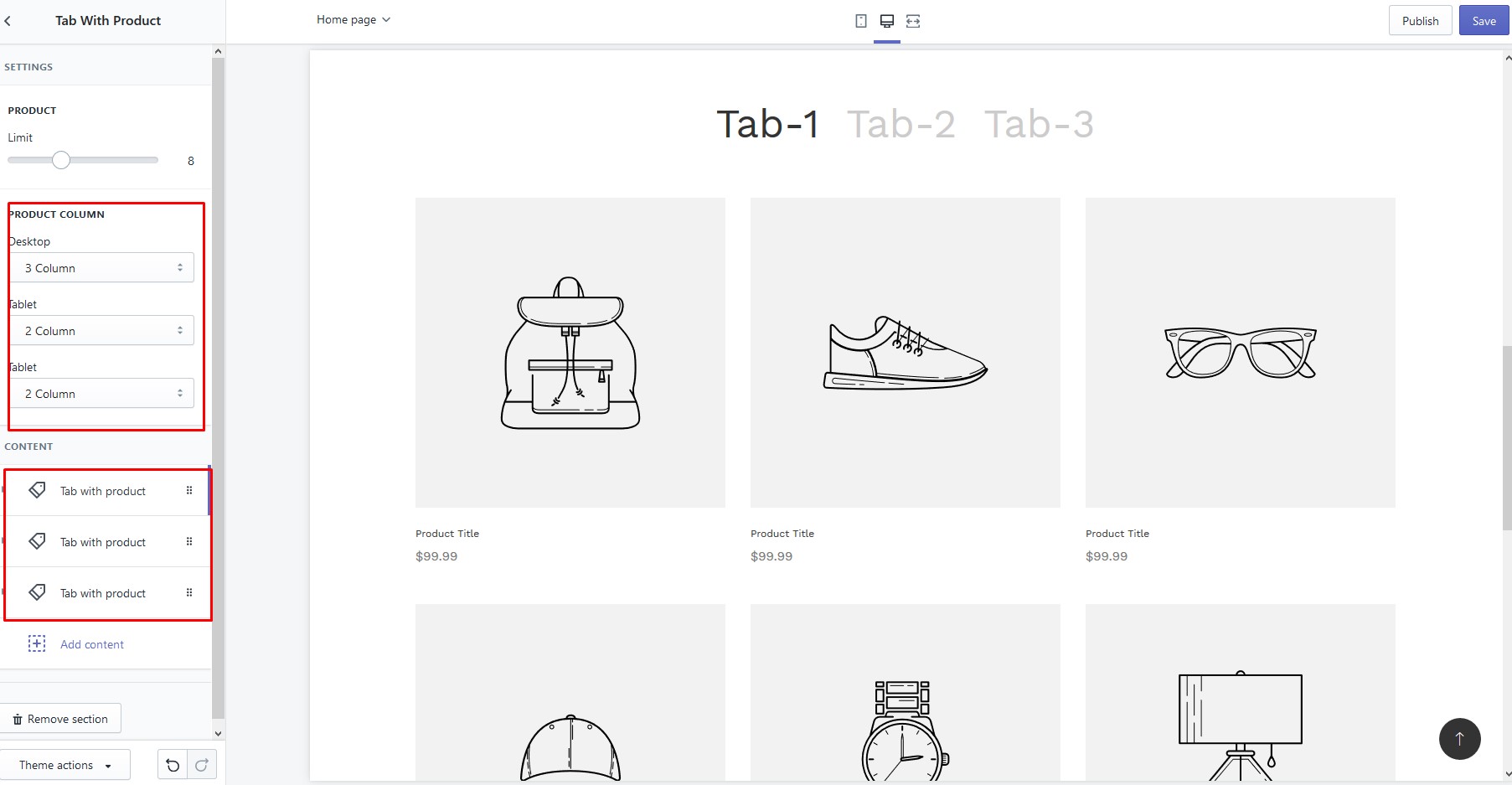
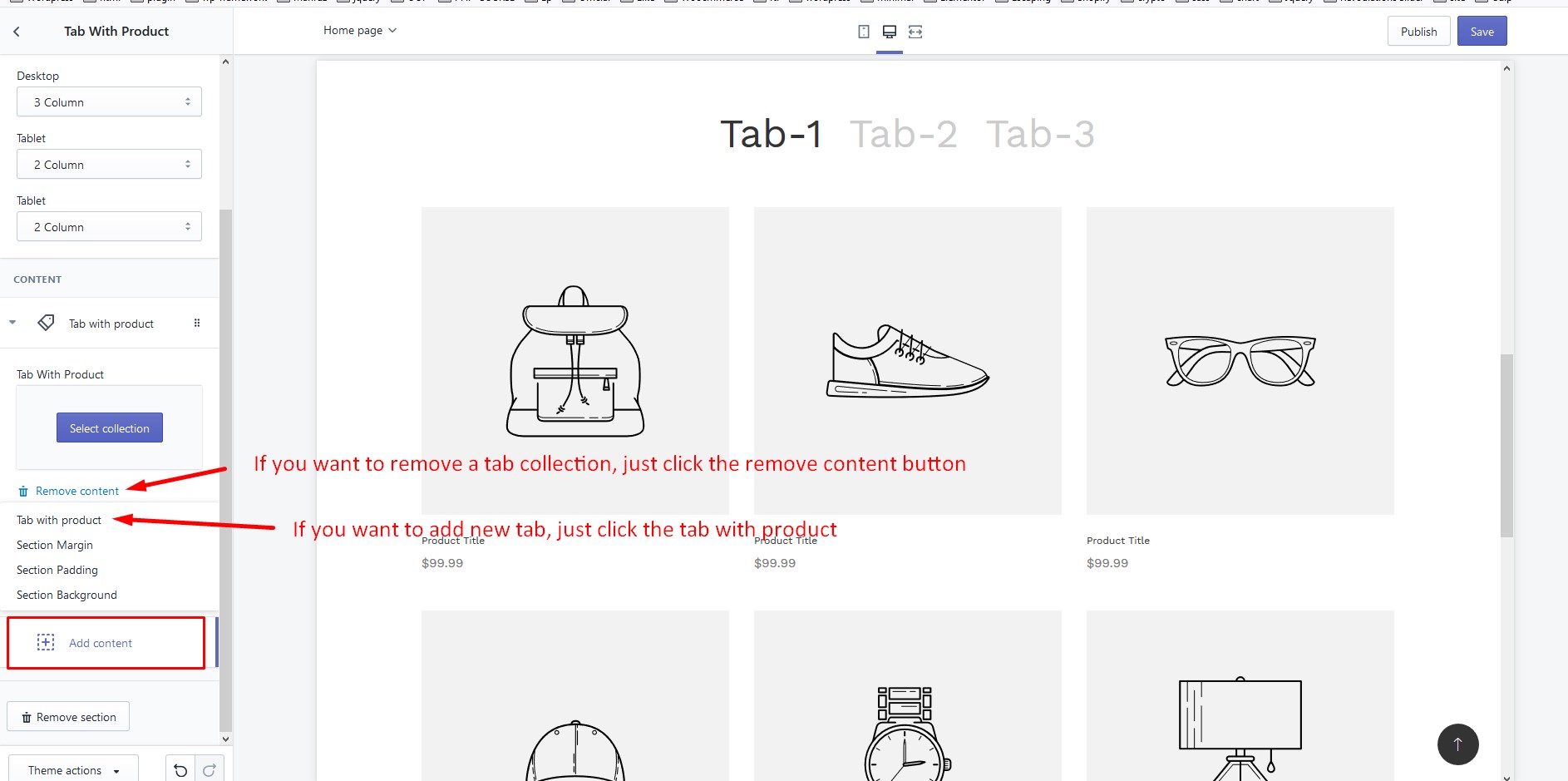
- Go to Customizer > 3. Collections > Tab With Proudct
Collections Product Section
Step 1
Featured Product & Product Grid Section
Step 1
Step 2
Product Grid Section
Tab With Product & Isotope Filter Product
Step 1
Step 2
Product Block Carousel
Step 1
Step 2
Product With Banner
Step 1
Step 2
Custom Banenr Customizer
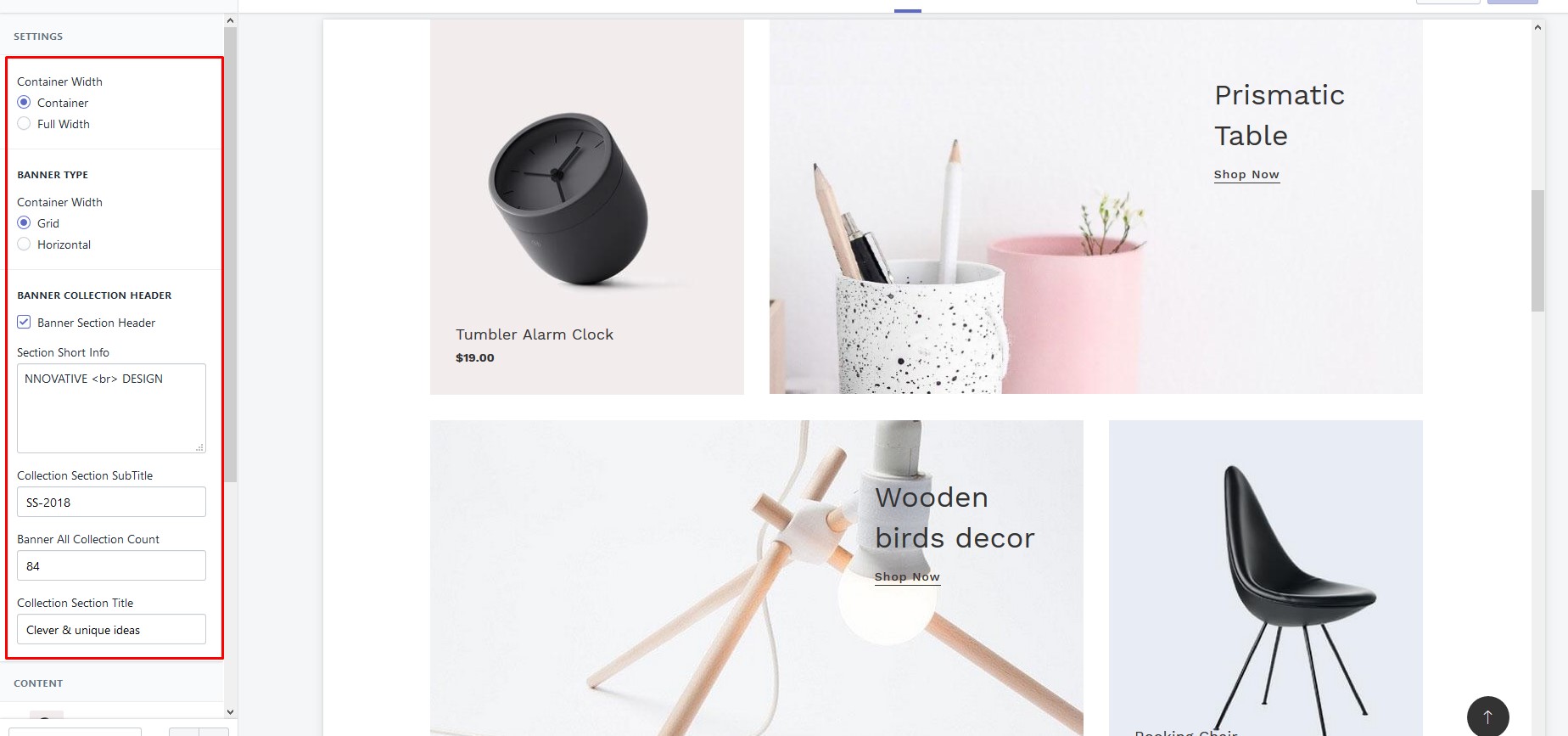
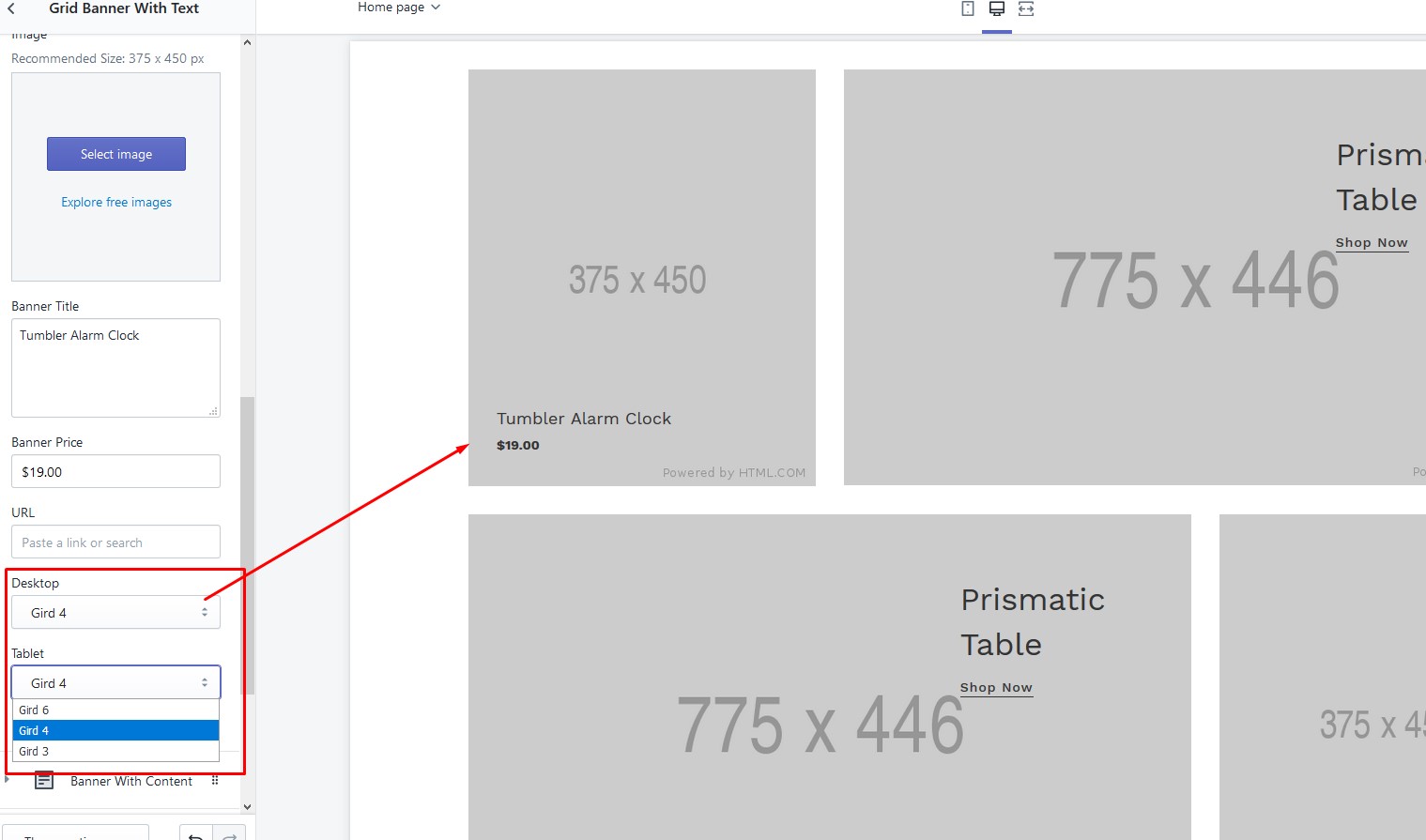
- Go to Customizer > 4. Banner > Banner With Text Grid & Horizontal
Different Banner Section
Banner With Text Grid & Horizontal
Step 1
Step 2
Step 3
Step 4
Step 5
Style 2
Custom Banenr Customizer
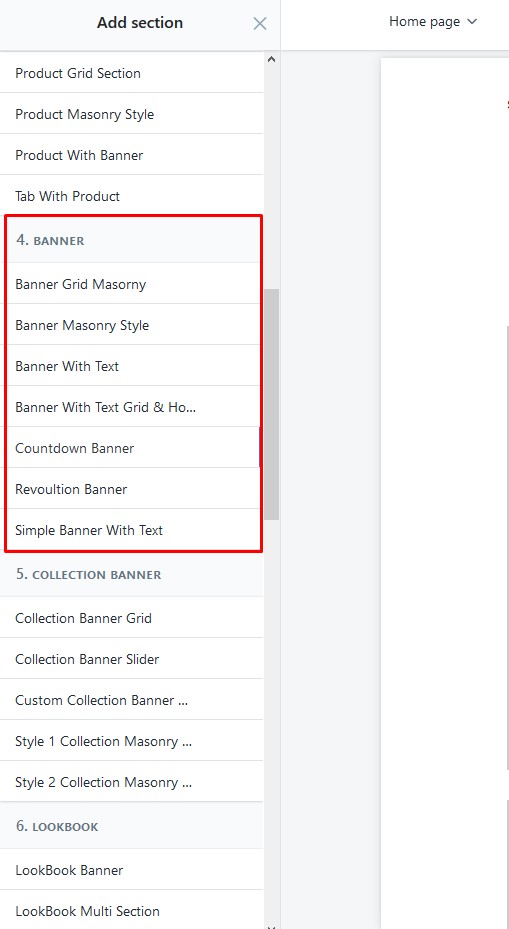
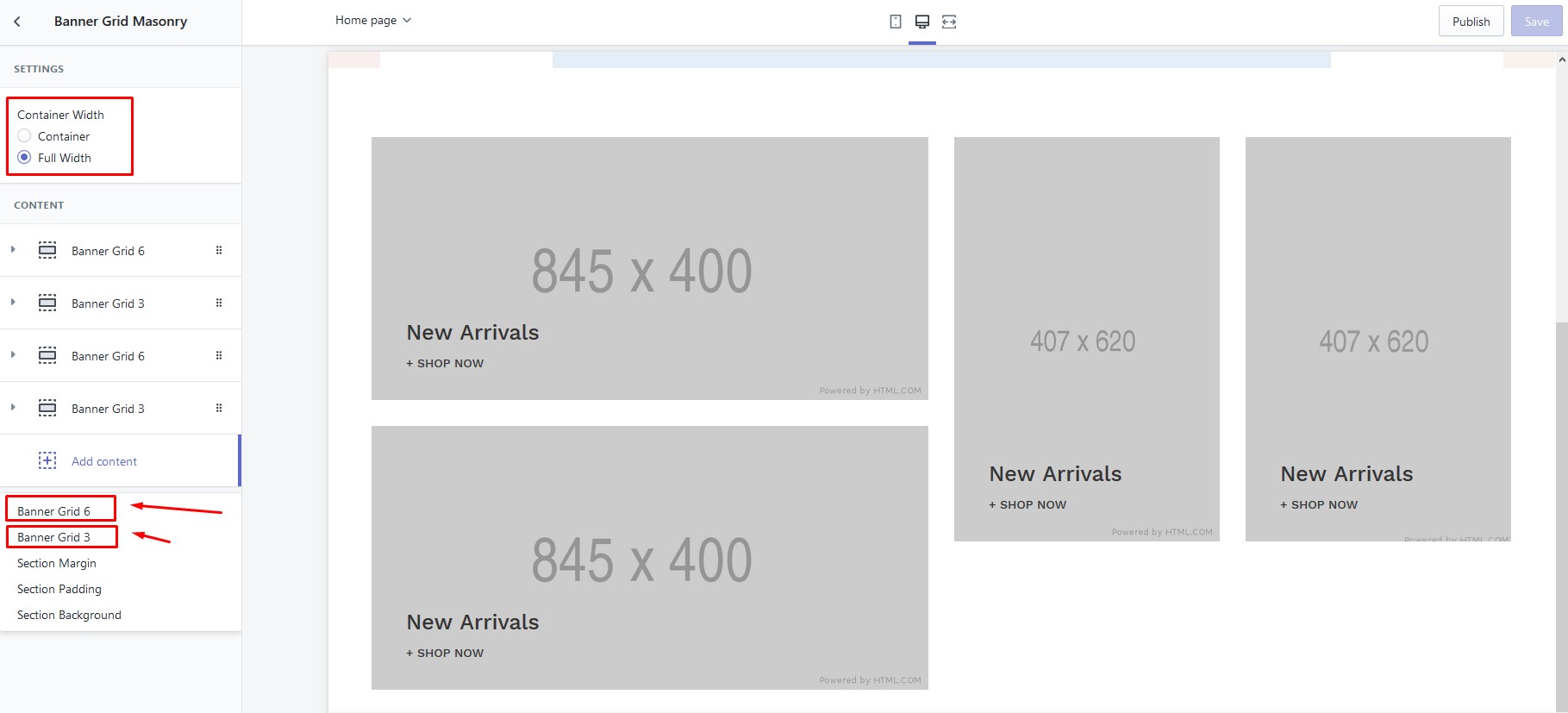
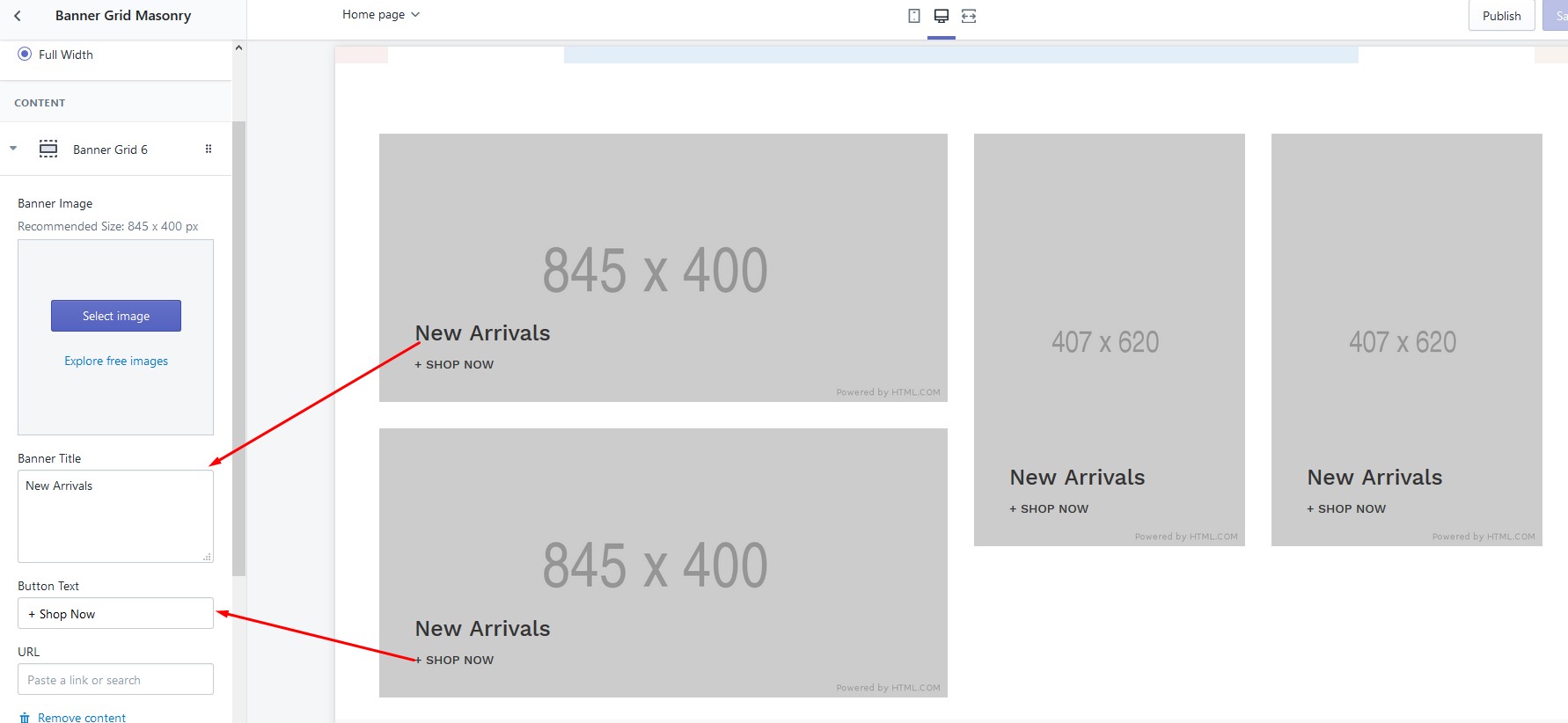
- Go to Customizer > 4. Banner > Banner Grid Masorny
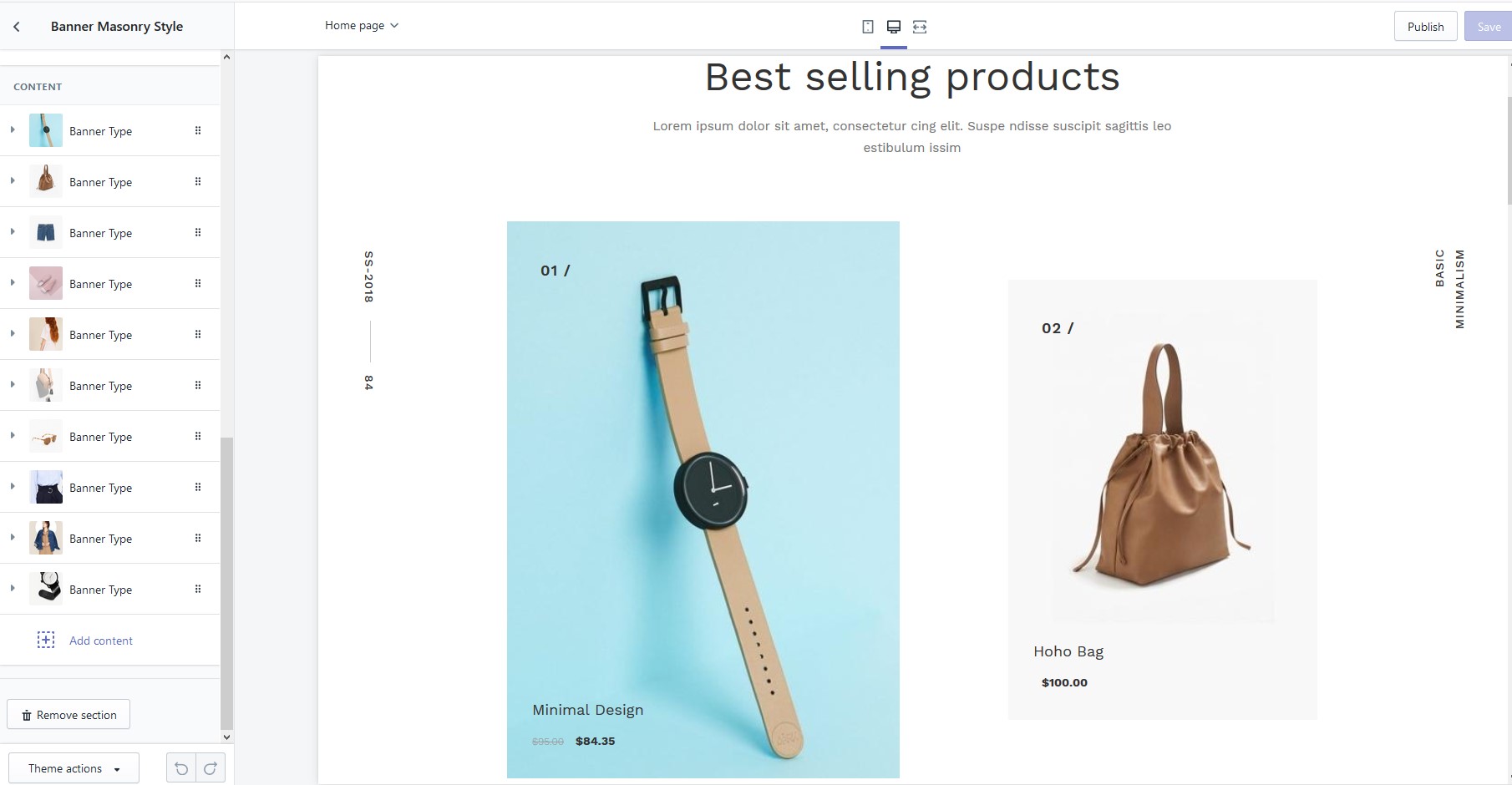
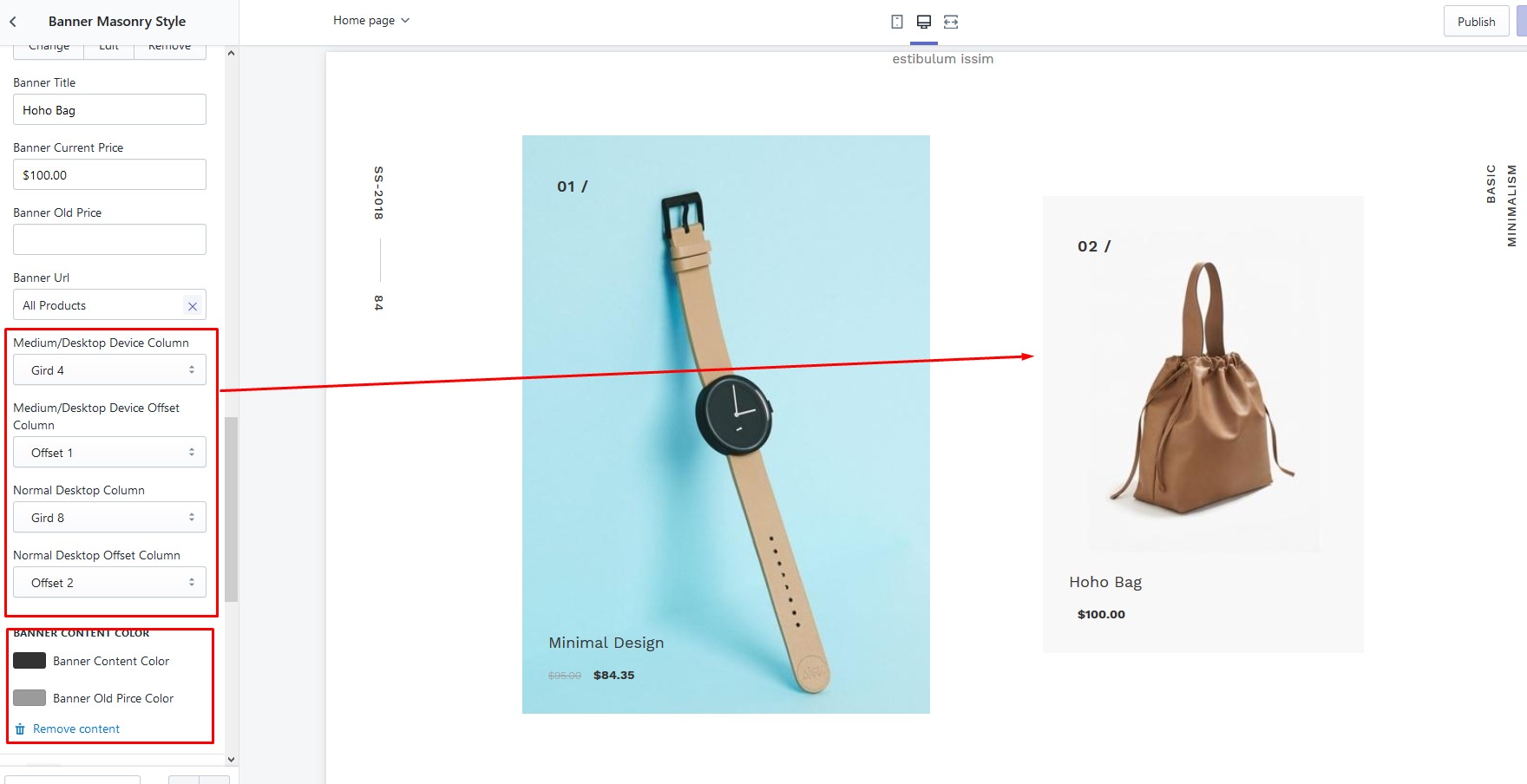
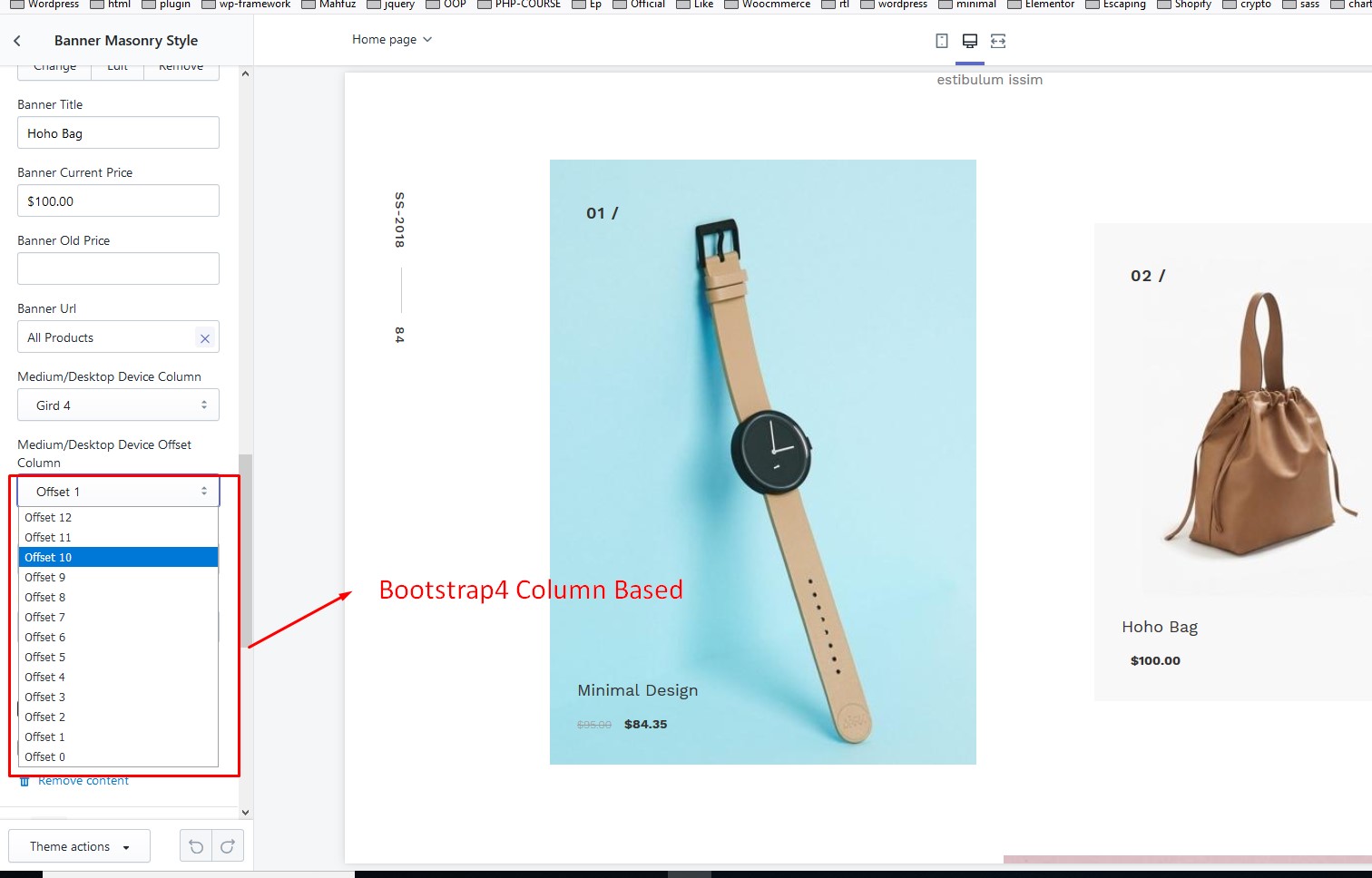
- Go to Customizer > 4. Banner > Banner Masonry Stlye
Different Banner Section
Banner Masonry Style 1
Step 1
Step 2
Step 3
Banner Masonry Style 2
Step 1
Step 2
Step 3
Step 4
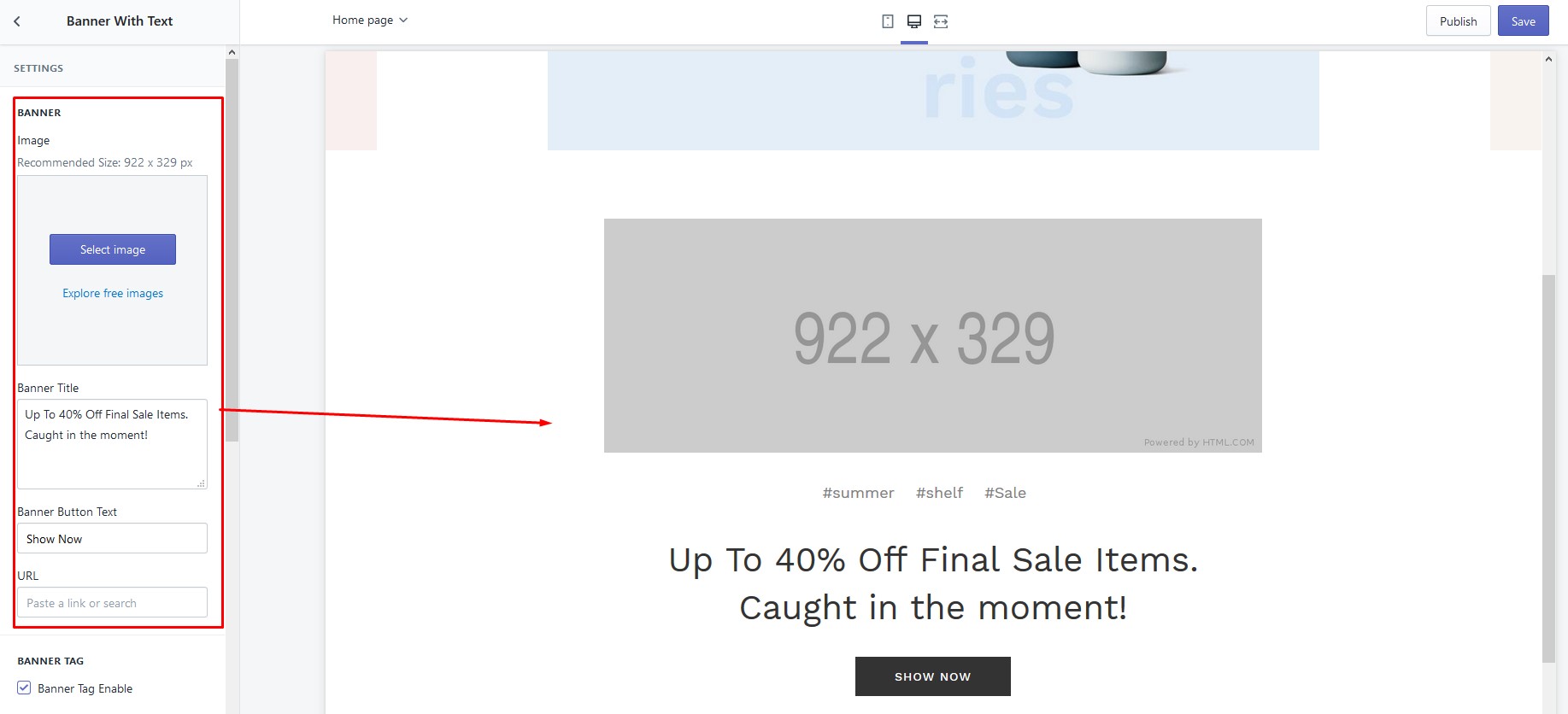
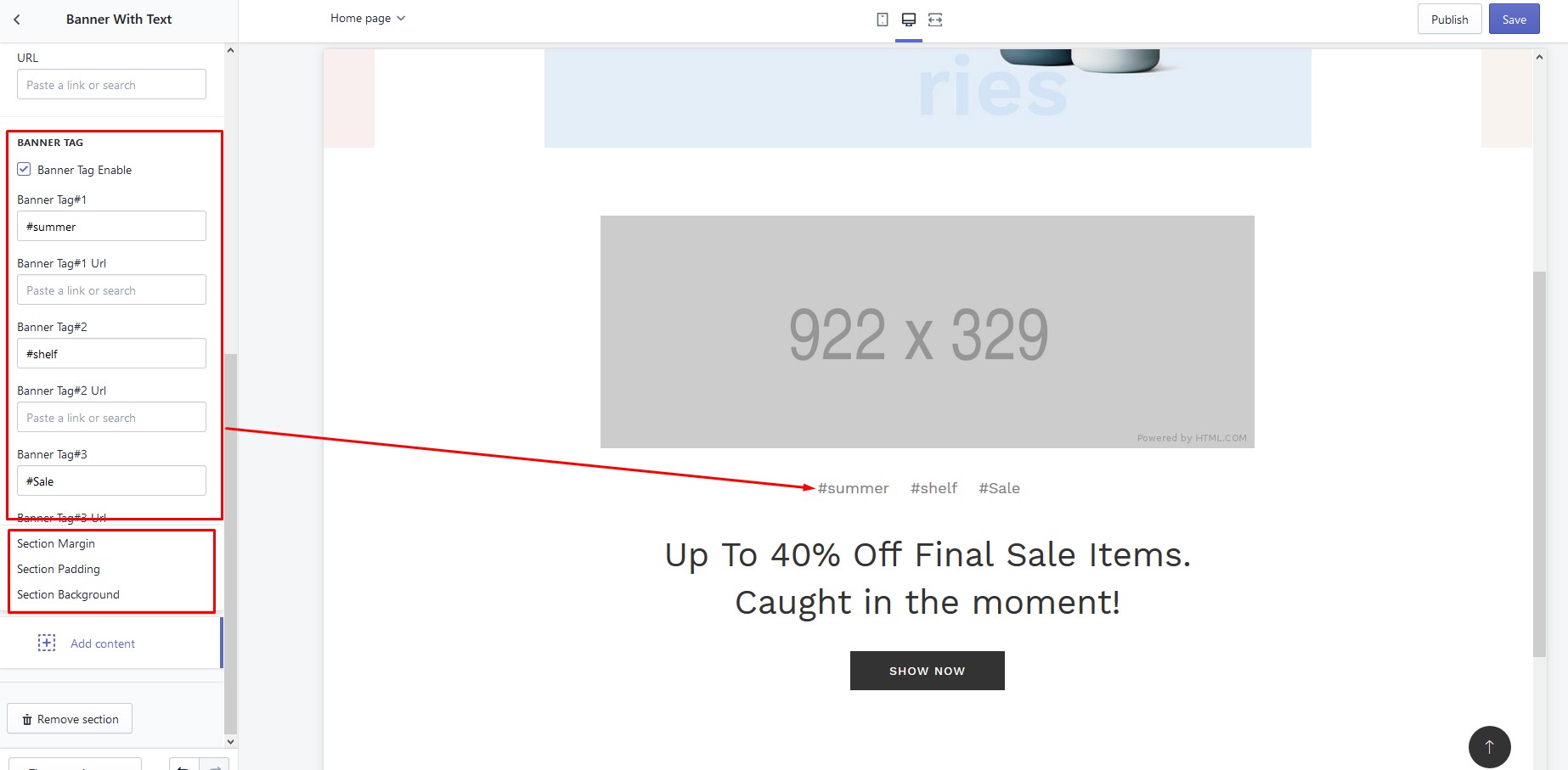
Custom Banner Customizer
- Go to Customizer > 4. Banner > Banner With Text
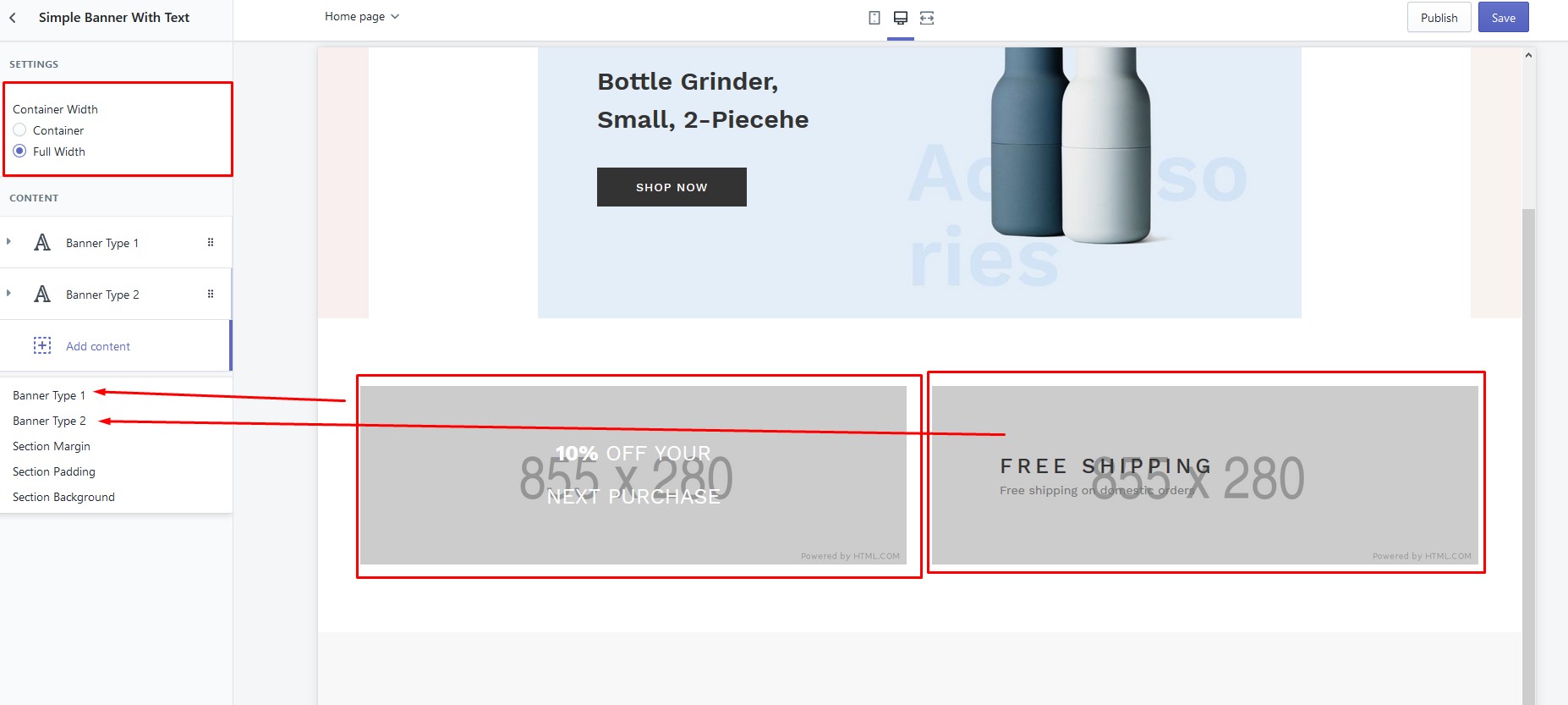
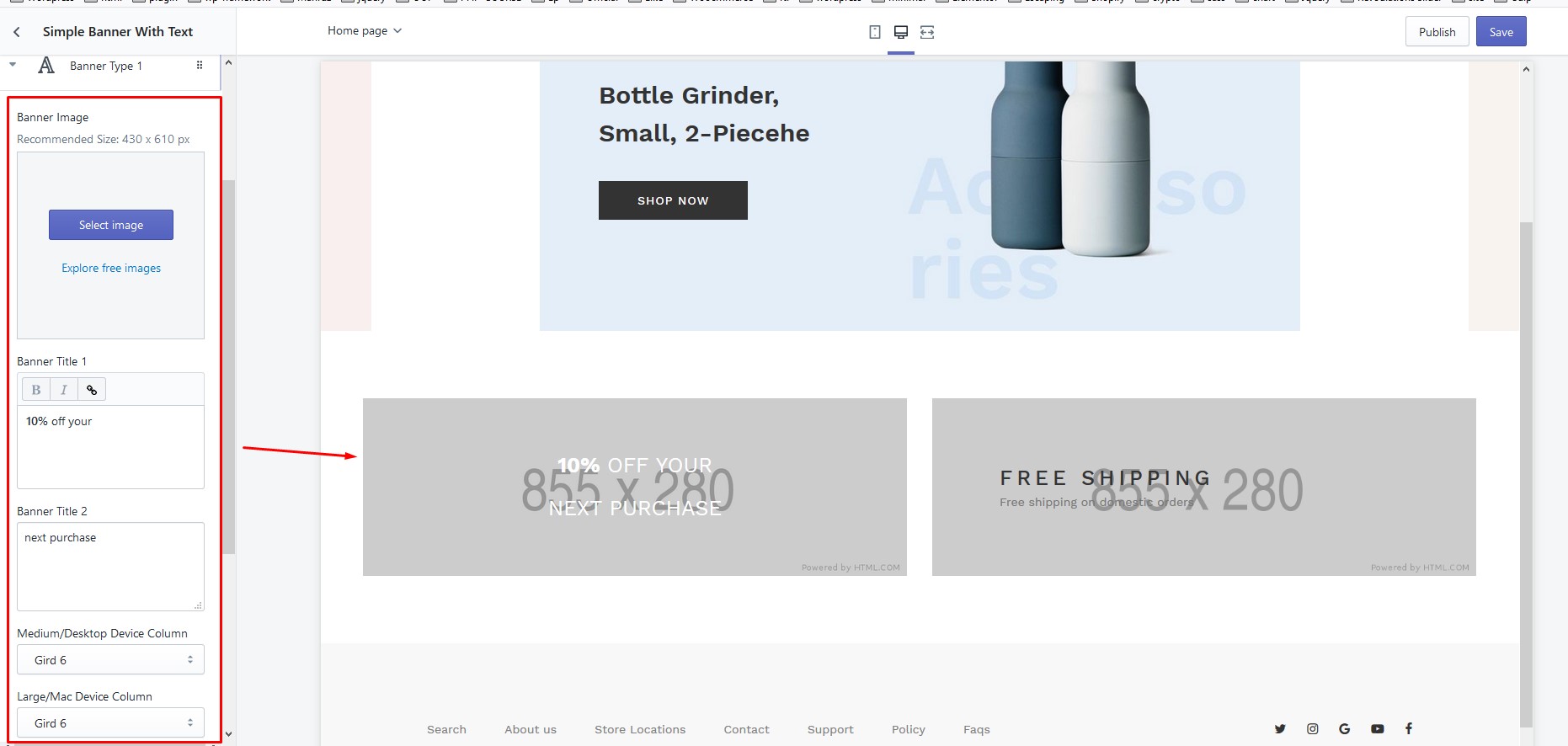
- Go to Customizer > 4. Banner > Simple Banner With Text
Different Banner Section
Simple Banner With Text Style 1
Step 1
Step 2
Step 3
Simple Banner With Text Style 2
Step 1
Step 2
Step 3
Collection Banner Customizer
- Go to Customizer > 5. Collection Banner > Collection Banner Slider
Different Collection Banner
Collection Banner Slider
Step 1
Step 2
Step 3
Step 4

Collection Banner Customizer
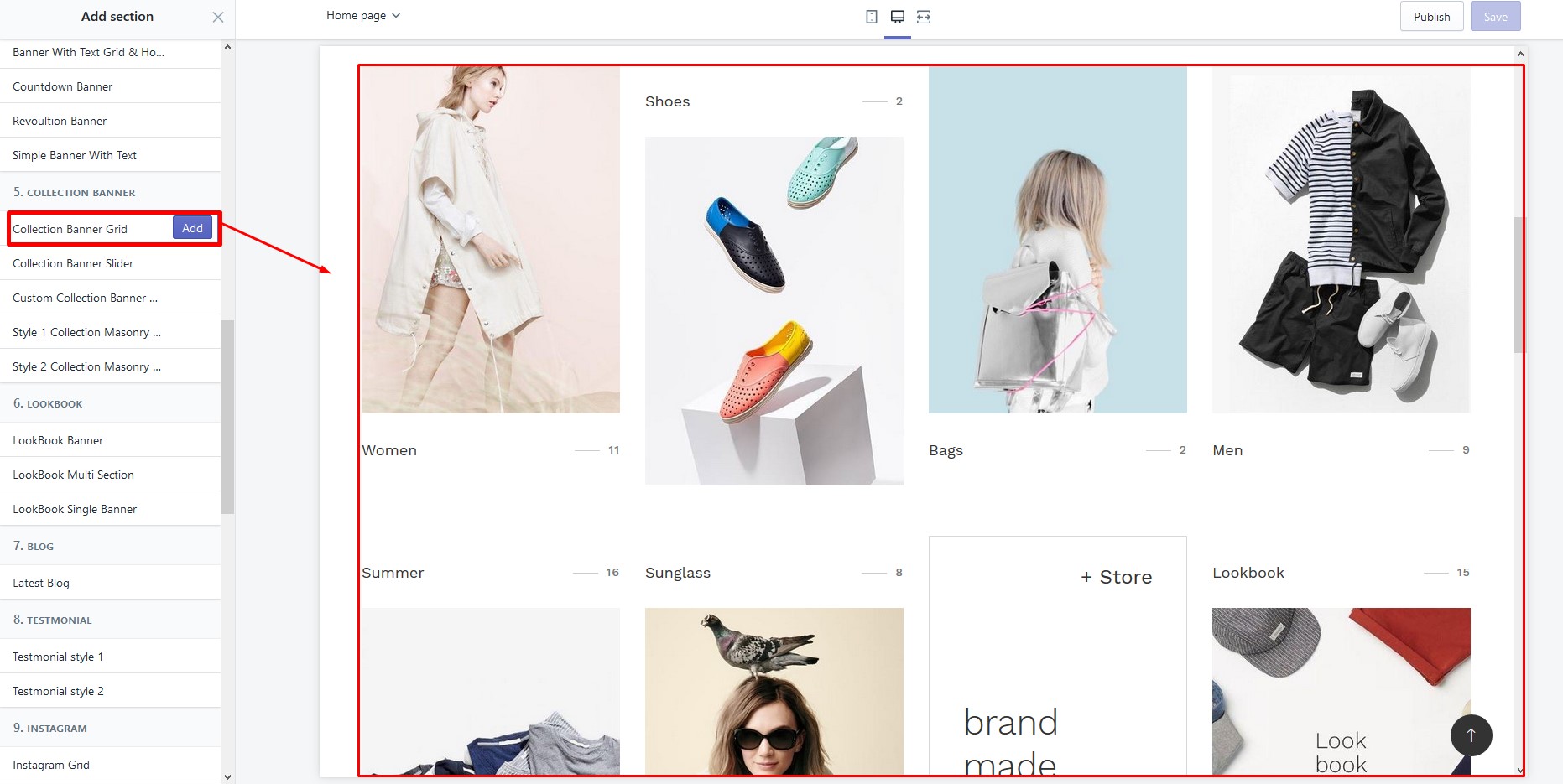
- Go to Customizer > 5. Collection Banner > Collection Banner Grid
Different Collection Banner
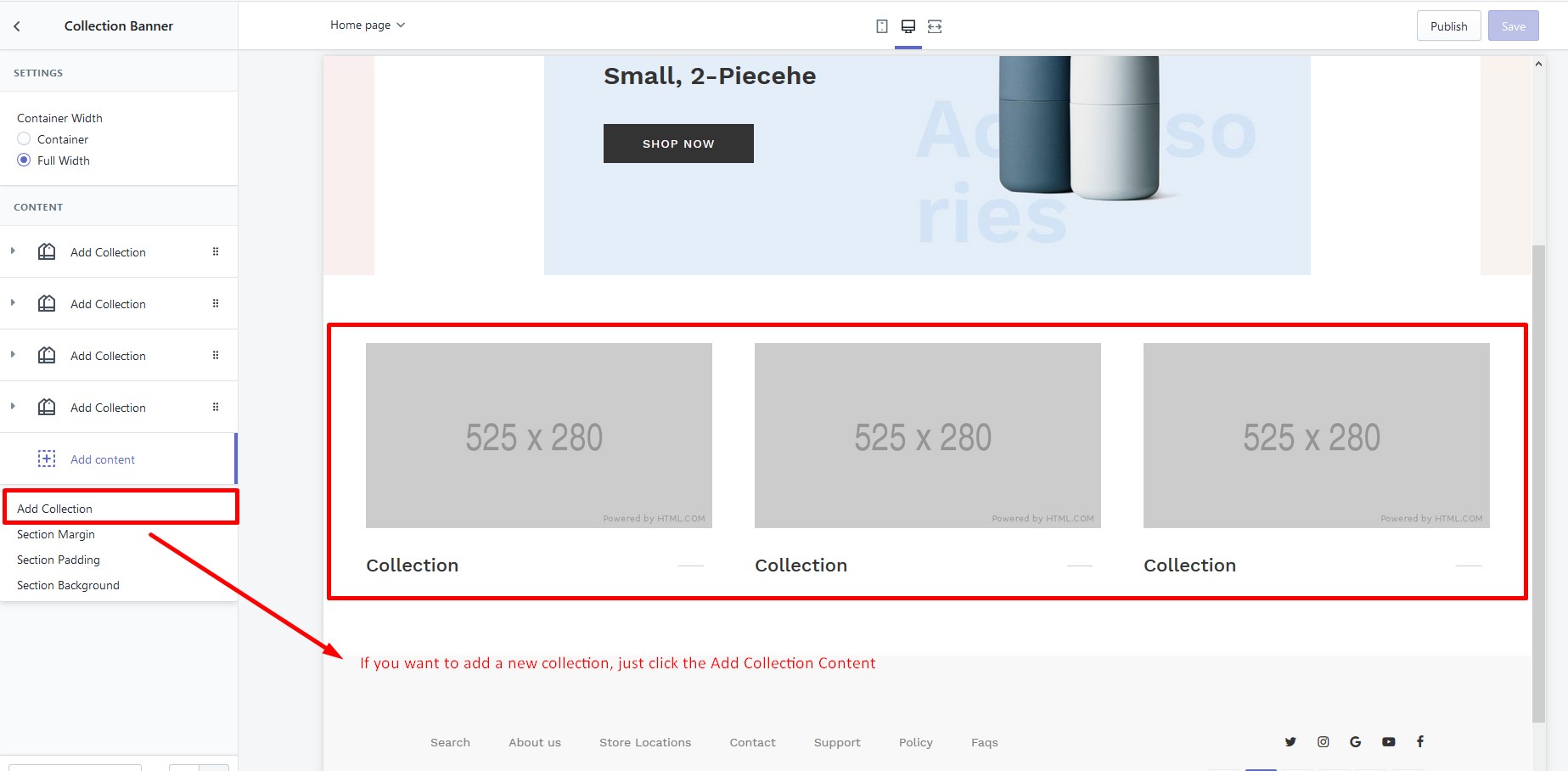
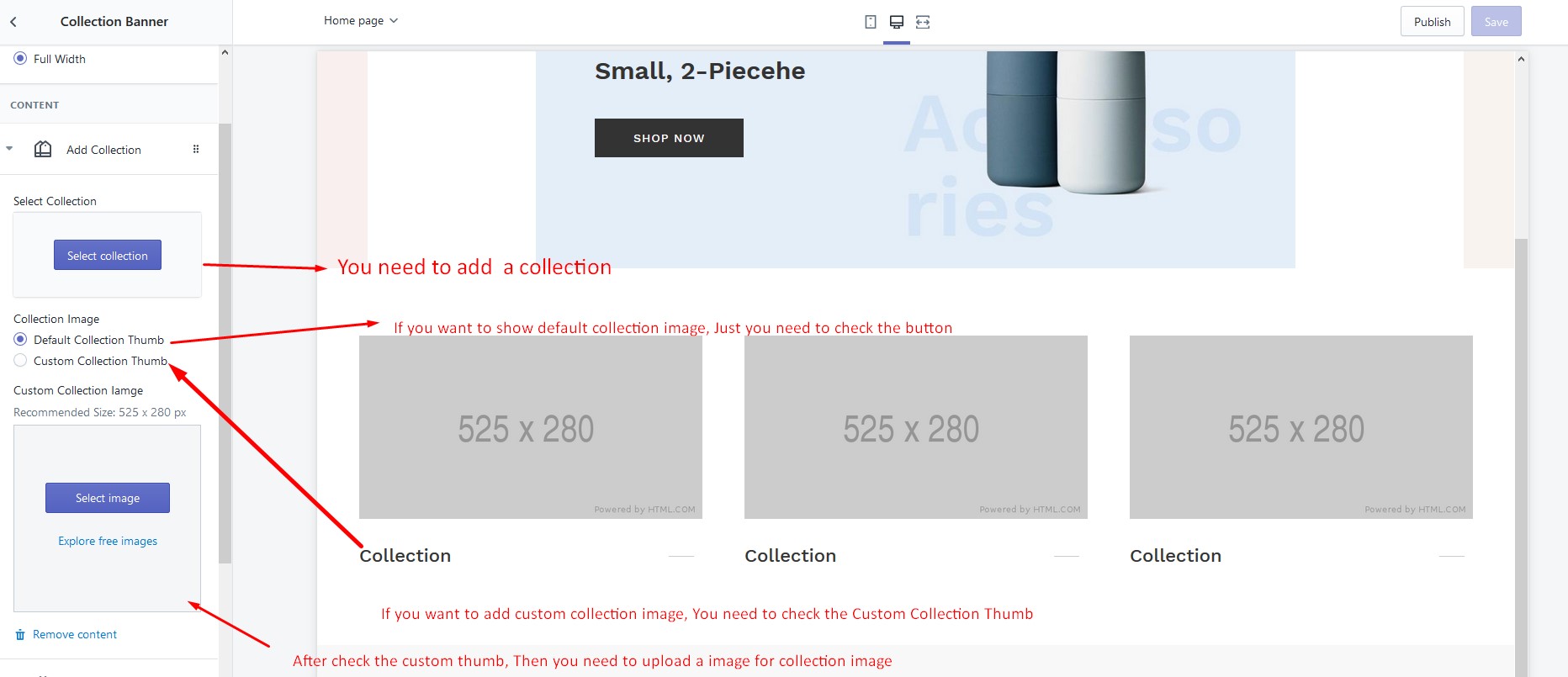
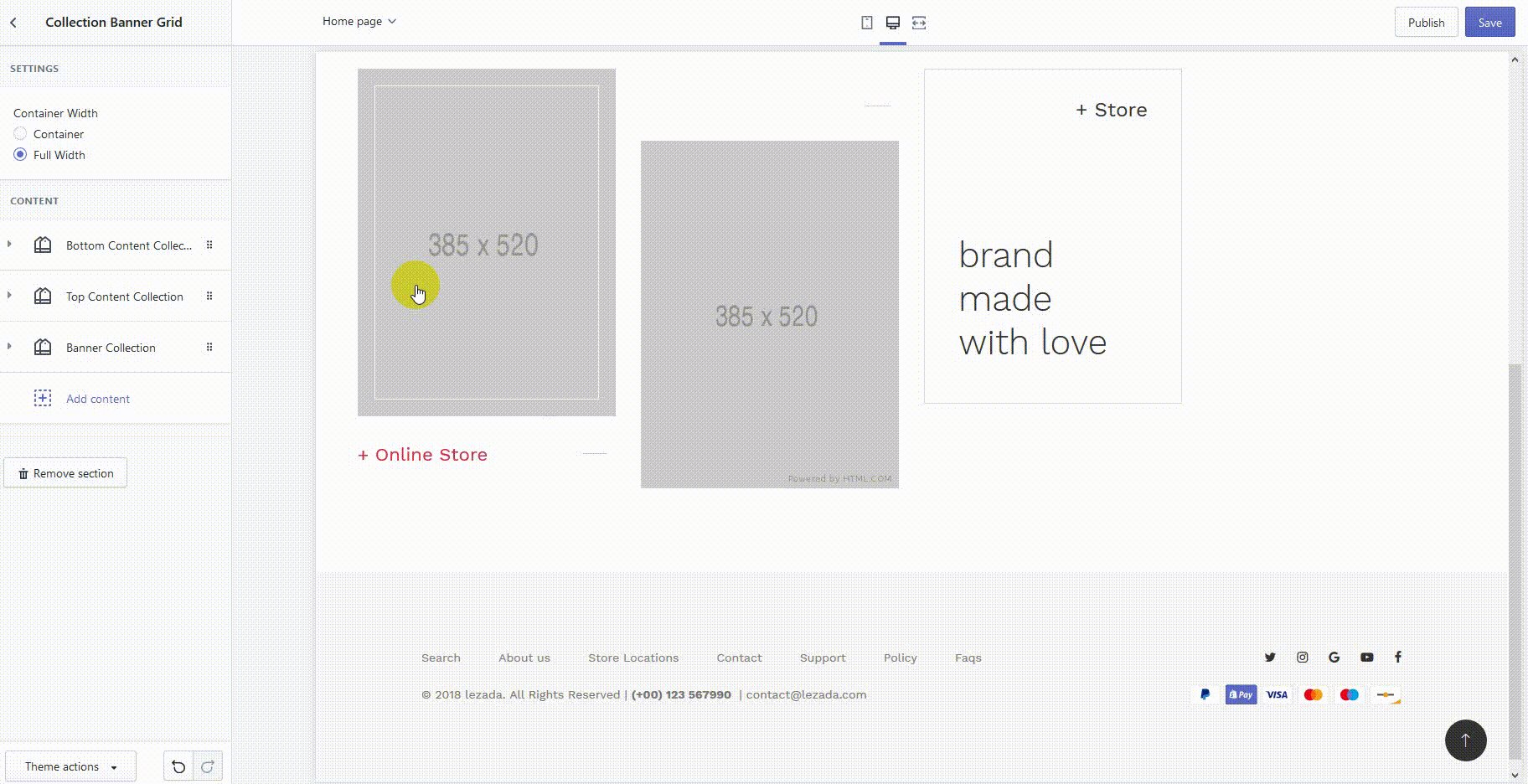
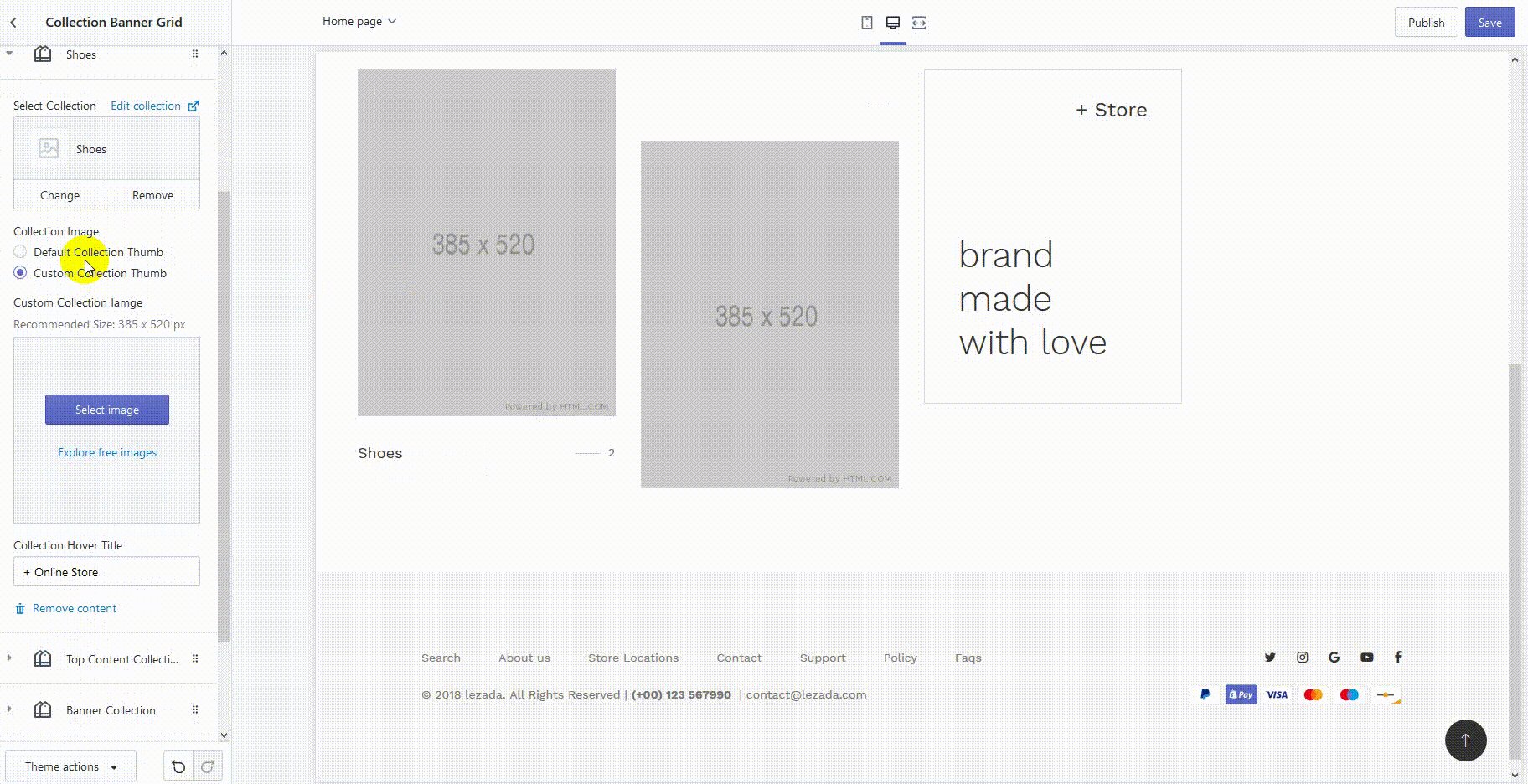
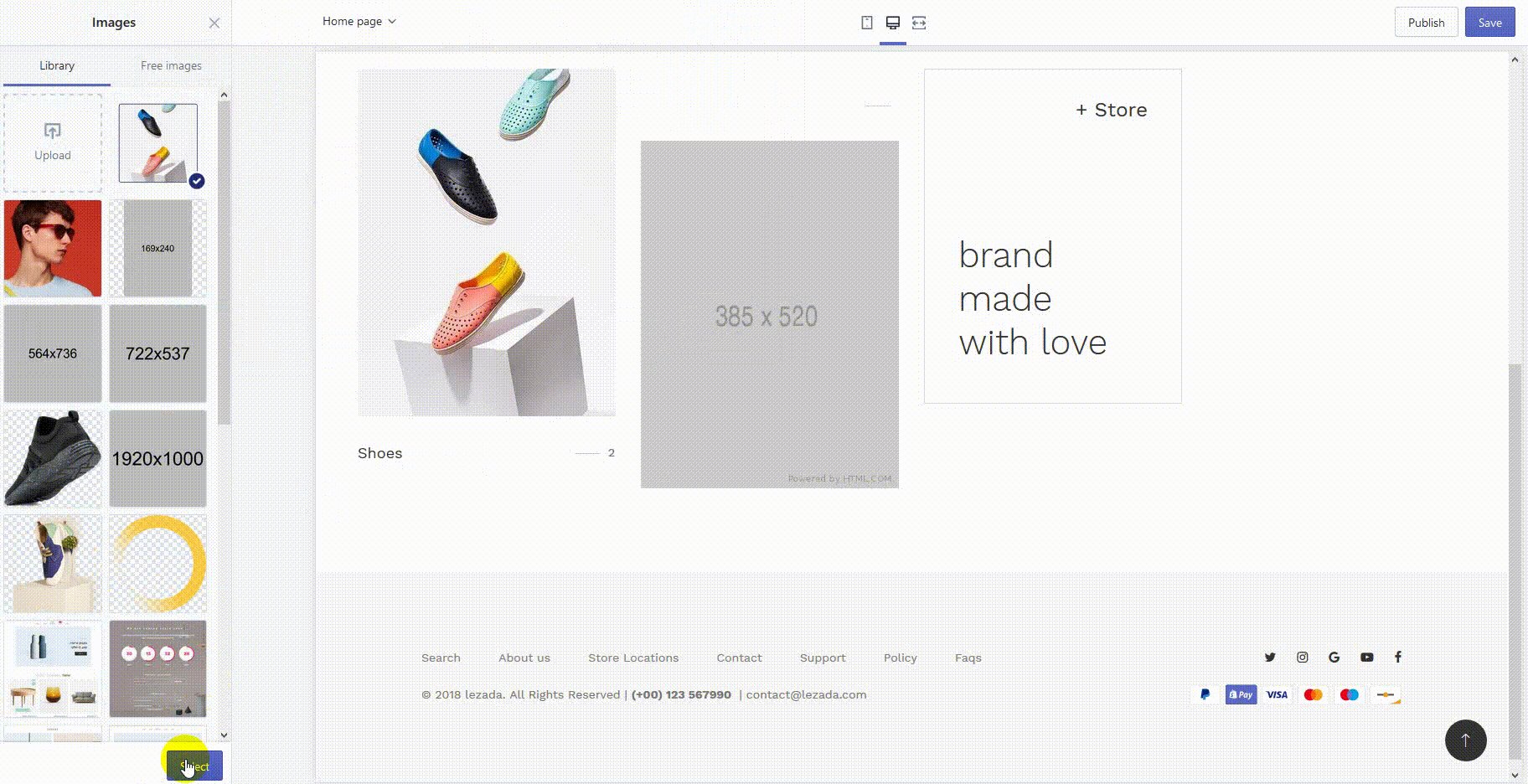
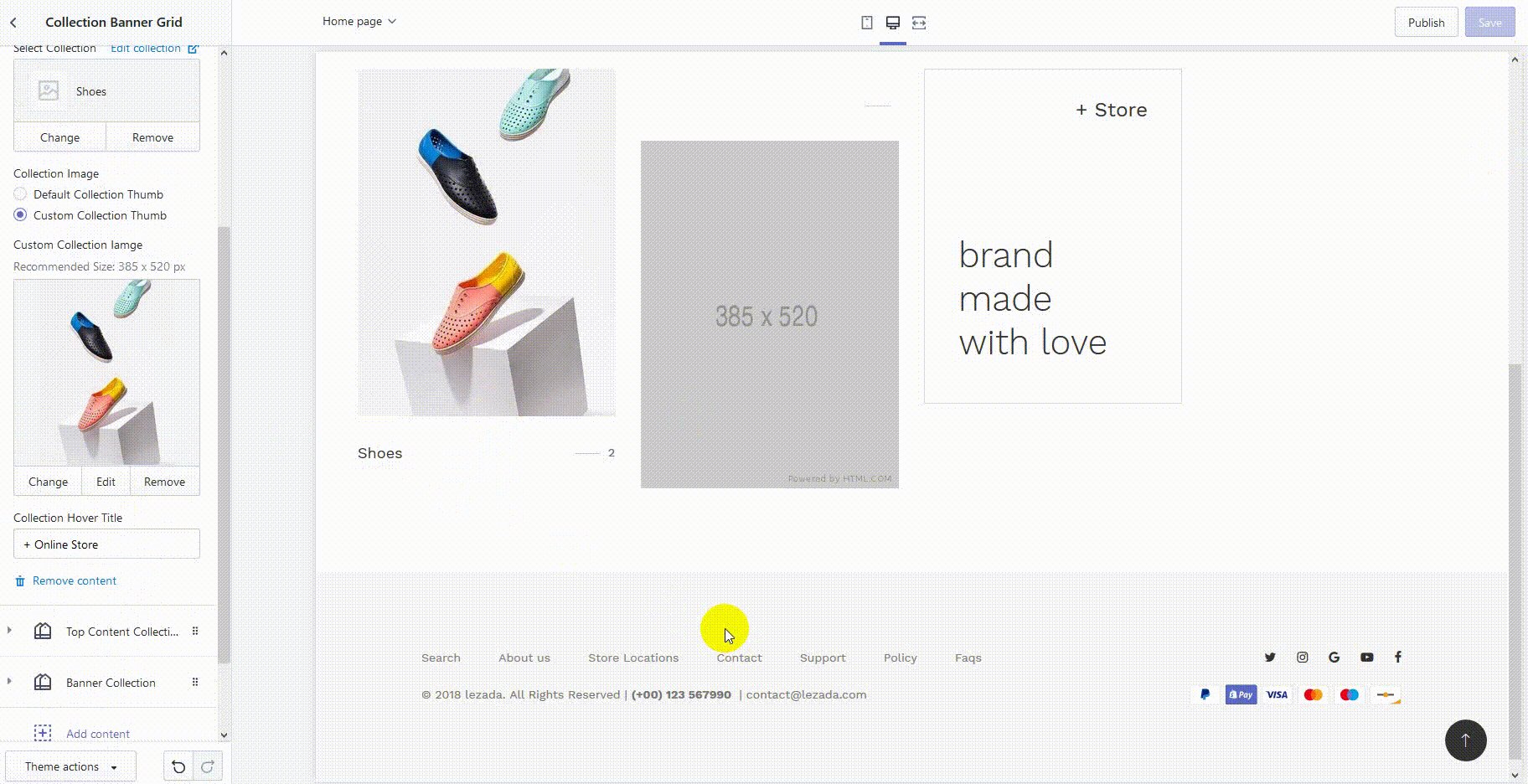
Collection Banner Grid
Step 2
Step 2
Step 3
Step 4
Step 5

Custom Collection Banner Masonry Customizer
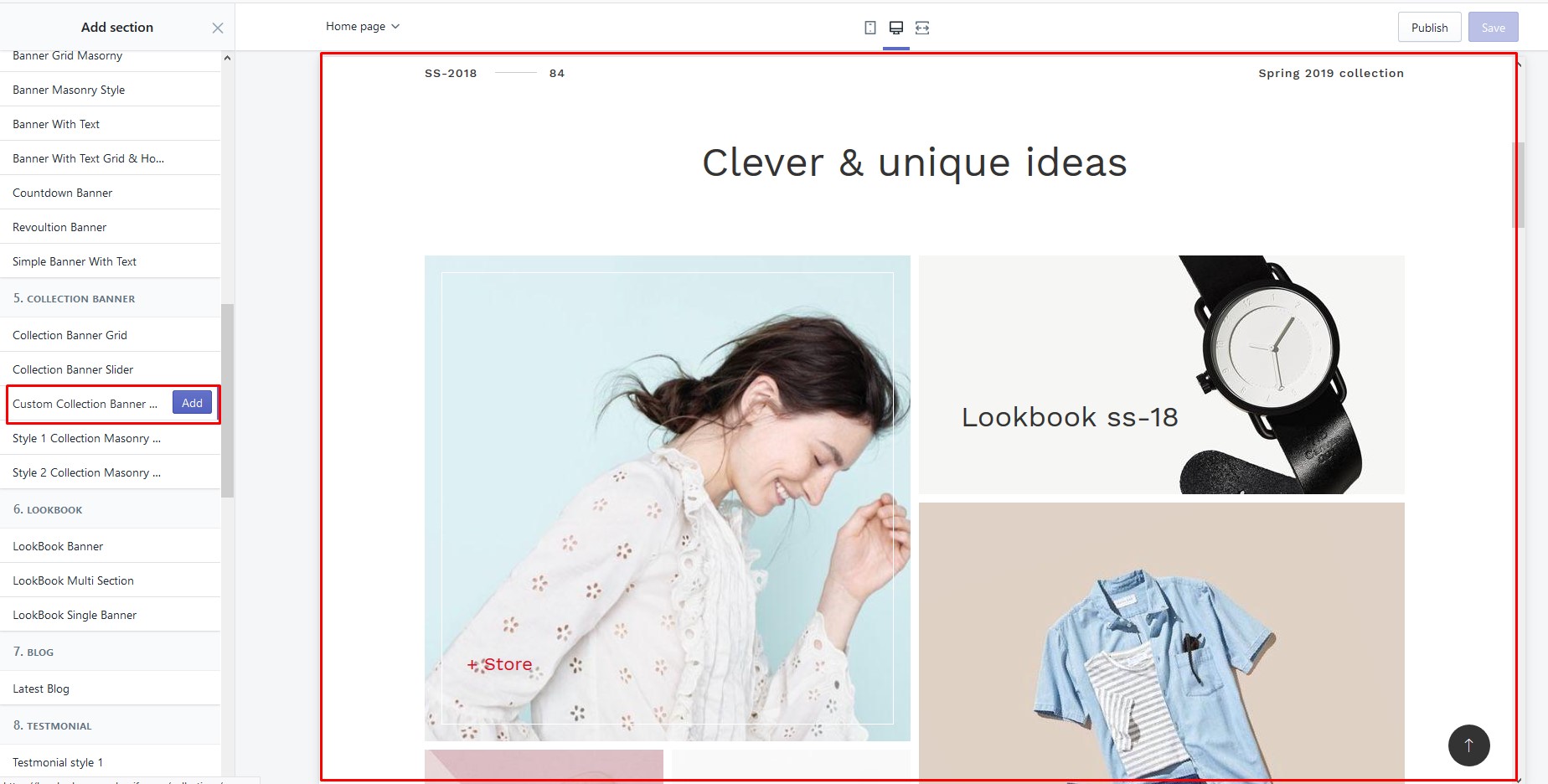
- Go to Customizer > 5. Collection Banner > Custom Collection Banner Masonry
Different Collection Banner
Custom Collection Banner Masorny
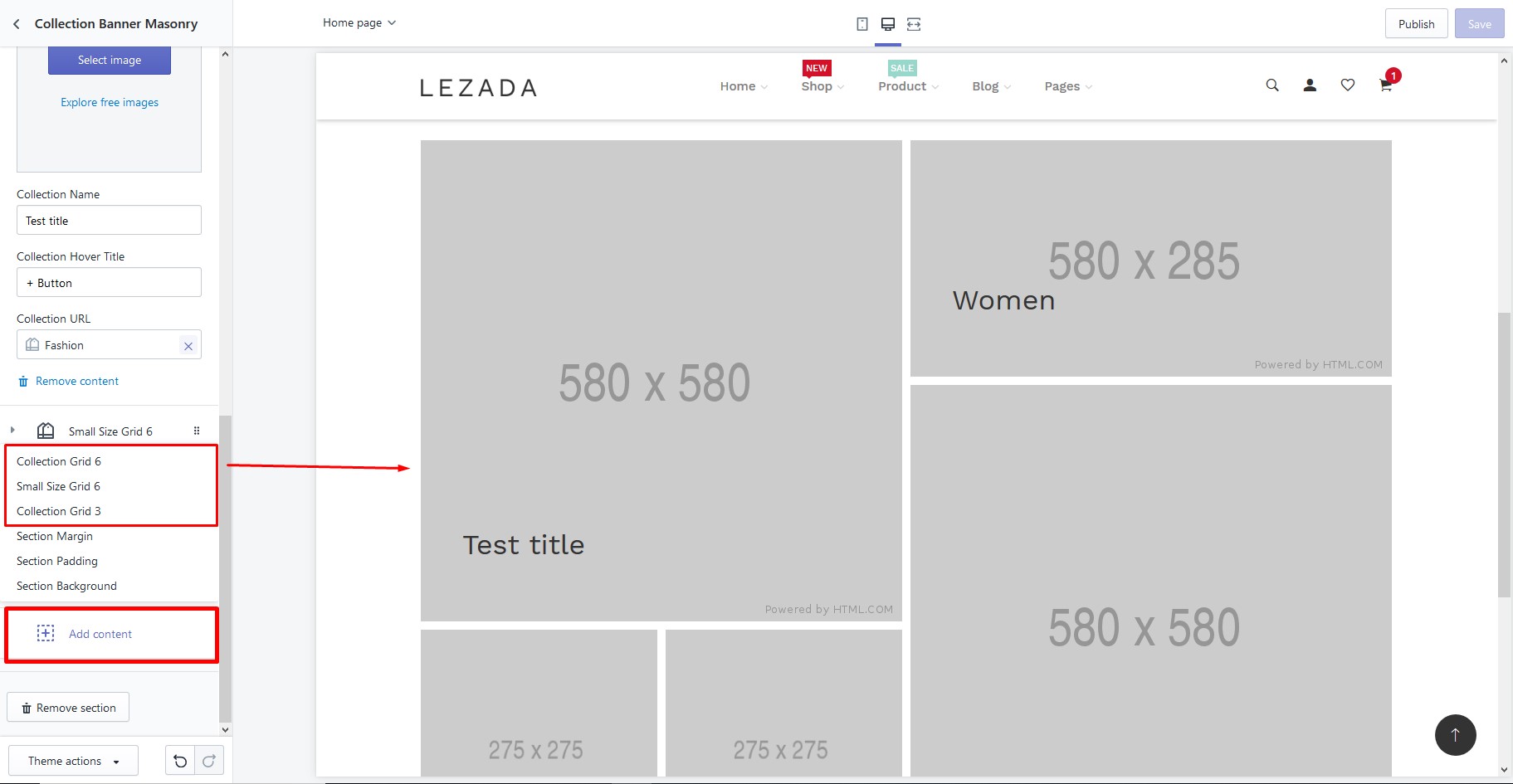
Step 1
Step 2
Step 3
Step 4

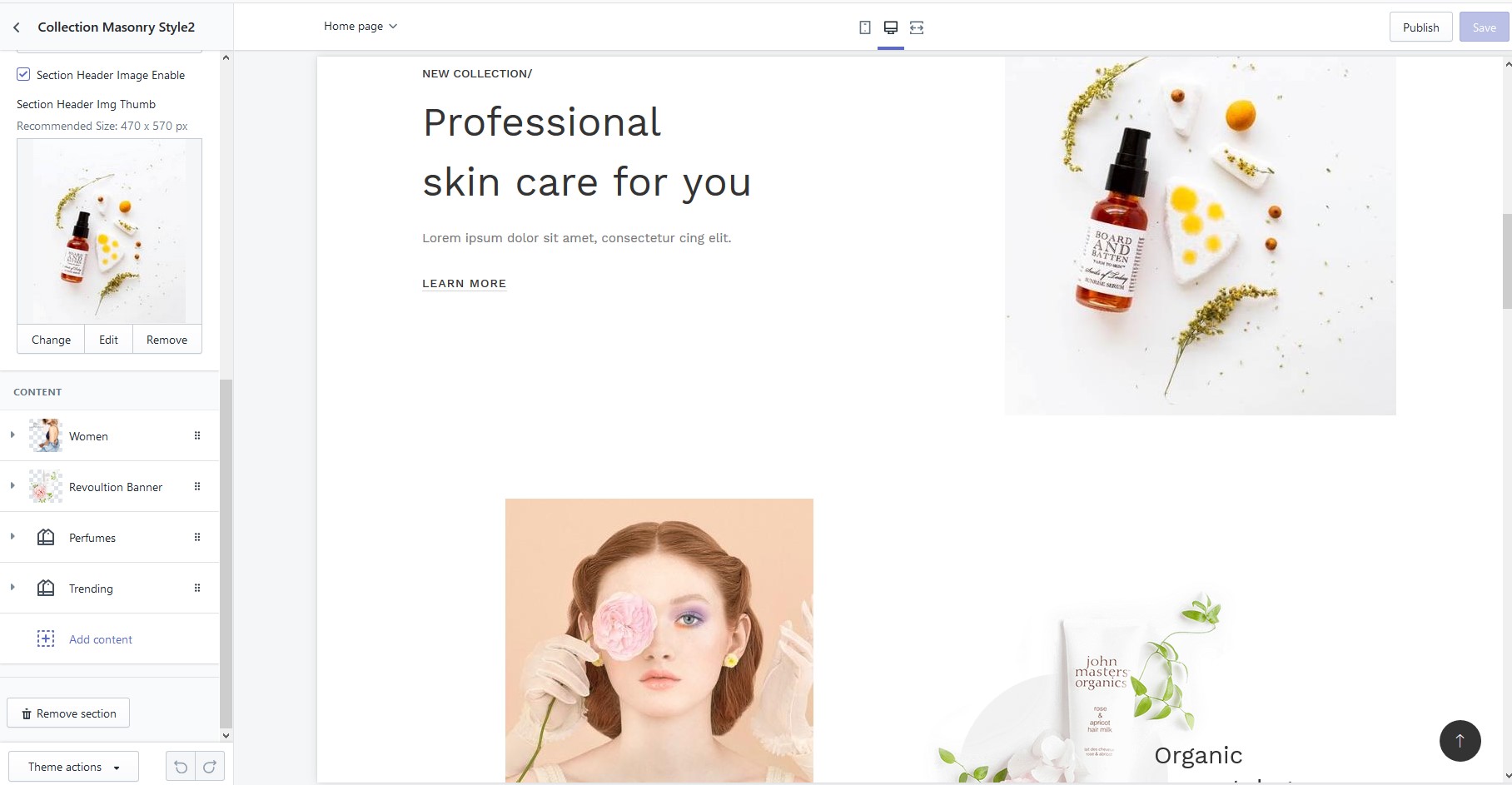
Collection Masorny Style 1 and 2 Customizer
- Go to Customizer > 5. Collection Banner > Style 1 Collection Masonry Banner
- Go to Customizer > 5. Collection Banner > Style 2 Collection Masonry Banner
Different Collection Banner
Masonry Style 1
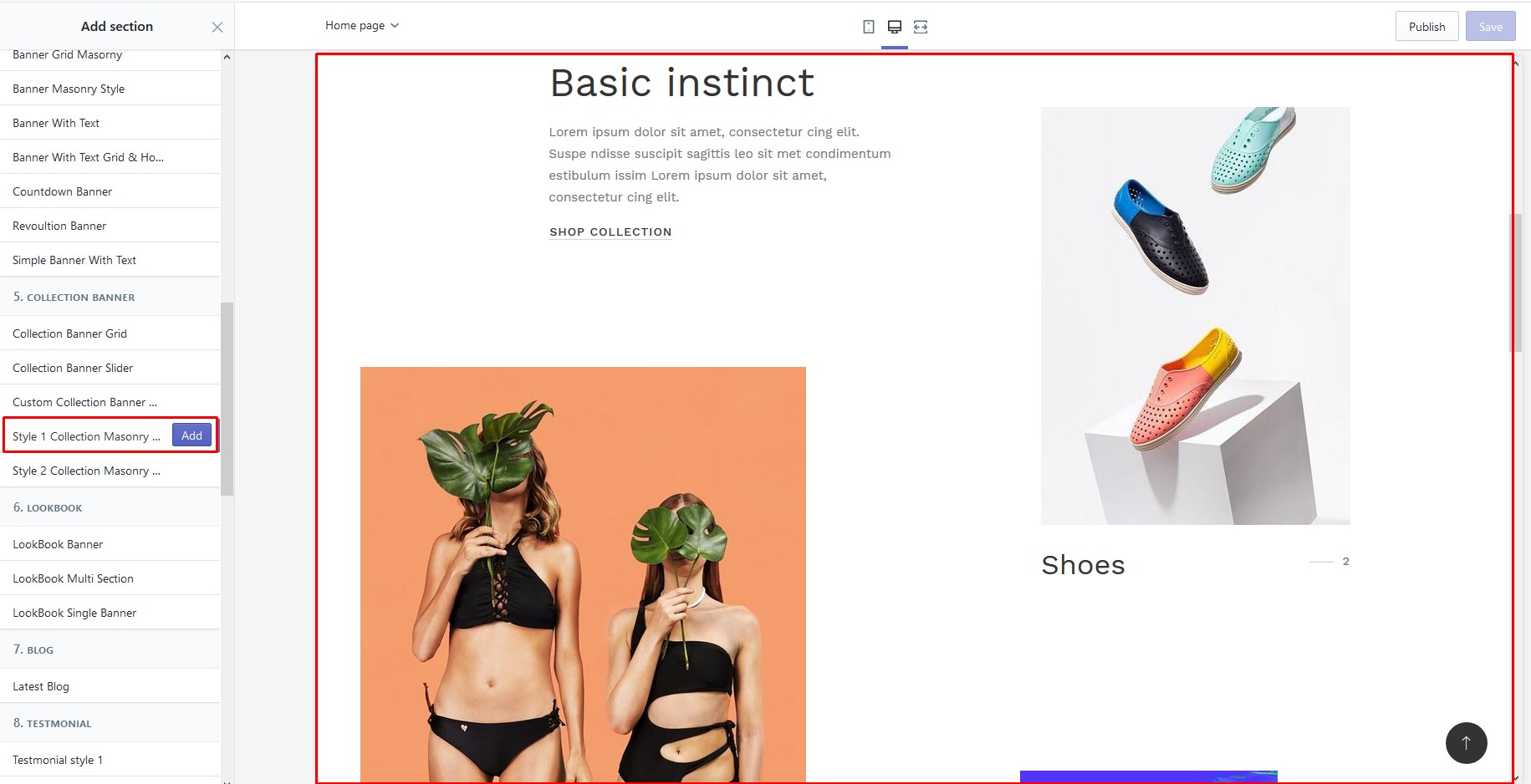
Step 1
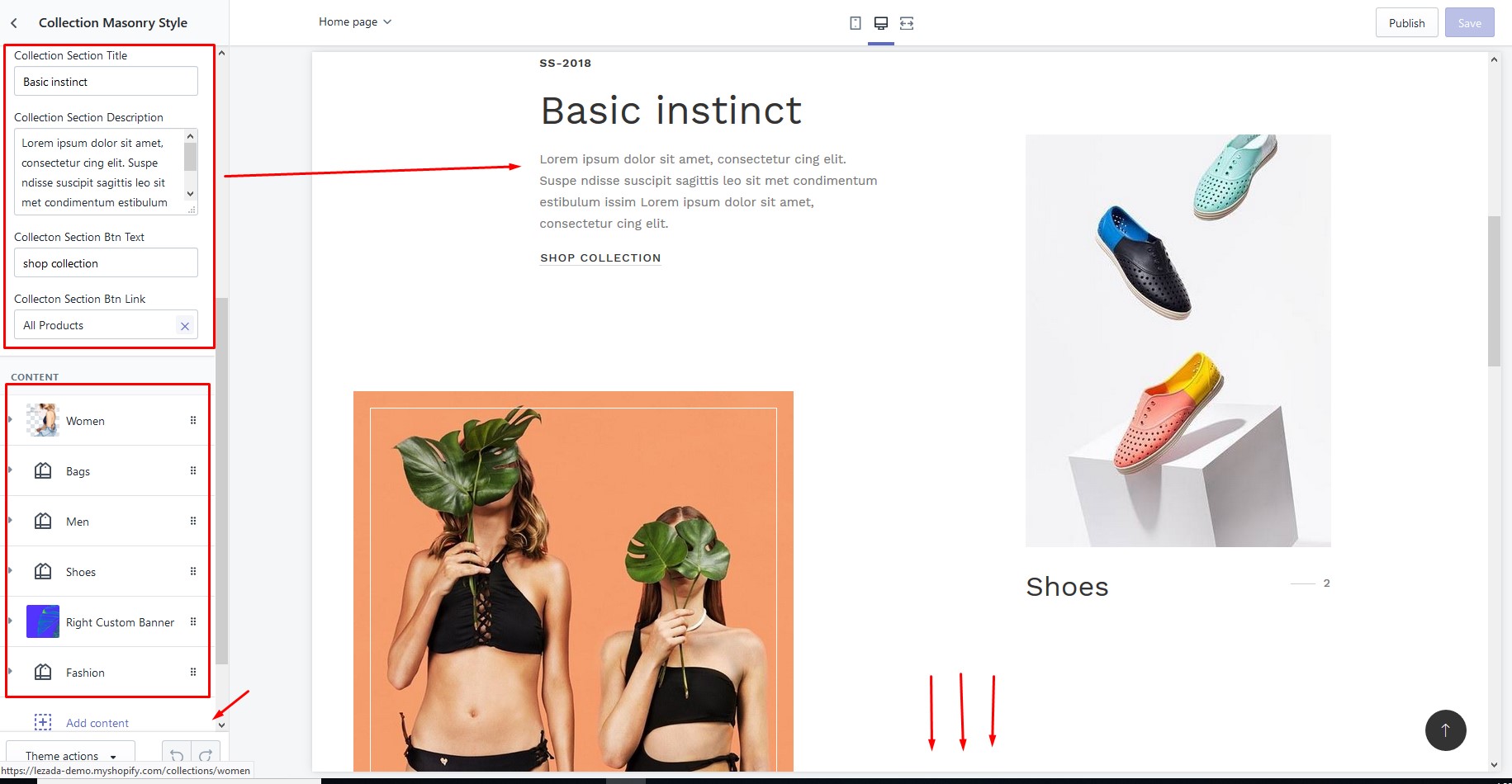
Step 2
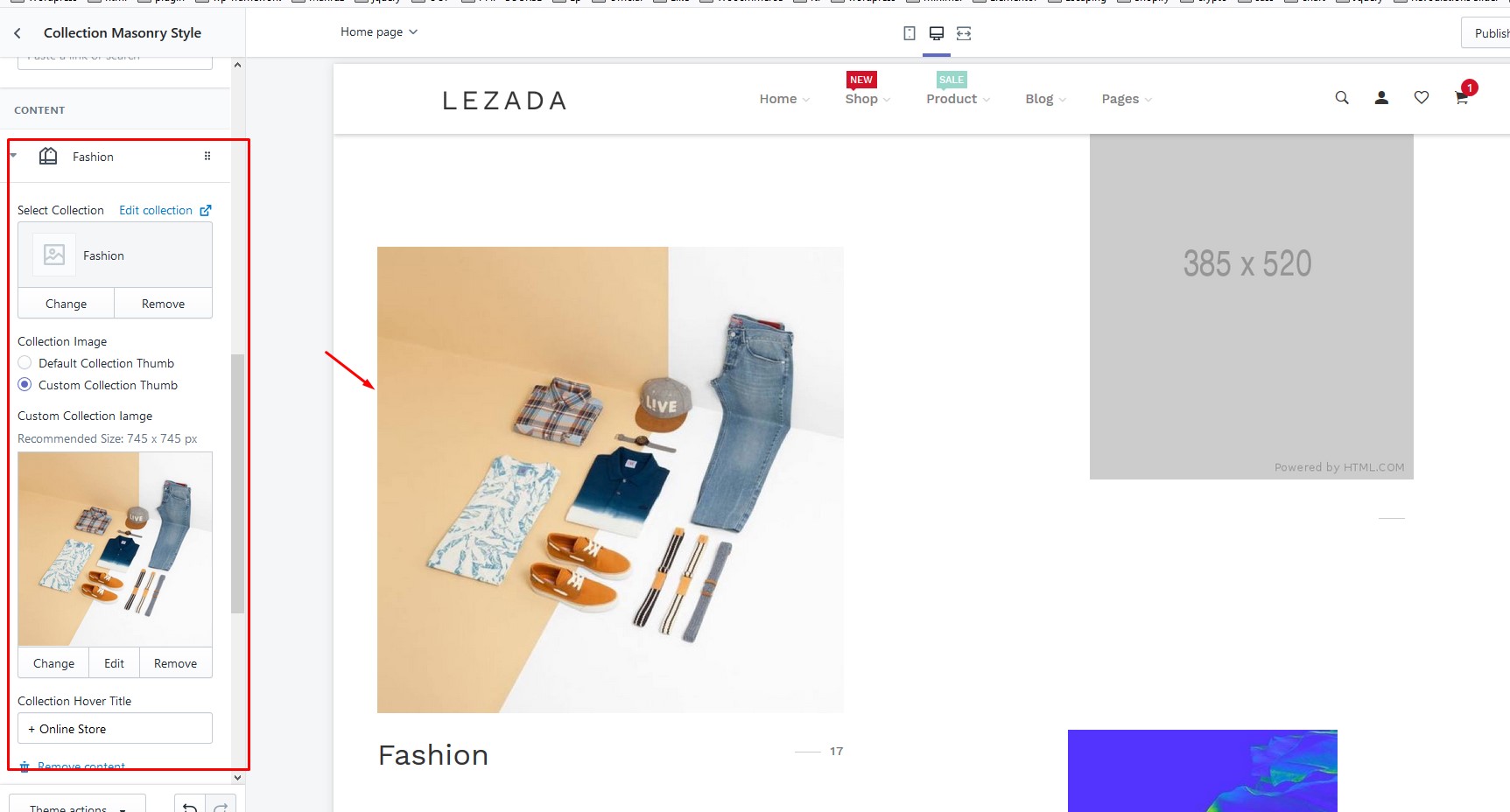
Step 3
Masonry Style 2
Step 1
Step 2

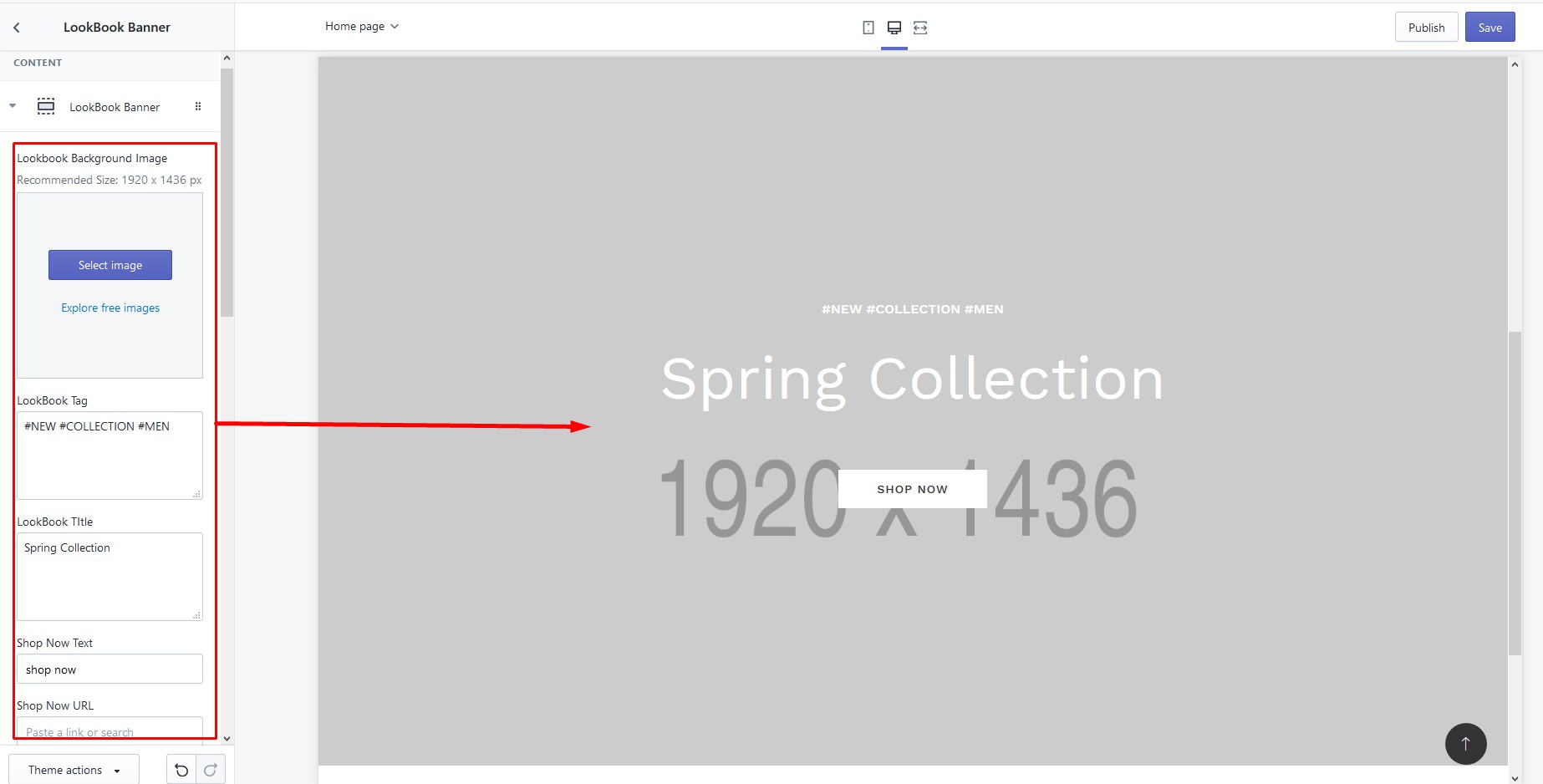
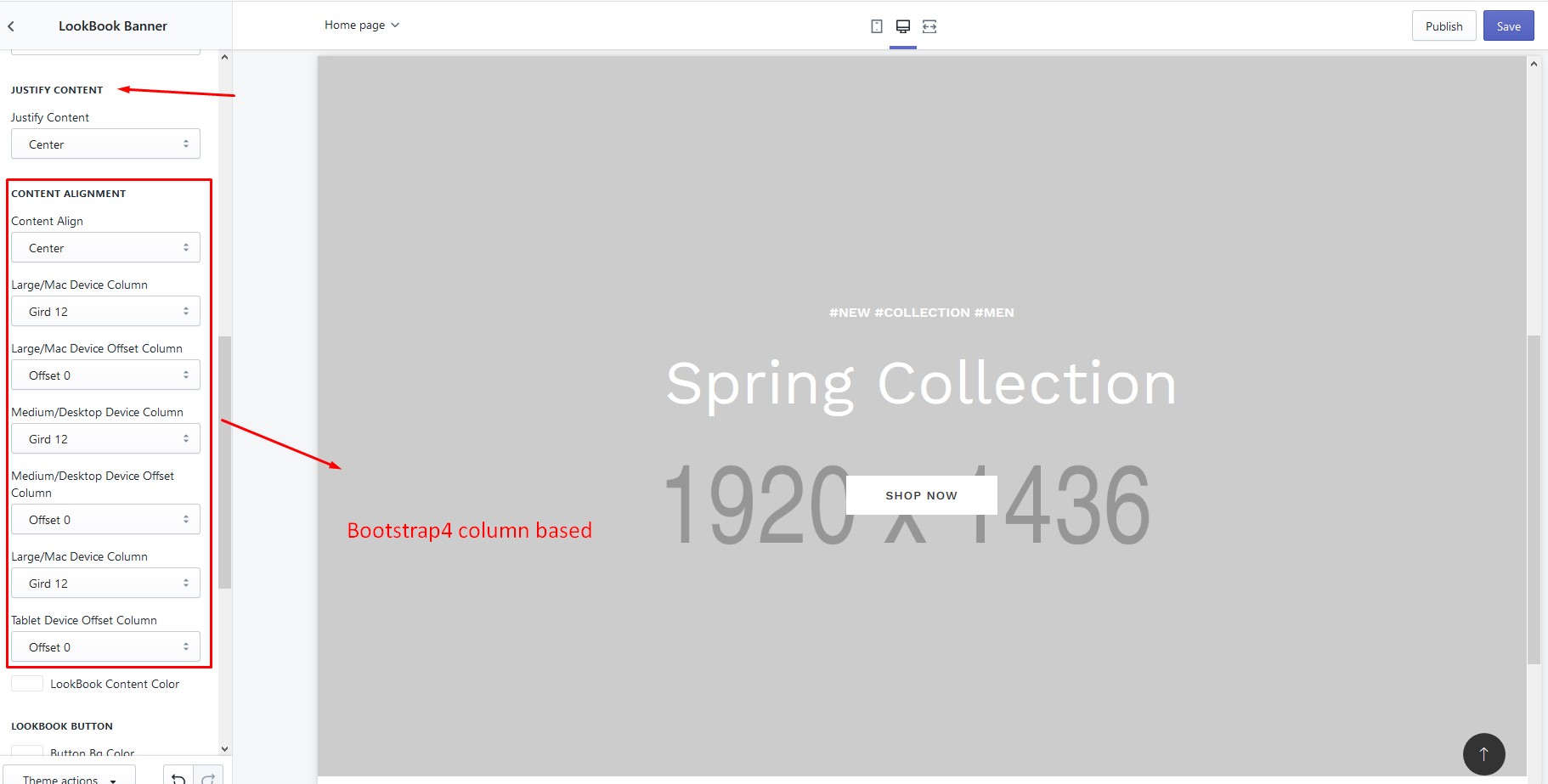
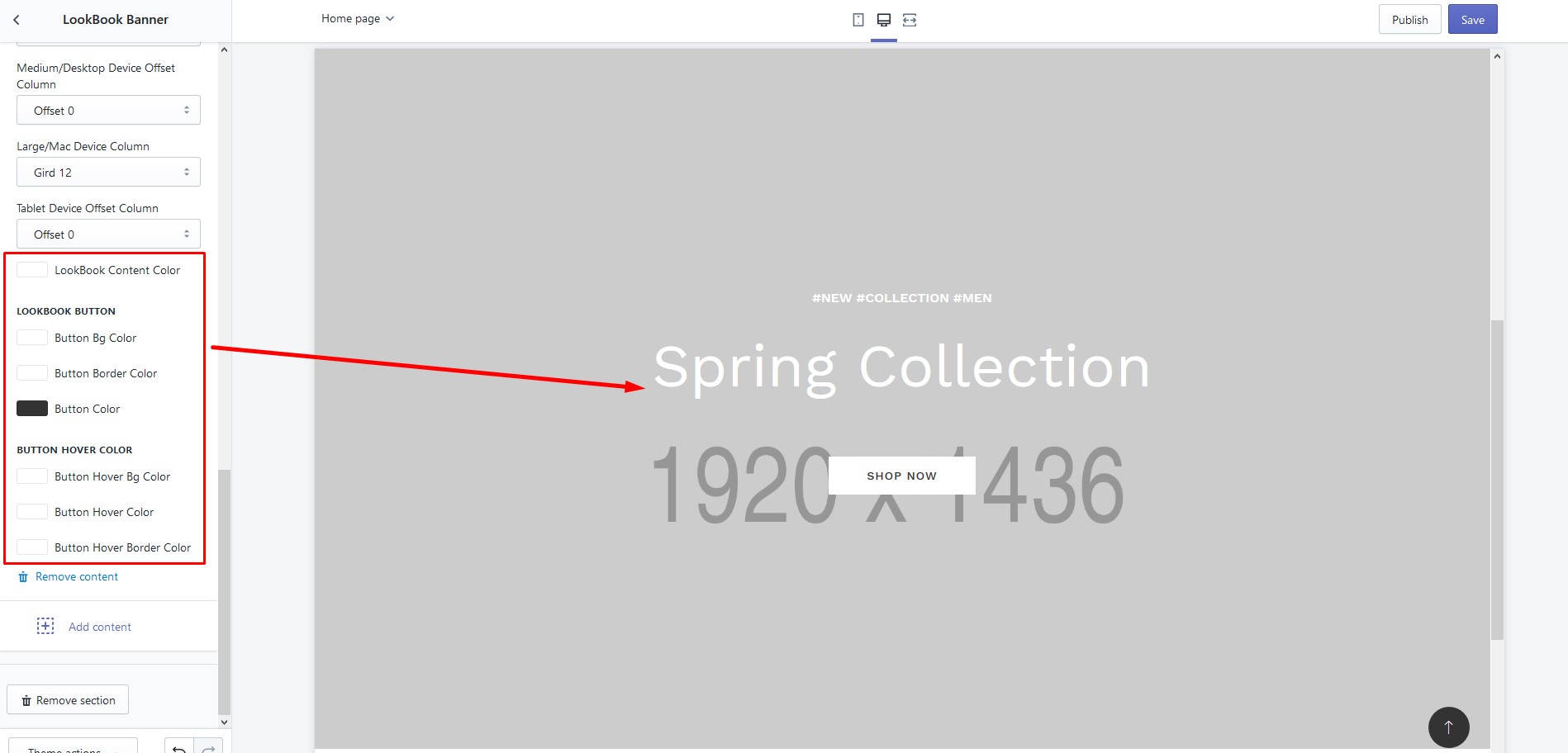
Lookbook Customizer
- Go to Customizer > 6. Lookbook > LookBook Banner
Different LookBook Banner
Step 1
Step 2
Step 3
Step 4
Step 5
Shoppable Customizer
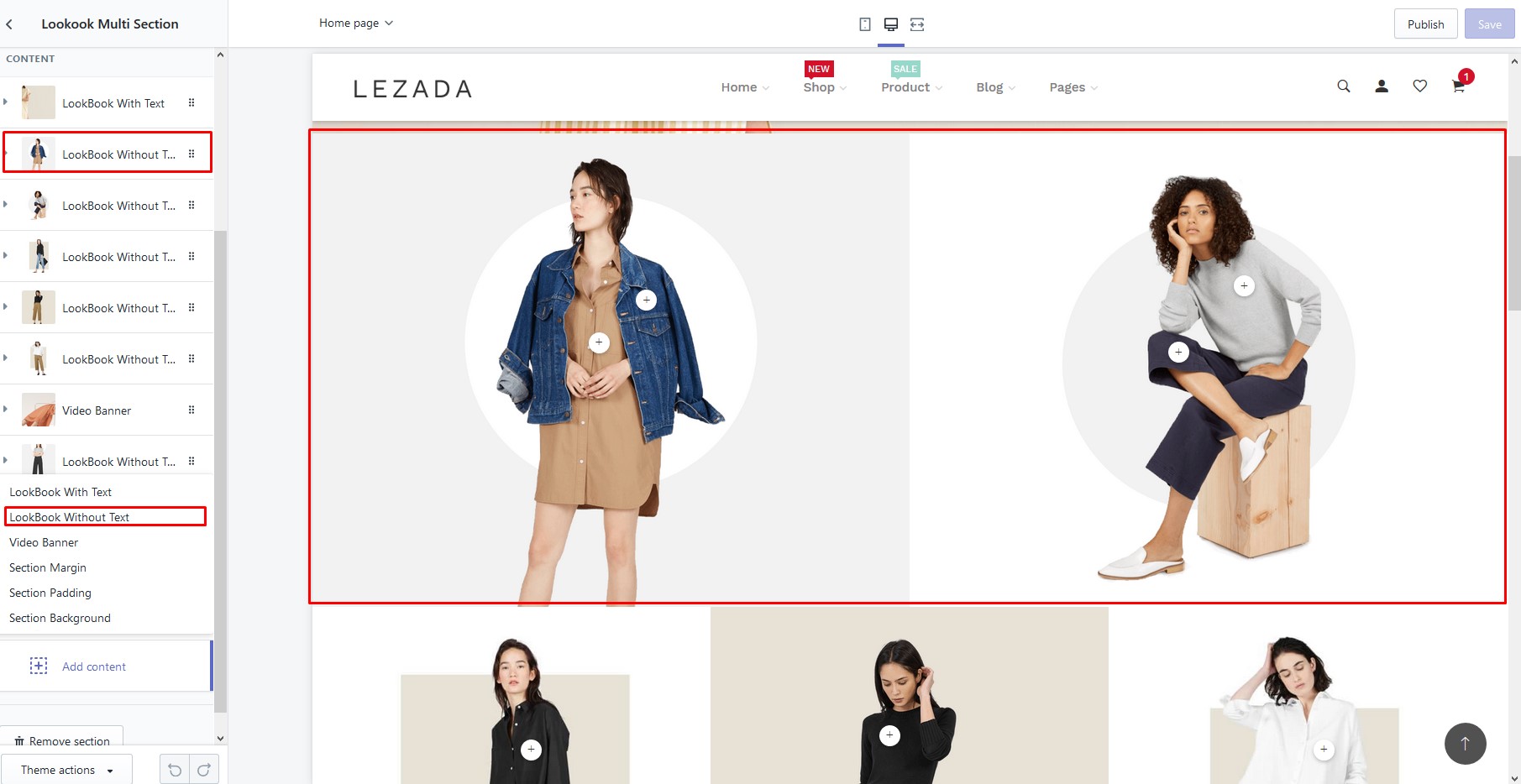
- Go to Customizer > 6. Lookbook > LookBook Multi Section
Different Shoppable Banner
Lookbook With Text Banner
Step 1
Step 2
Step 3
Step 4
Step 5
Lookbook Without Text Banner
Step 1
Step 2
Step 3
Step 4
How to add lookbook Product ?

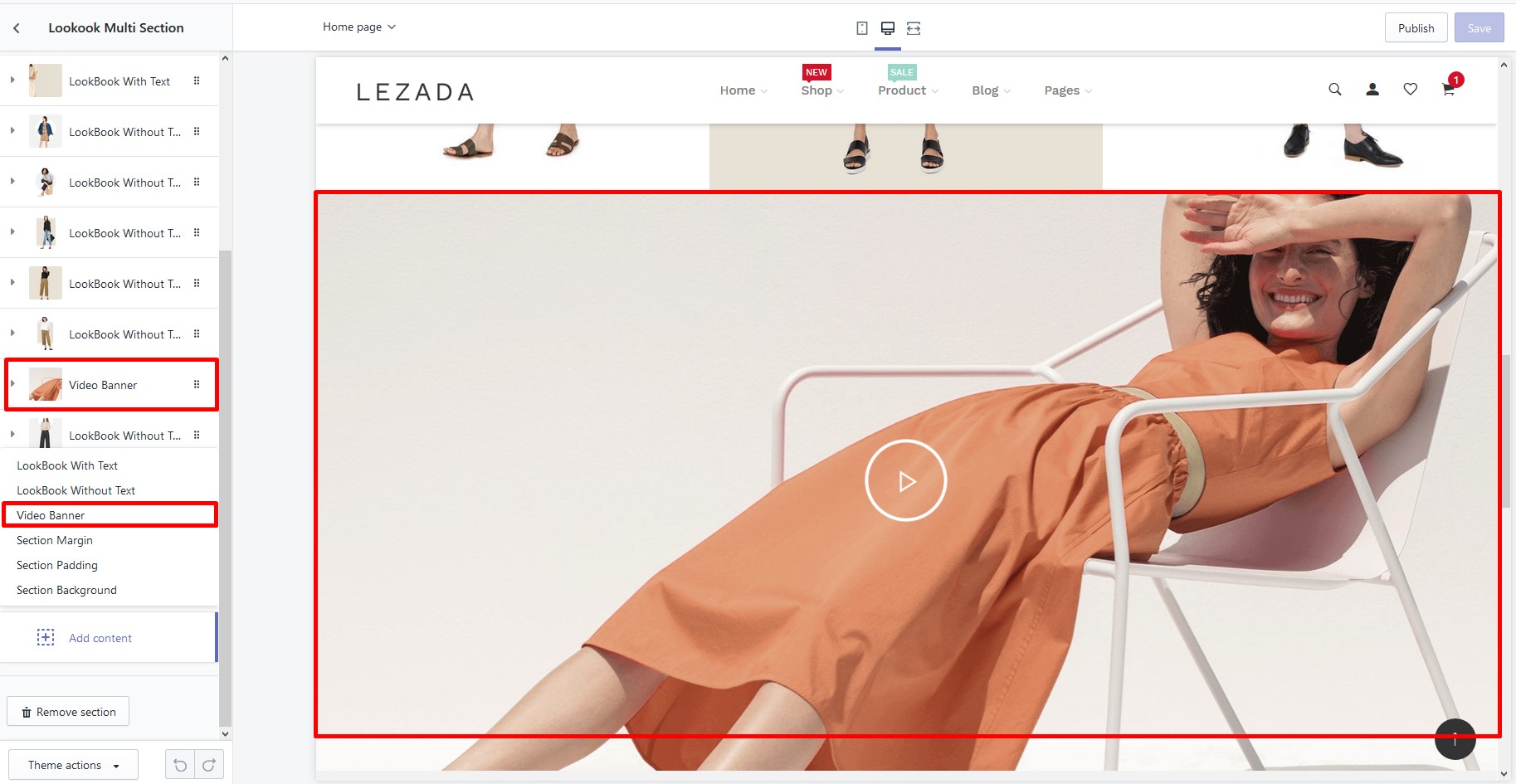
Video Banner
Step 1
Step 2
Instagram Newsfeed Customizer
- Go to Customizer > 9. Instagram > Instagram Grid
- Go to Customizer > 9. Instagram > Instagram Slider
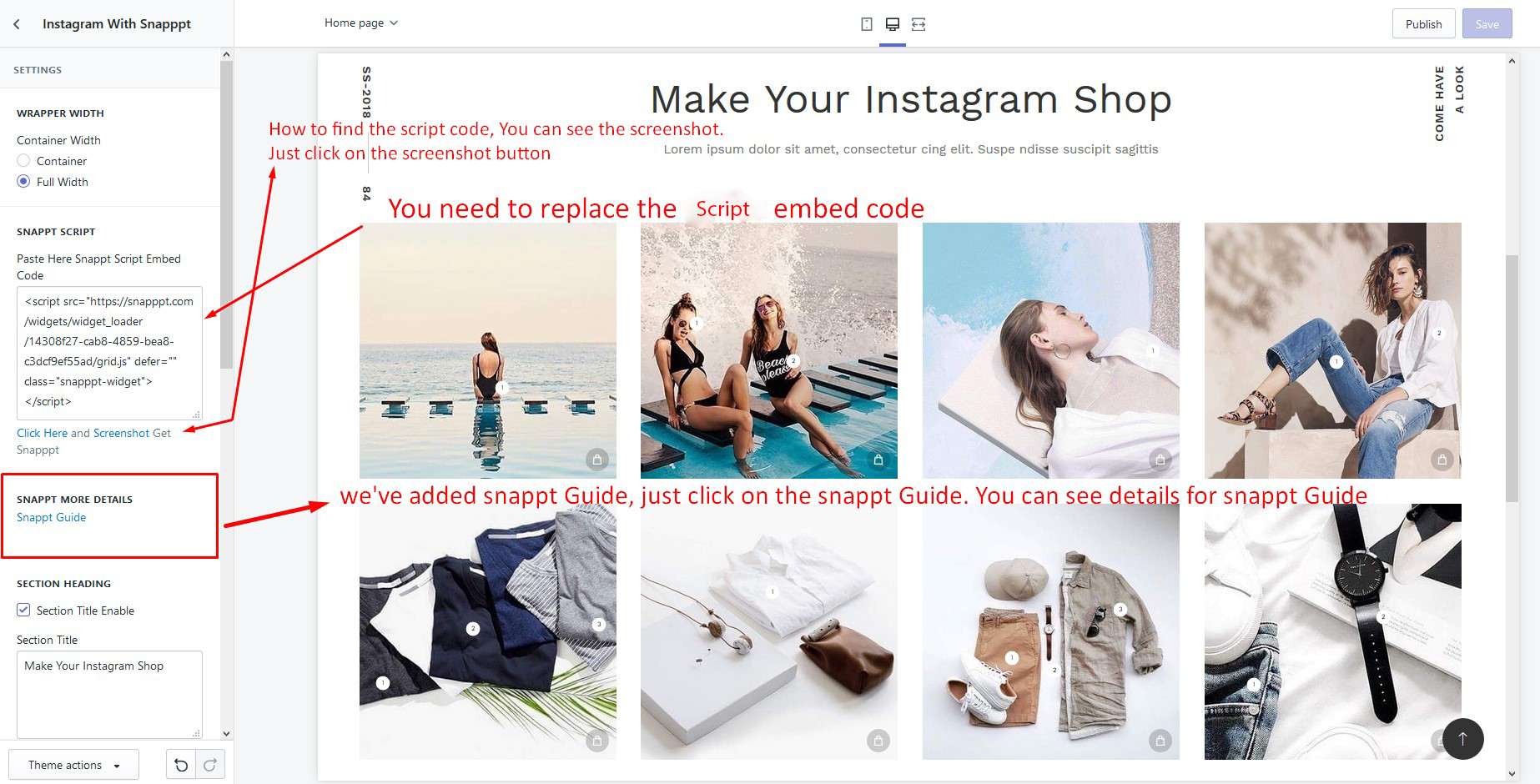
- Go to Customizer > 9. Instagram > Instagram With Snappt
Insgram Newsfeed
Step 1
Step 2
Step 3

Step 4
Step 5
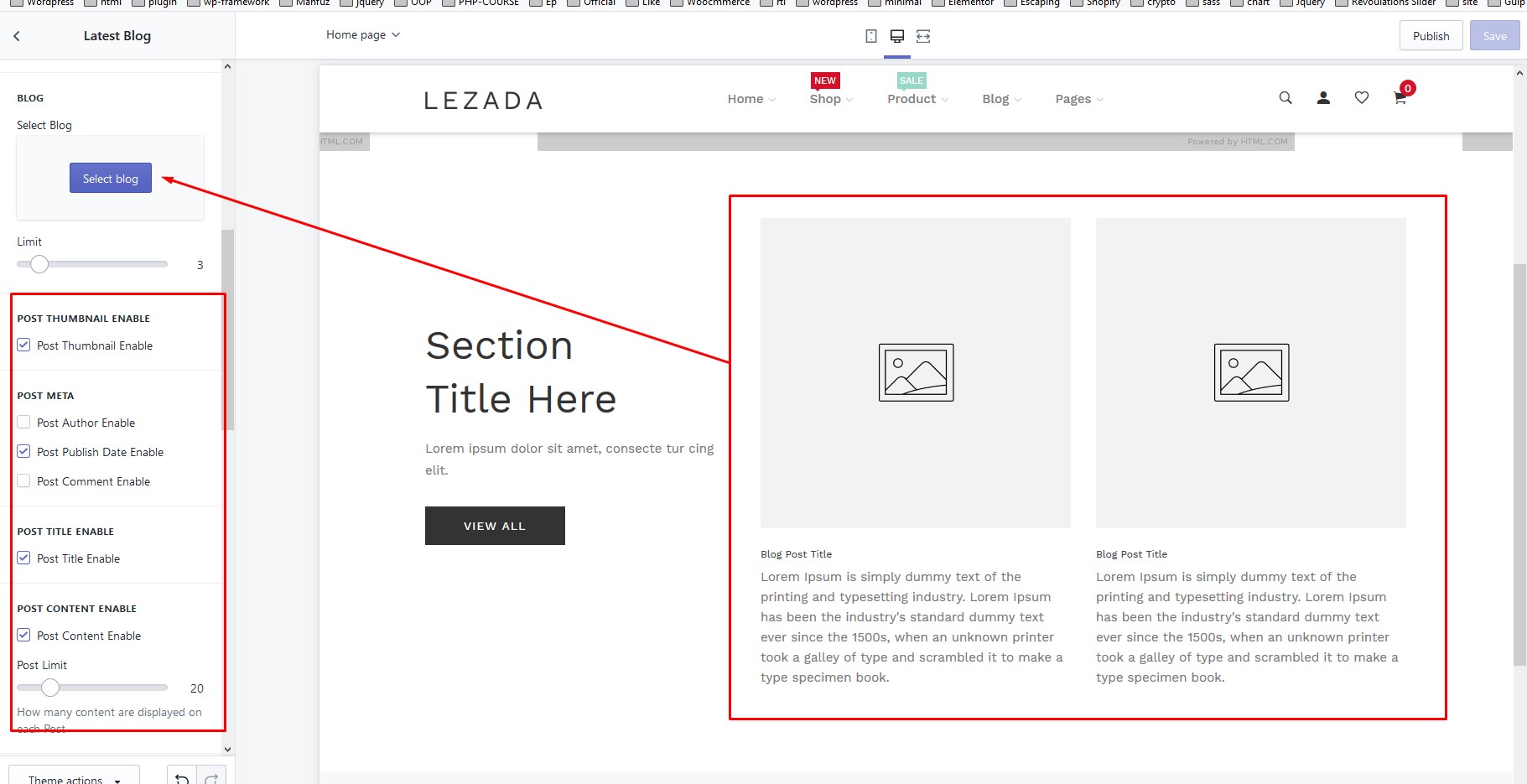
Latest Post Customizer
- Go to Customizer > 9. Instagram > Instagram Grid
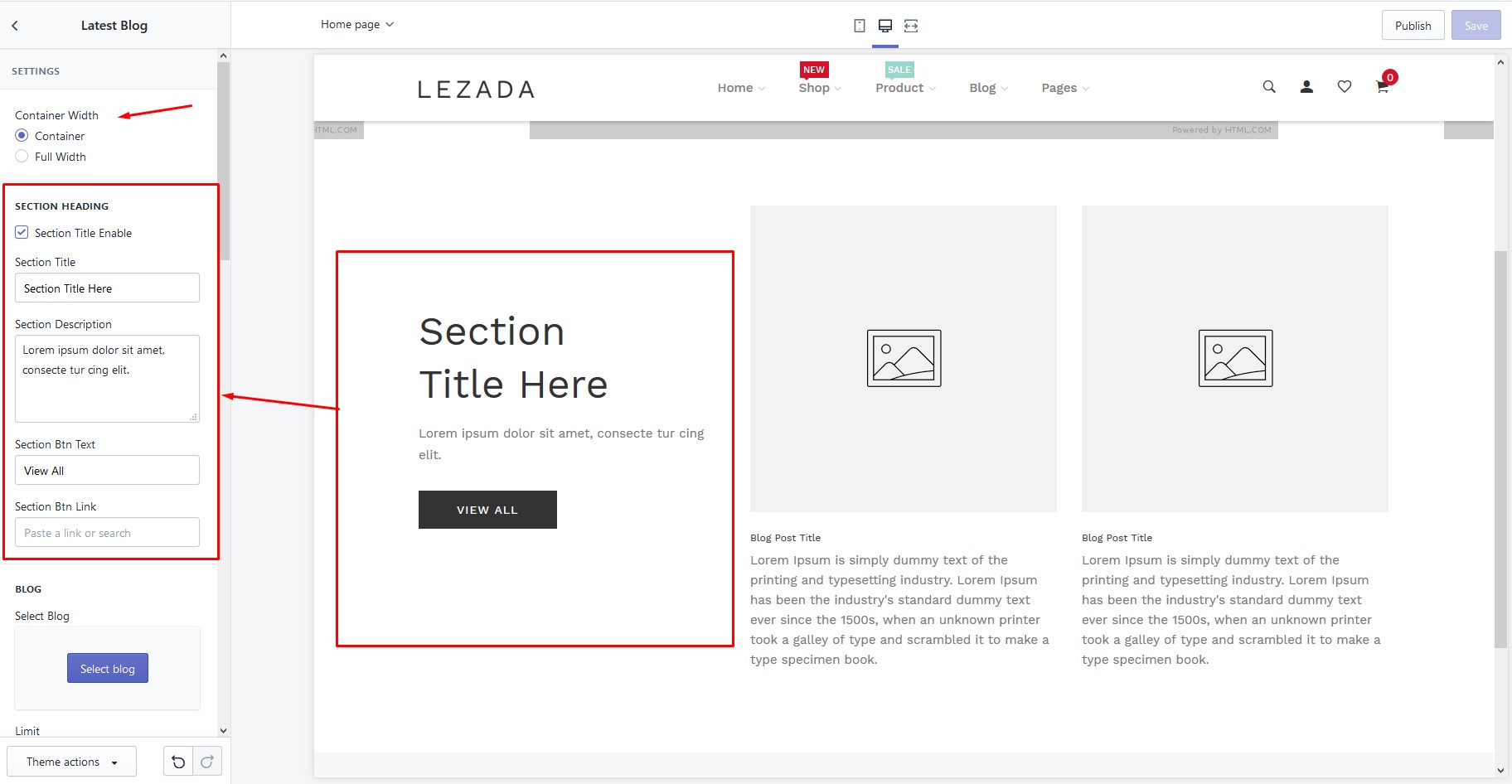
Latest Blog
Step 1
Step 2
Step 3
Step 4
Step 5

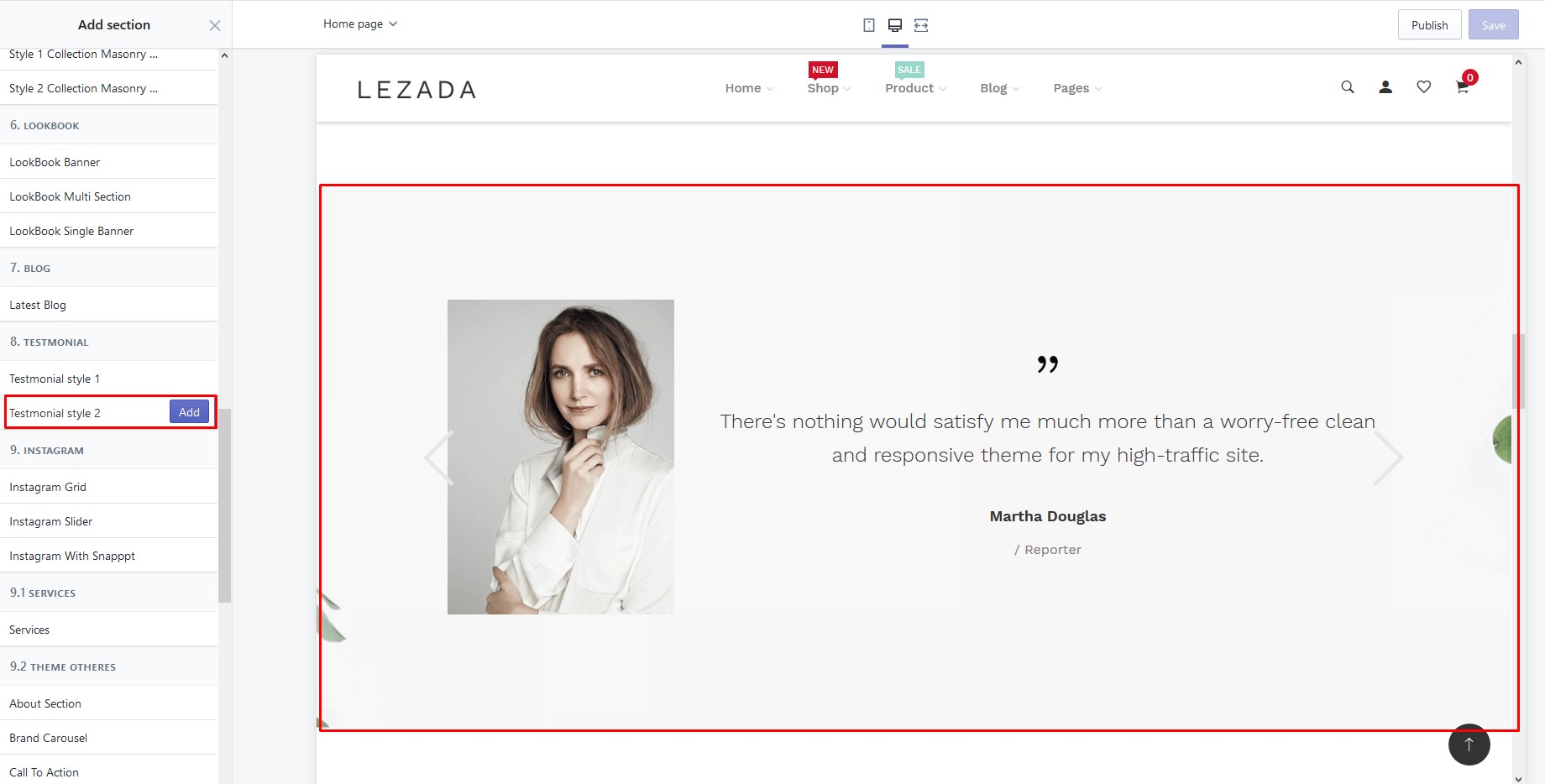
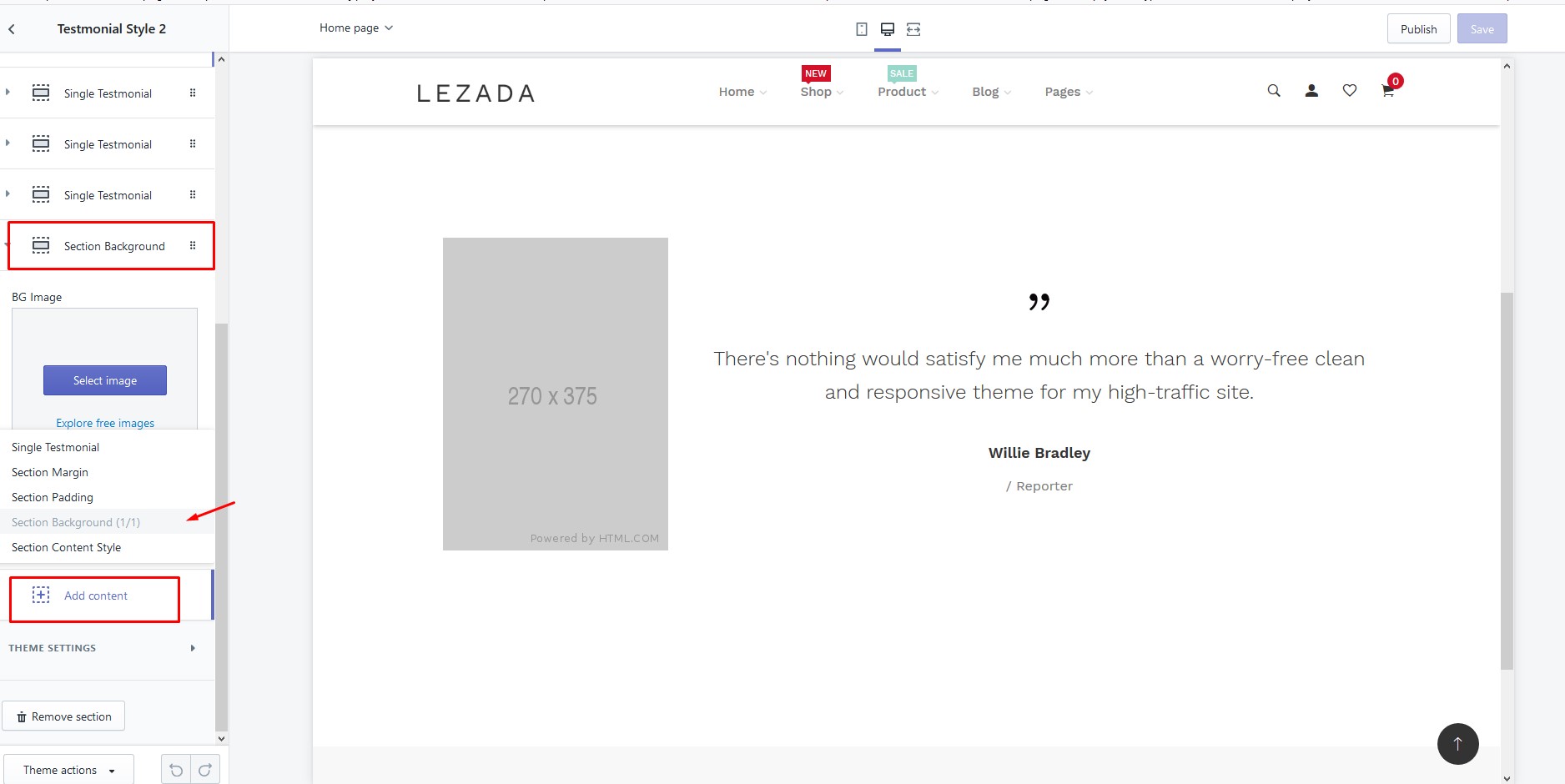
Testmonial Customizer
- Go to Customizer > 8. Testmonial > Testmonial Style 1
- Go to Customizer > 8. Testmonial > Testmonial Style 2
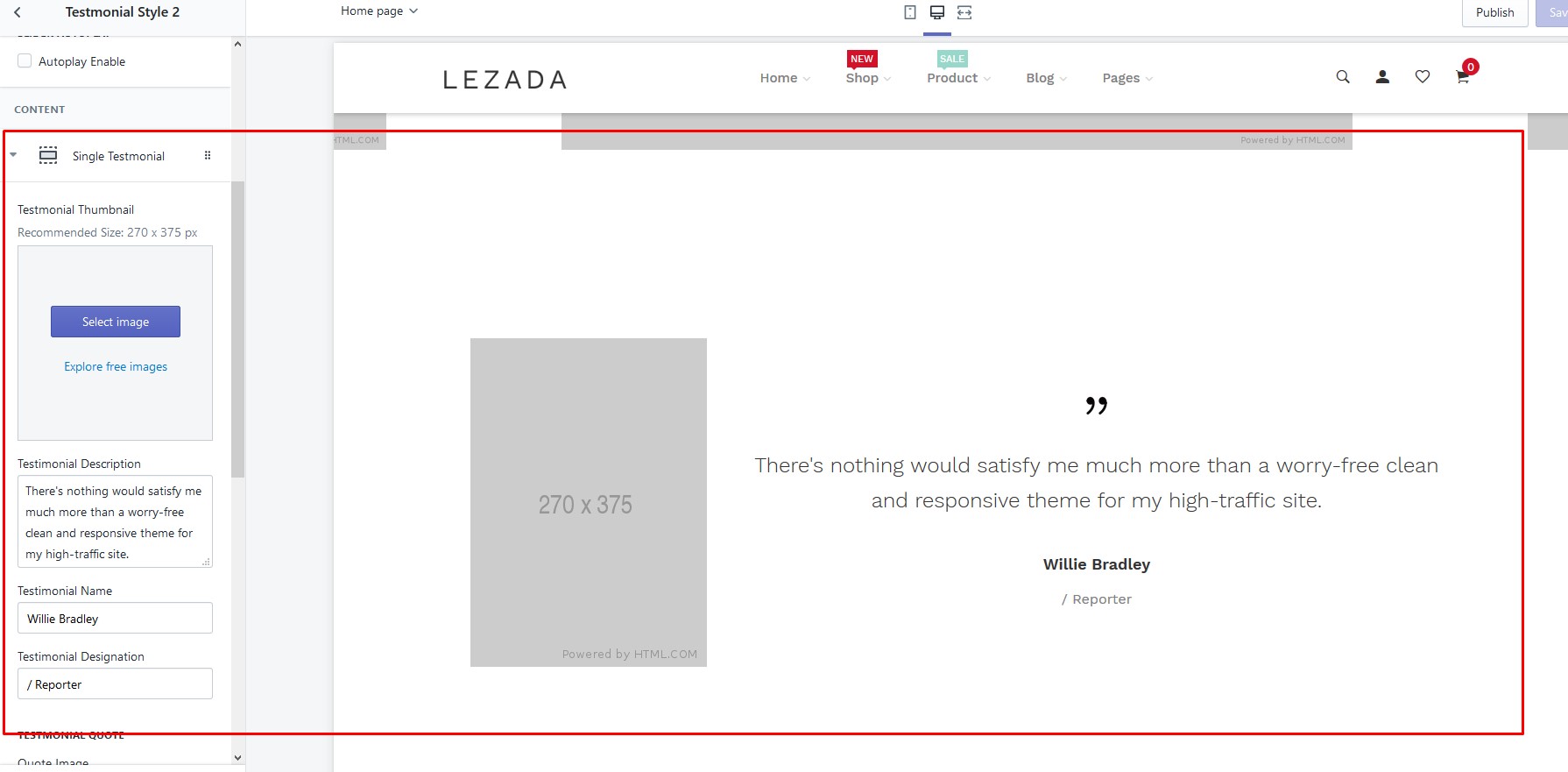
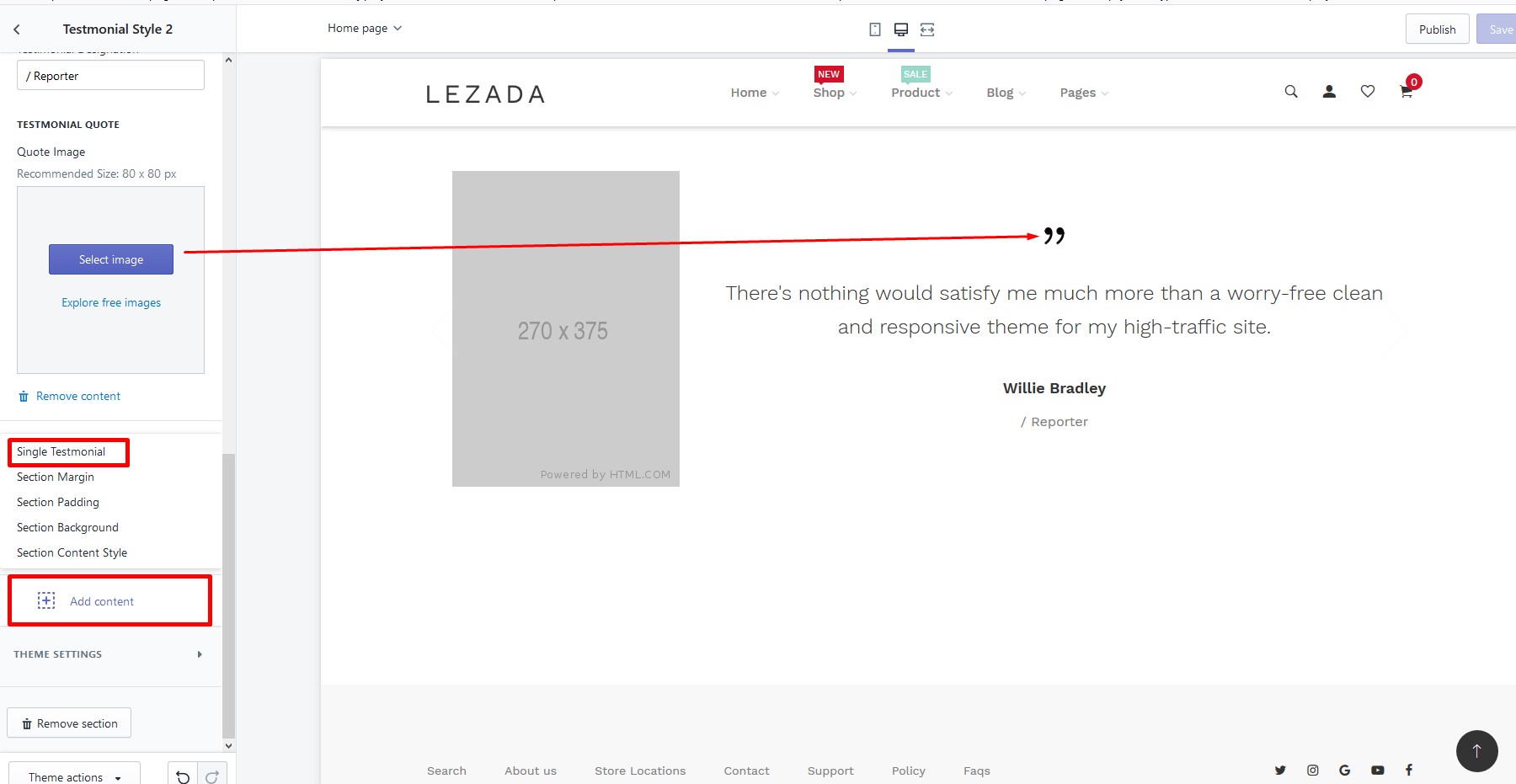
Testmonial
Step 1
Step 2
Step 3
Step 4
Step 5
Step 6
Step 7

Video Section Customizer
- Go to Customizer > 9.2 Theme Otheres > Video Section 2
Video Section
Step 1
Step 2
Step 3
Step 4

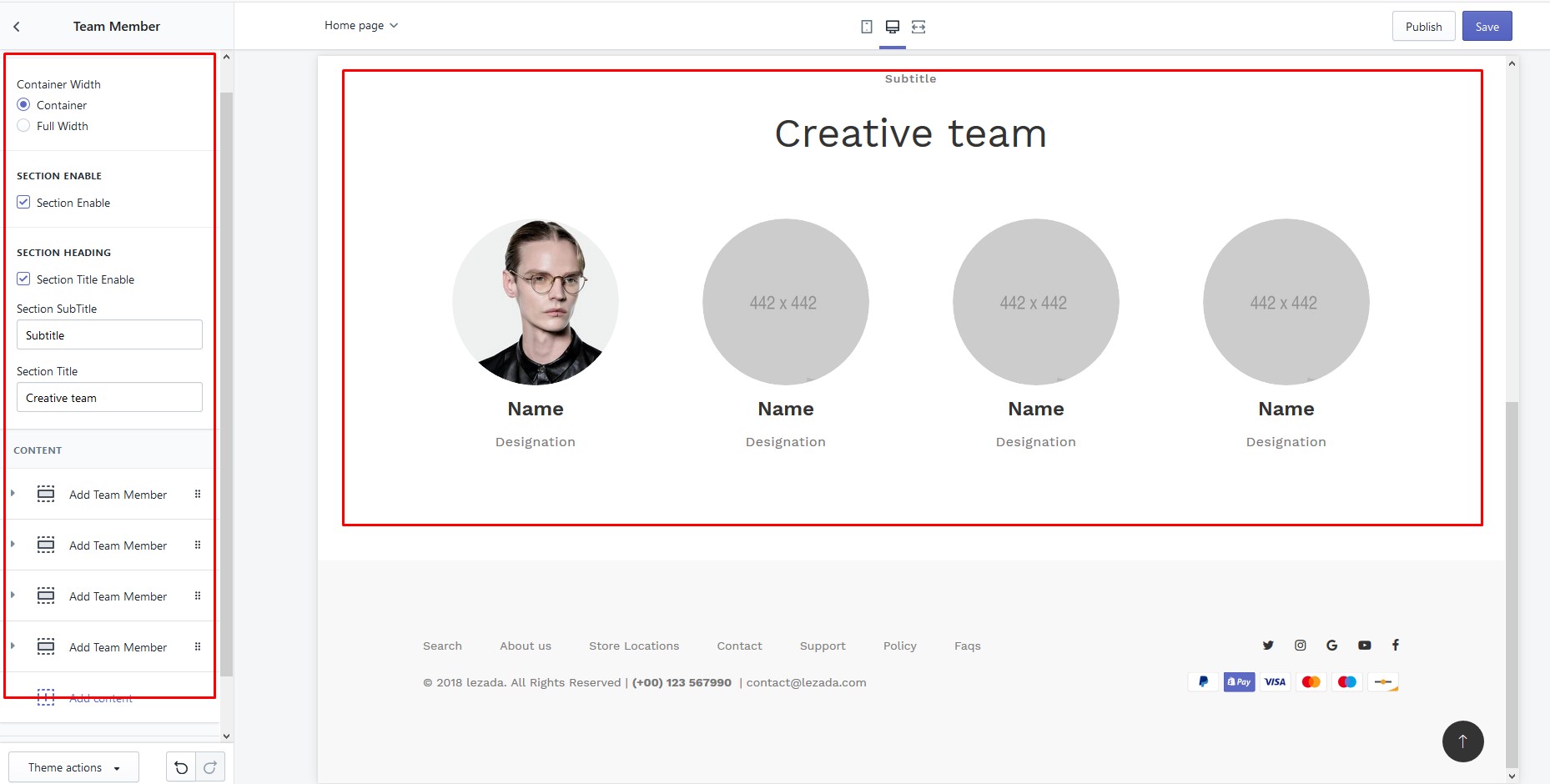
Team Section Customizer
- Go to Customizer > 9.2 Theme Otheres > Team Member
Team Member
Step 1
Step 2
Step 3
Step 4
Step 5

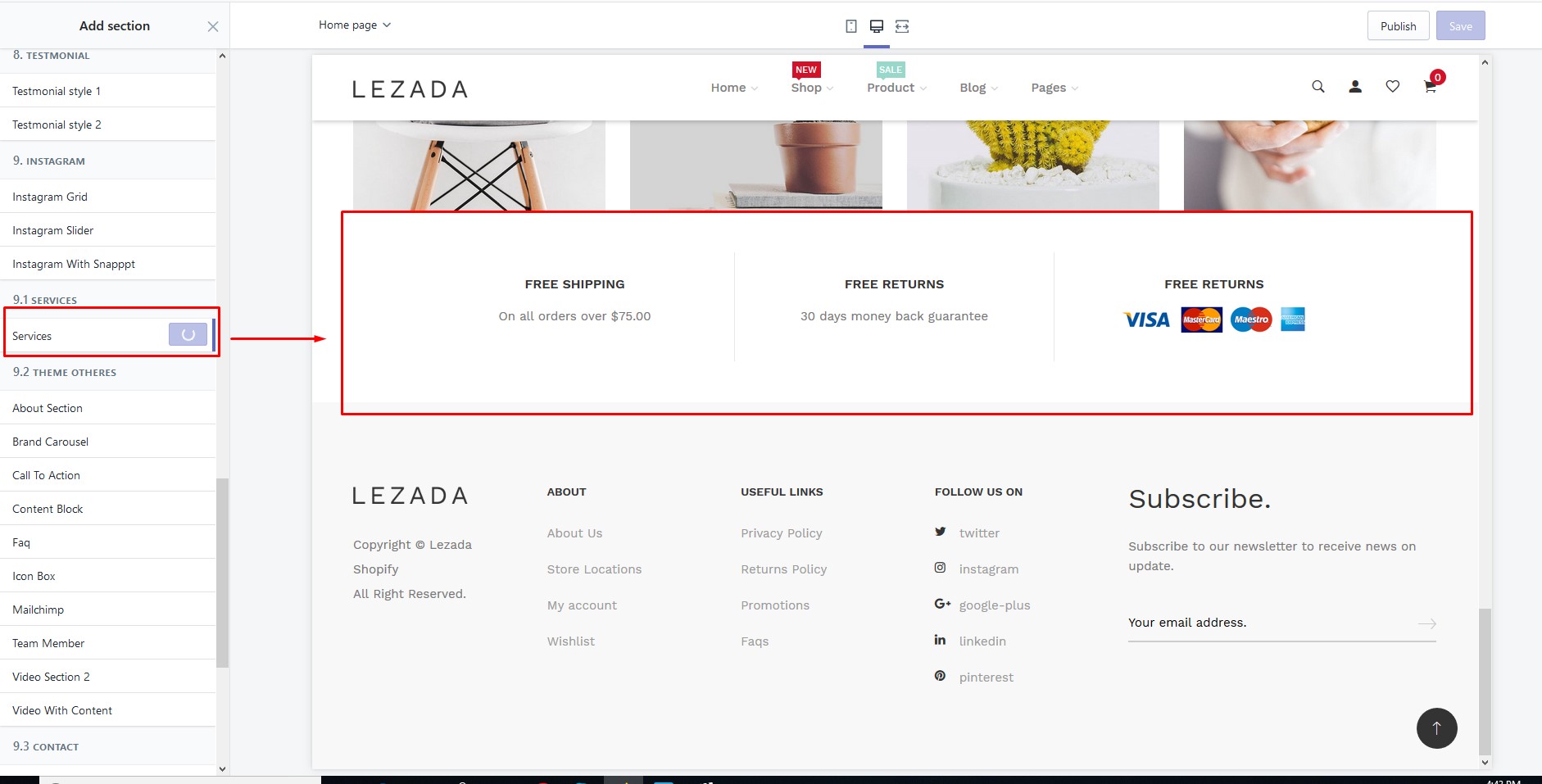
Services Section Customizer
- Go to Customizer > 9.1 services > Services
Services
Step 1
Step 2
Step 3
Step 4

Icon Box Section Customizer
- Go to Customizer > 9.2 Theme Otheres > Icon Box
Icon Box
Step 1
Step 2
Step 3
Step 4
Step 5
Step 6
Google Map Section Customizer
- Go to Customizer > 9.3 Contact > Google Map
Google Map
Step 1
Step 2
Step 3

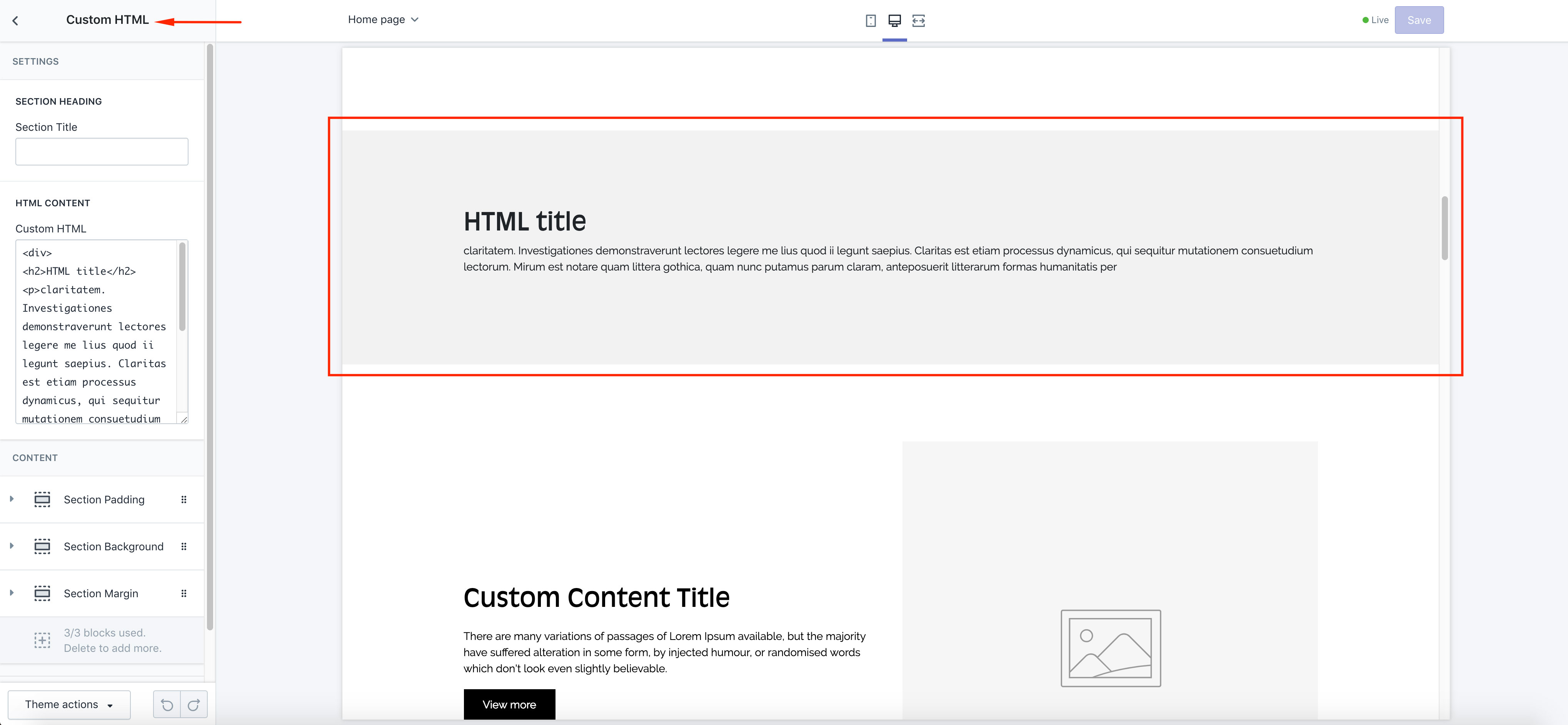
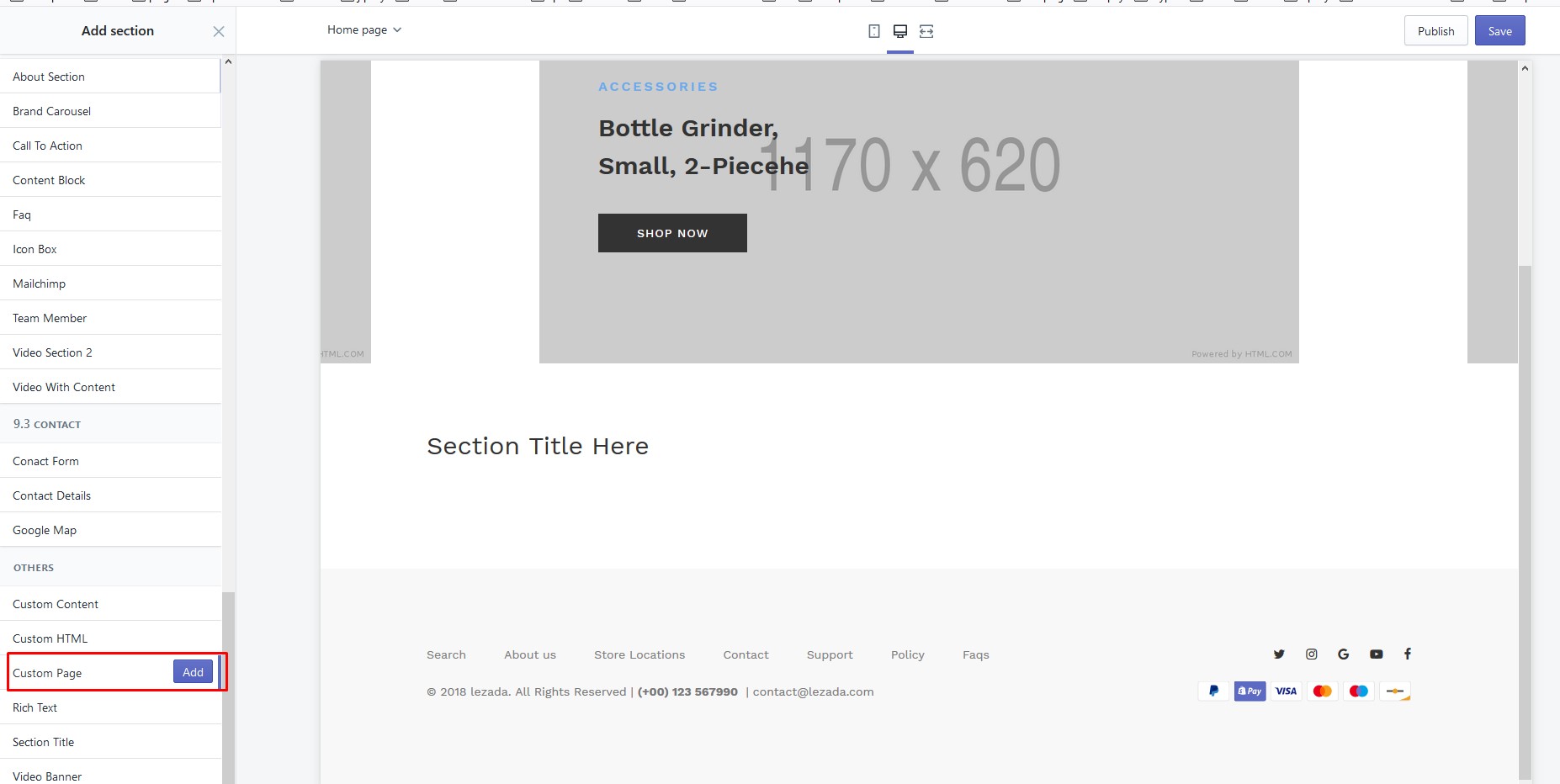
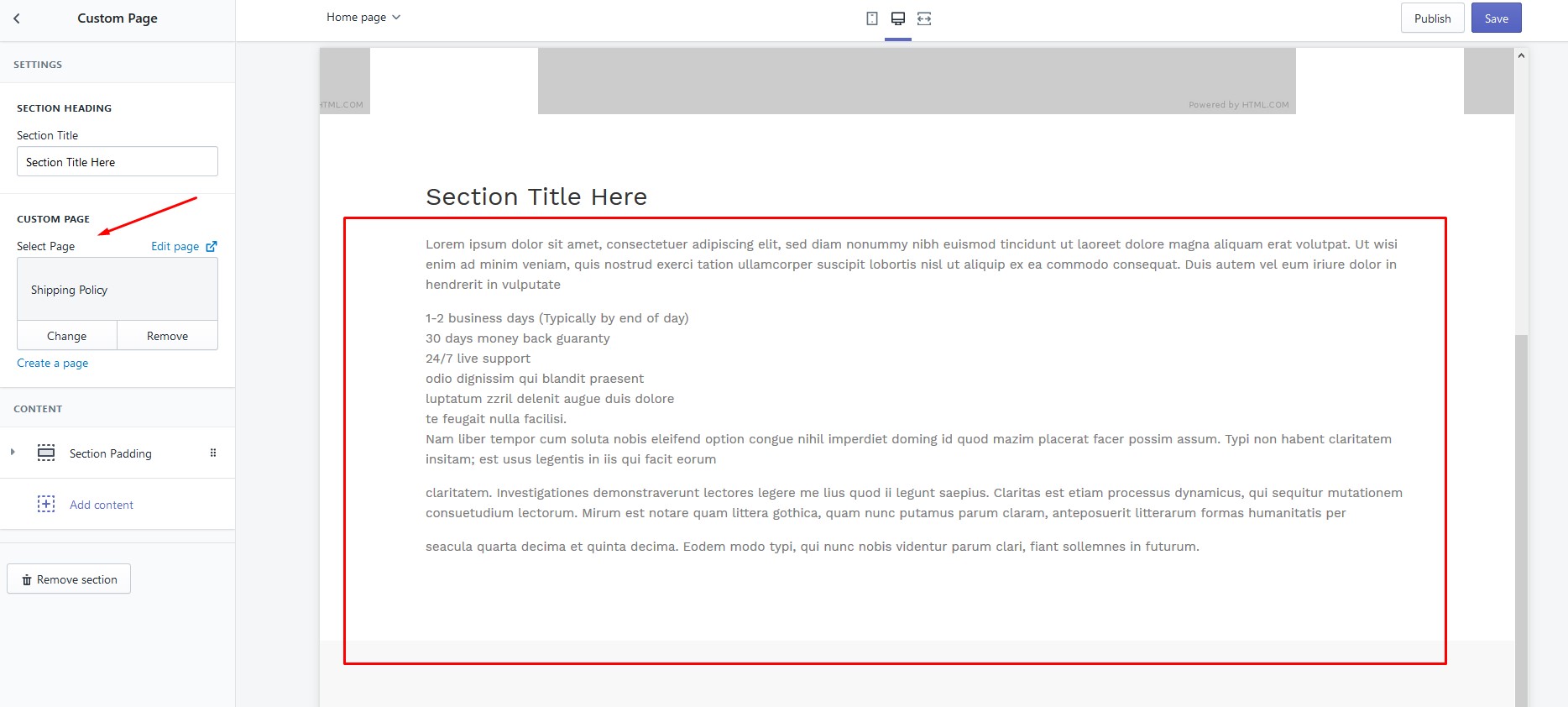
Custom Page Section Customizer
- Go to Customizer > Others > Custom Page
Custom Page
Step 1
Step 2
Step 3

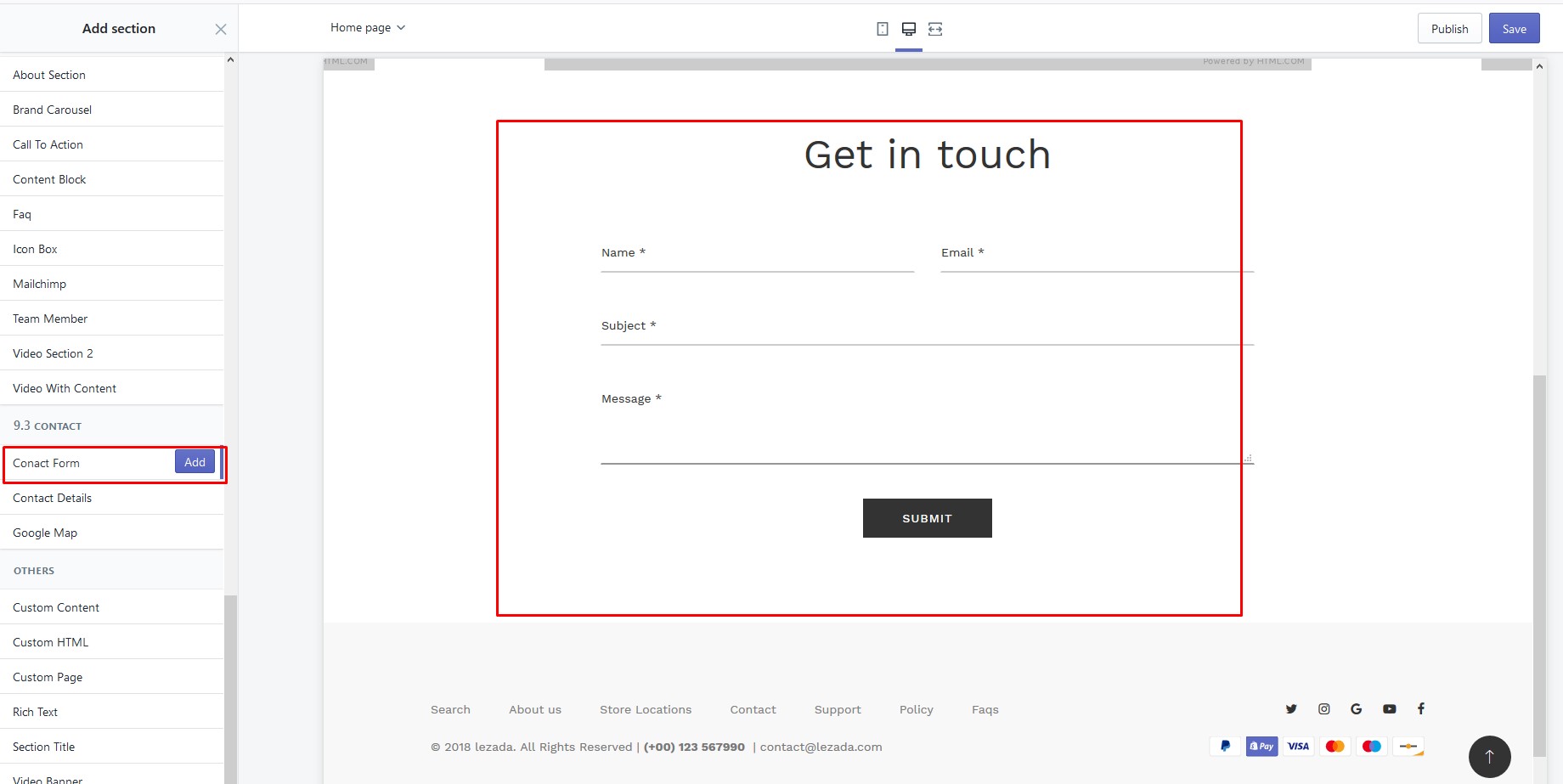
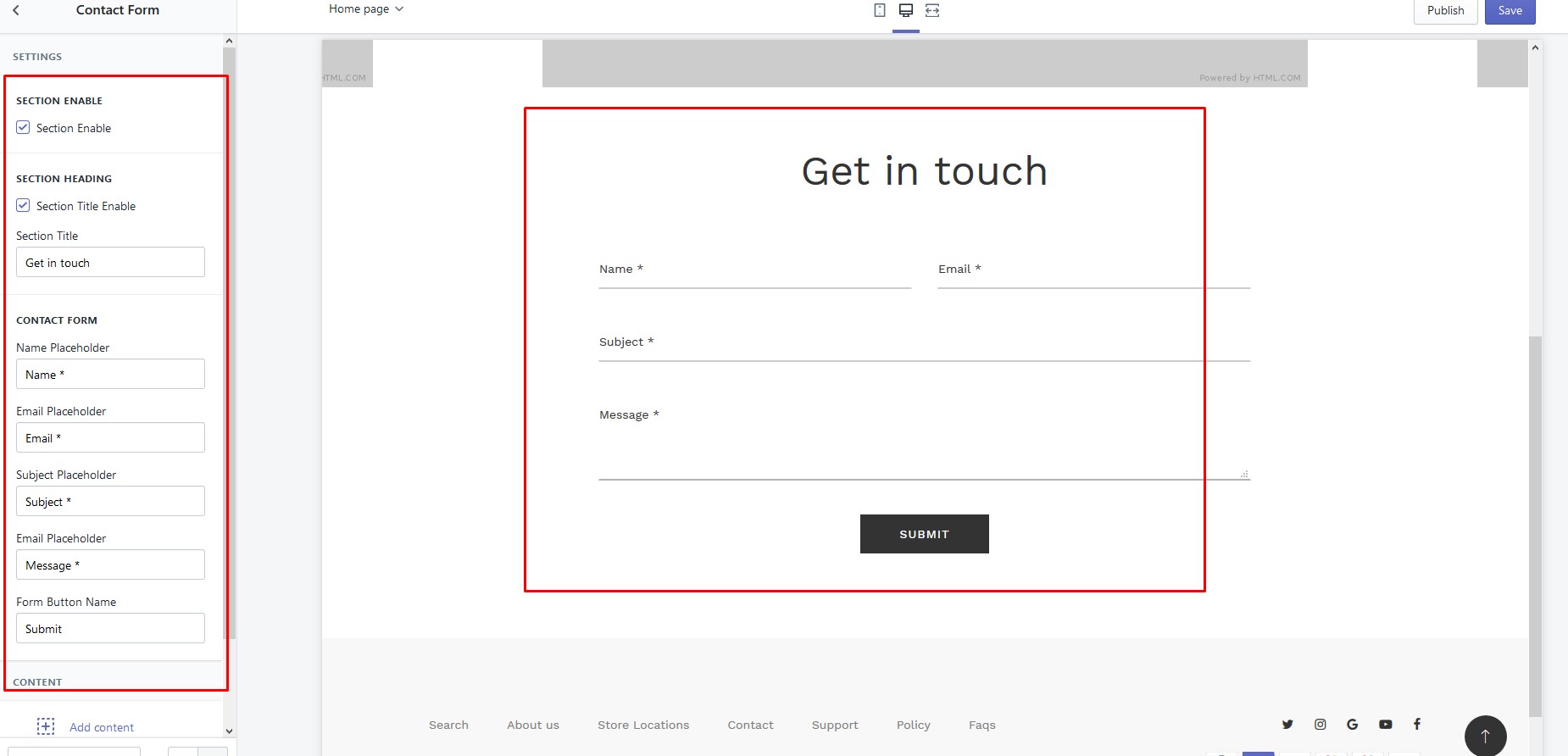
Contact form Section Customizer
- Go to Customizer > 9.3 Contact > Contact Form
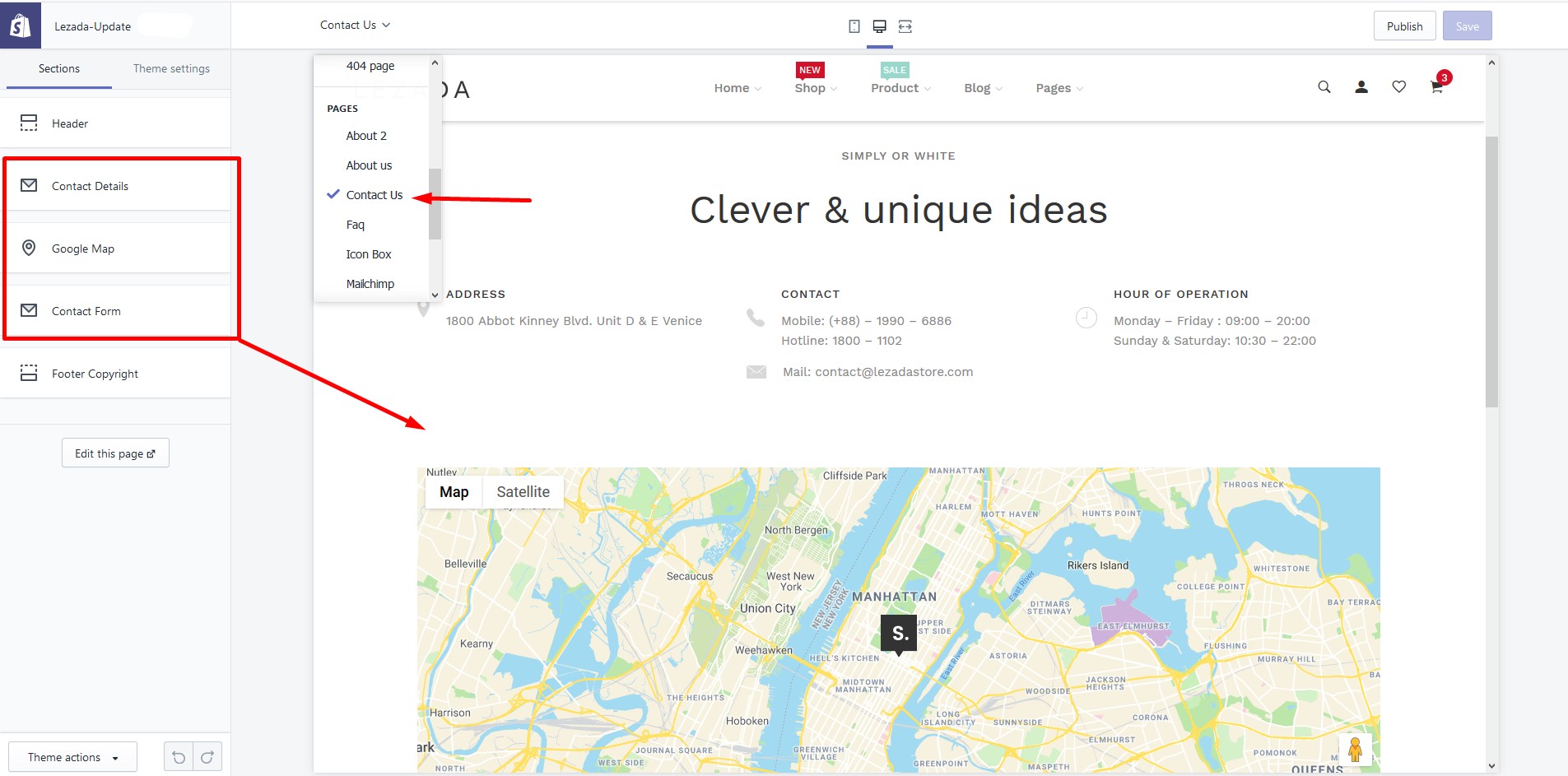
Contact Form
Step 1
Step 2
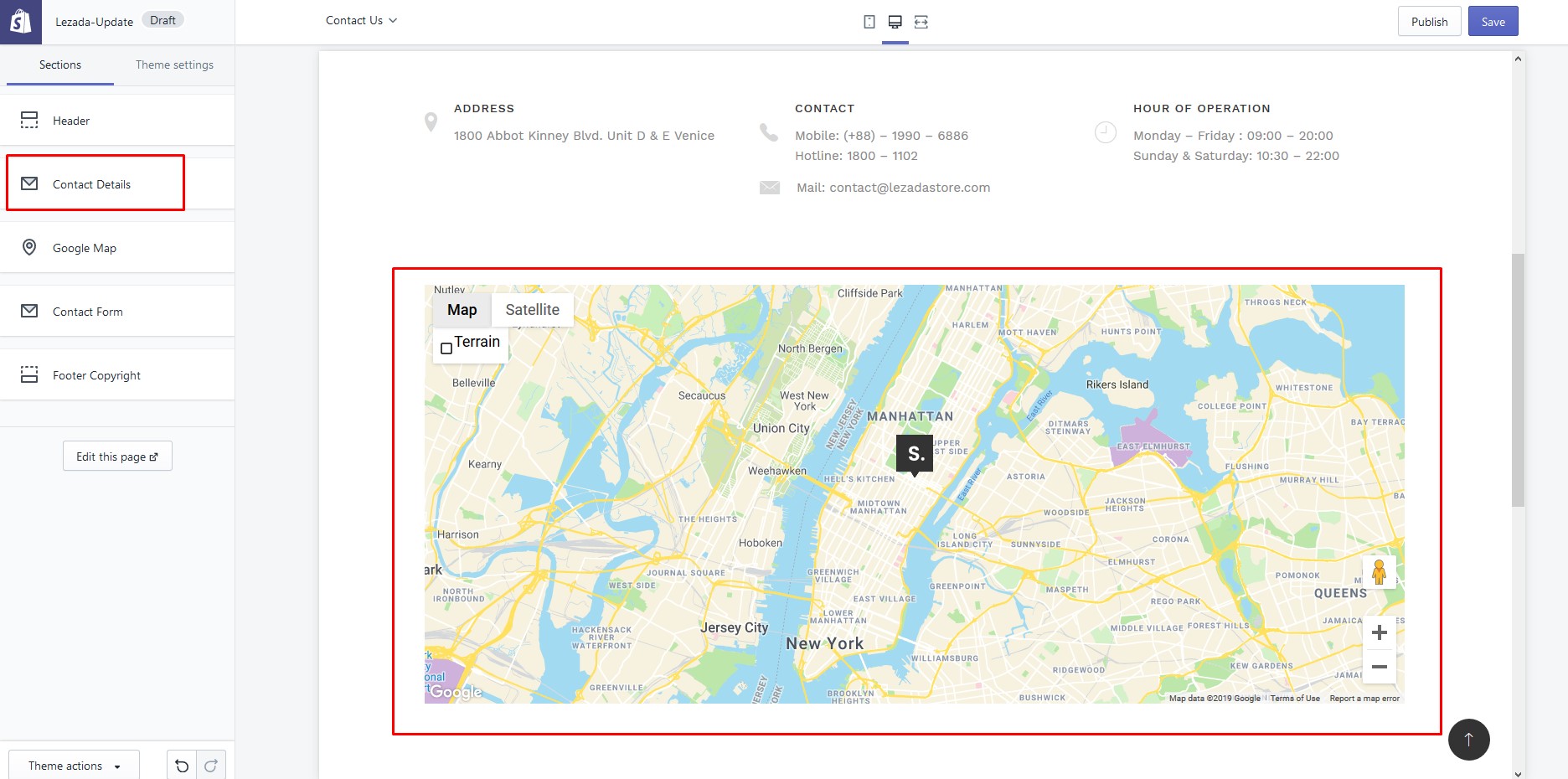
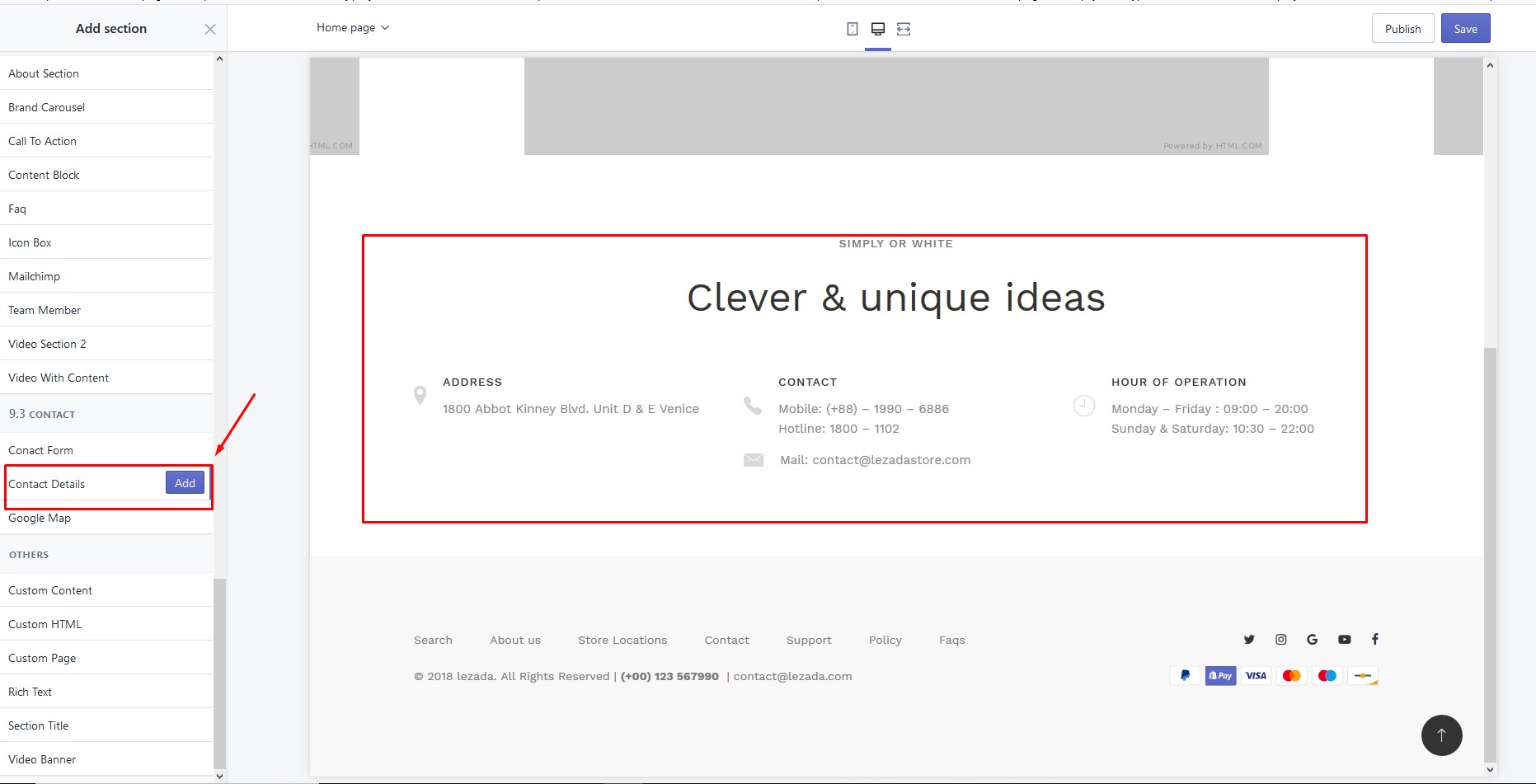
Contact Details Section Customizer
- Go to Customizer > 9.3 Contact > Contact Details
Contact Deatils
Step 1
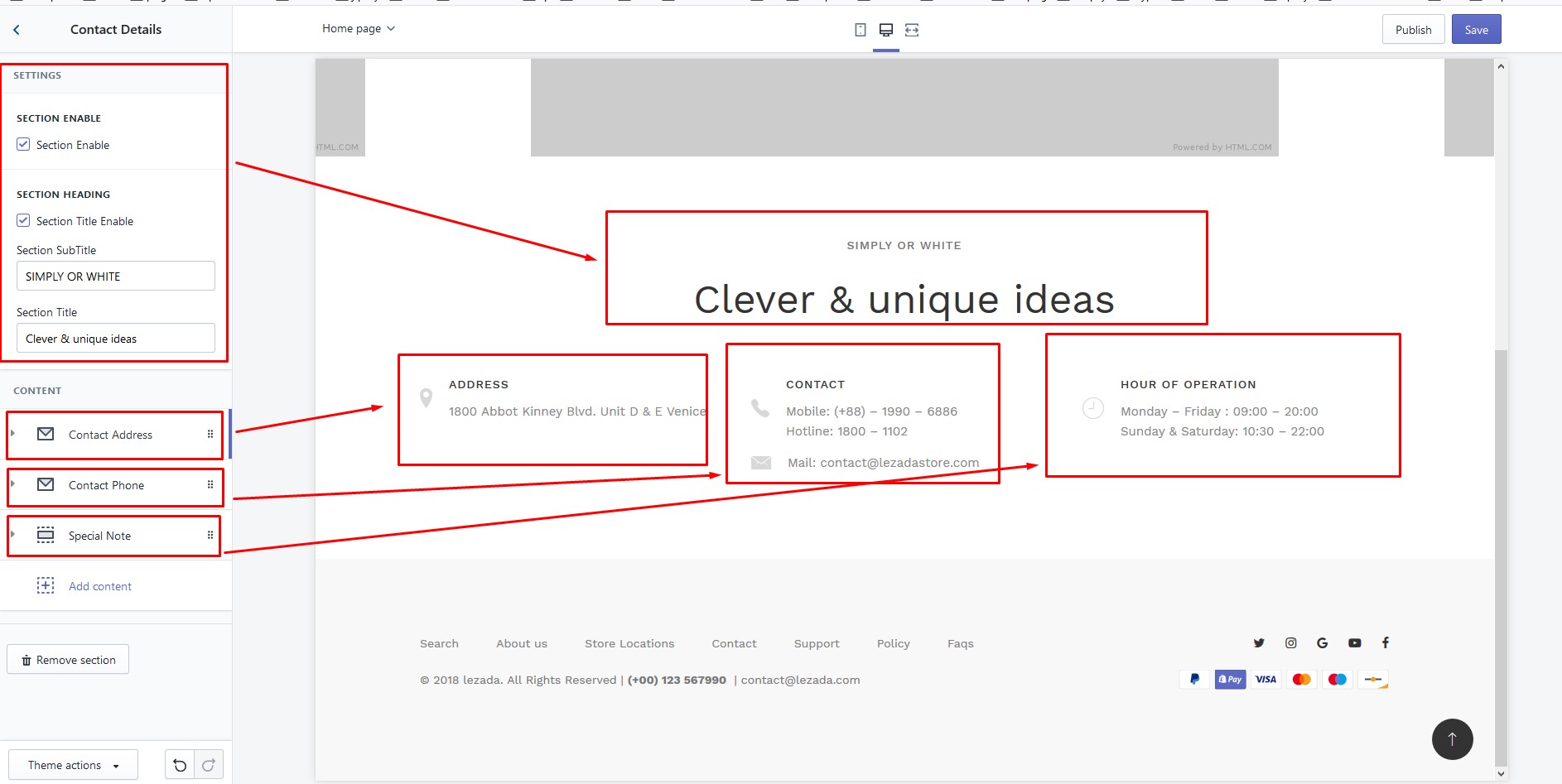
Step 3
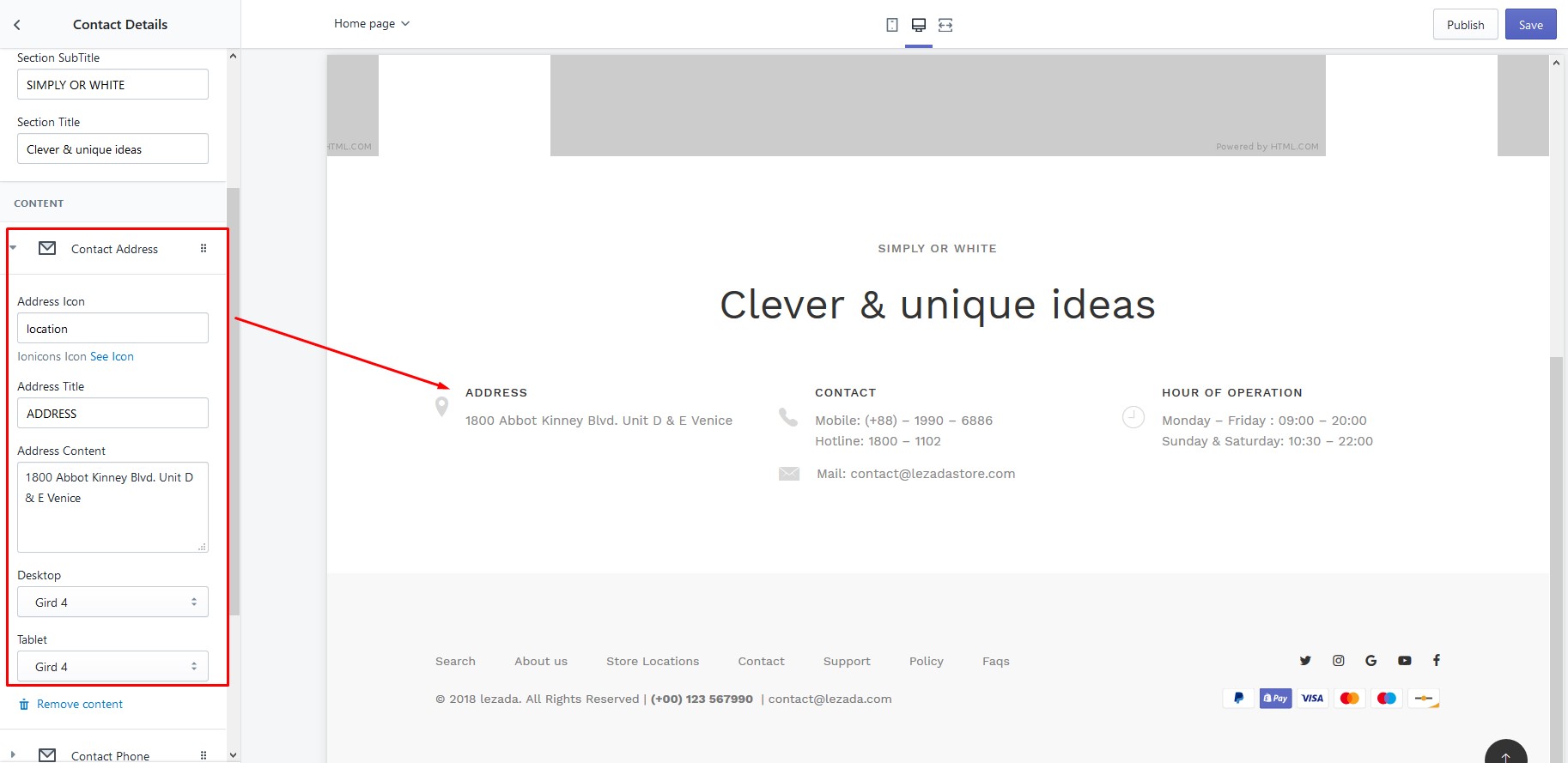
Step 4
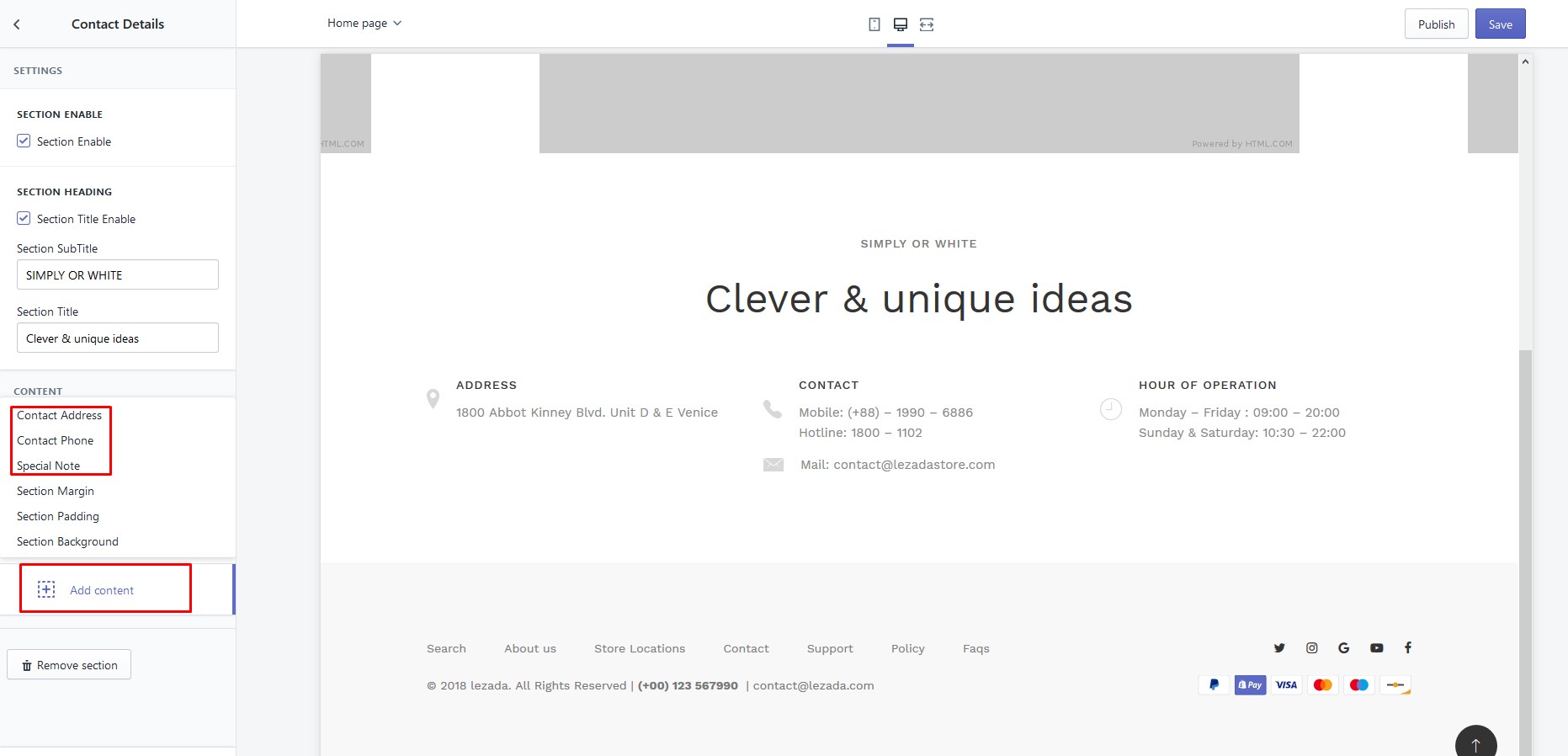
Step 5
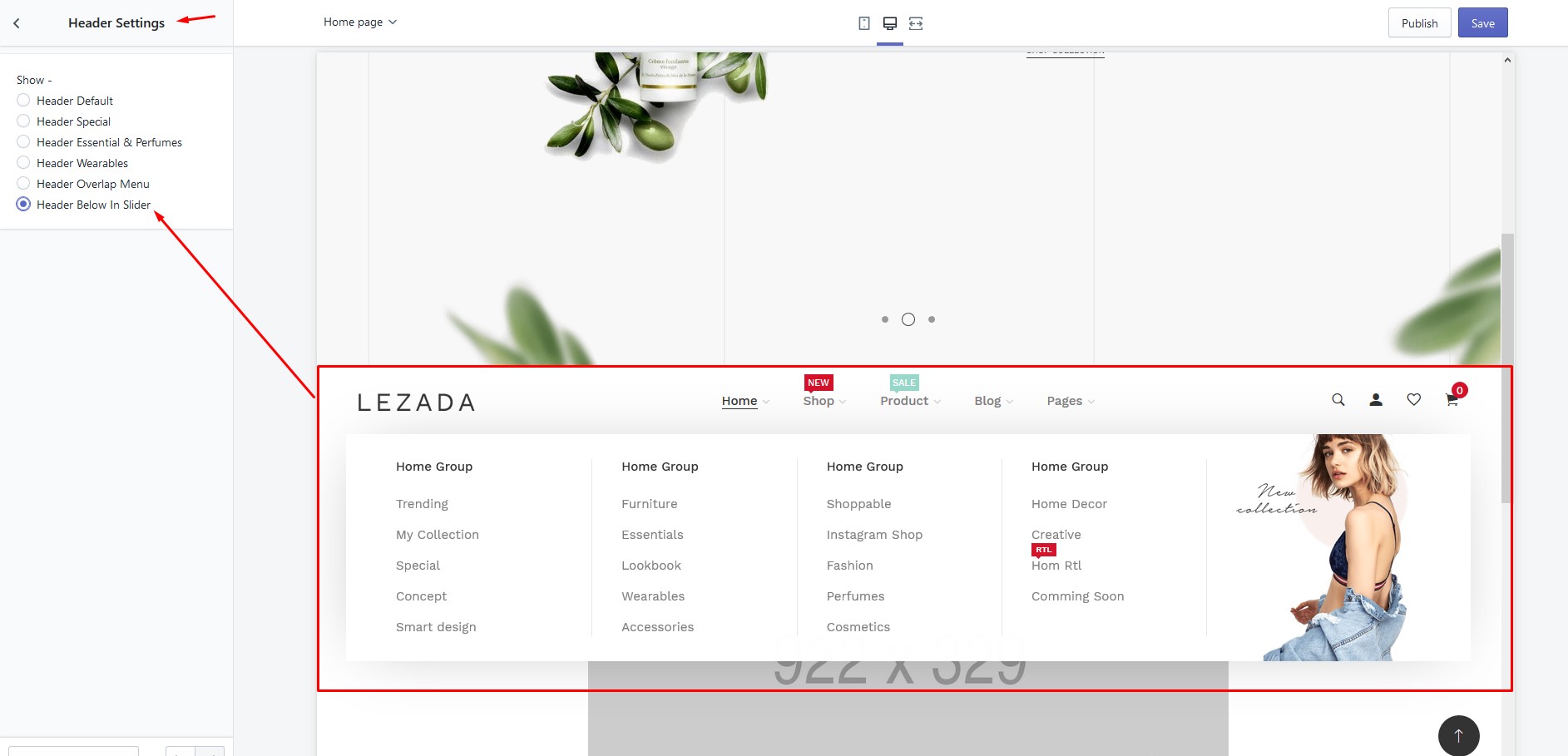
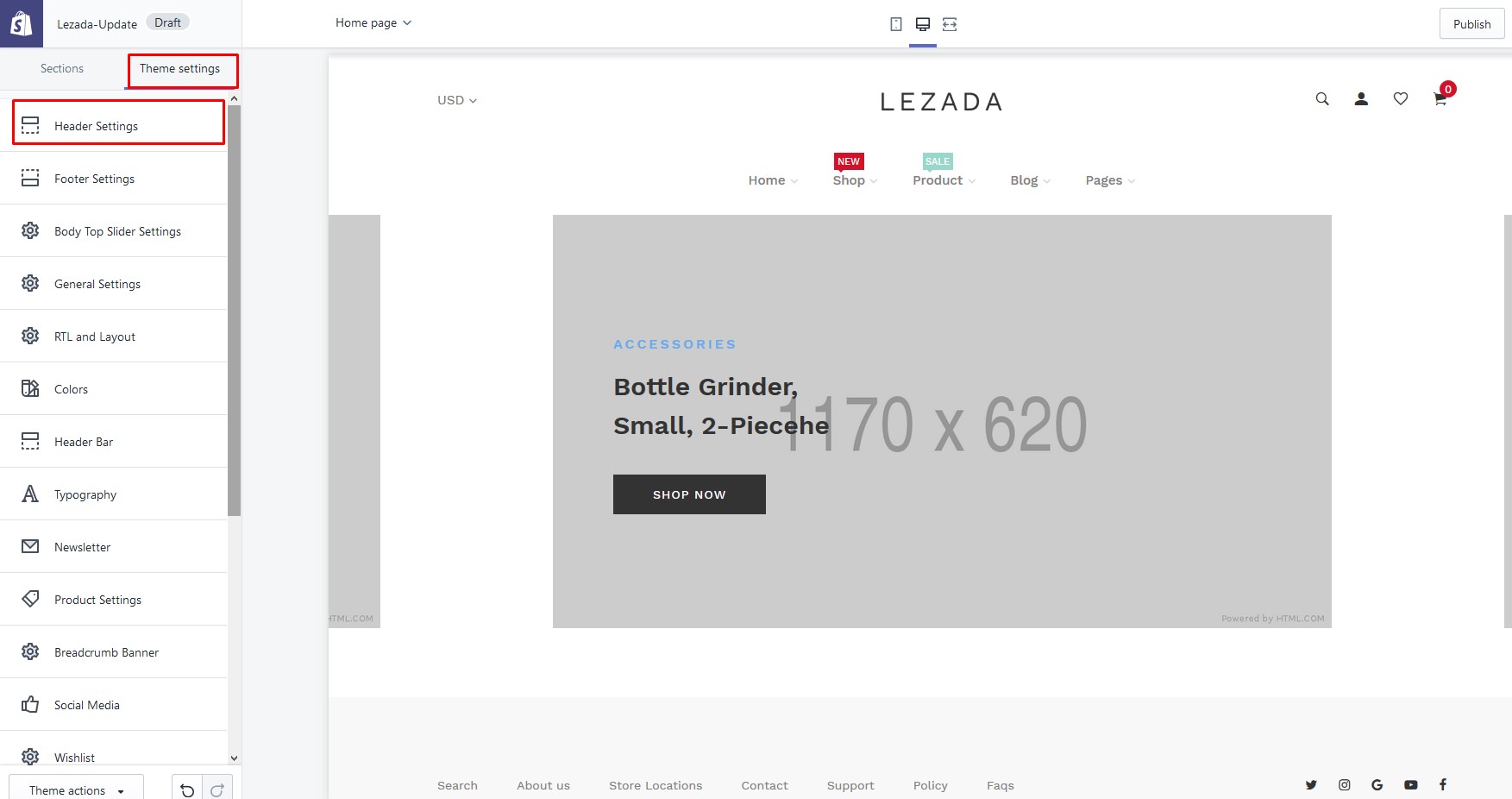
Header Settings
- Go to Customizer > Theme Settings > Header Settings
Step 1
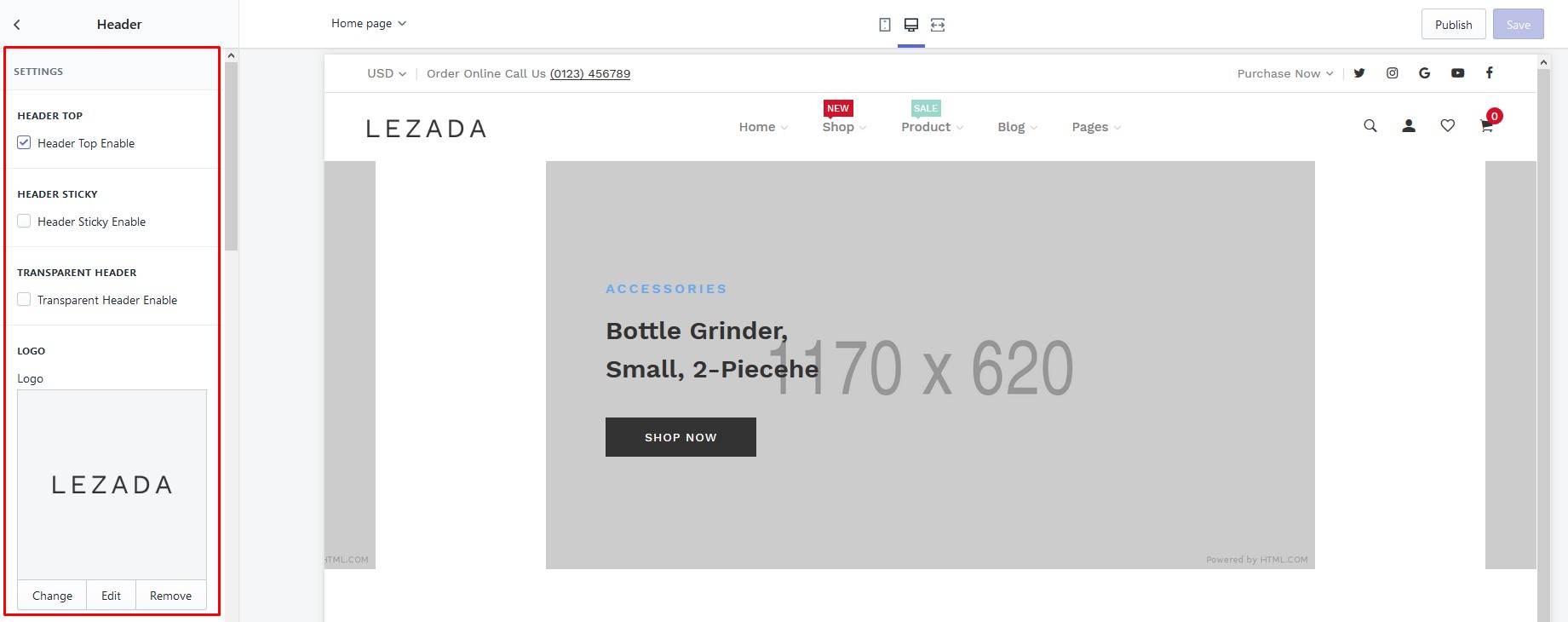
Step 2
Step 3
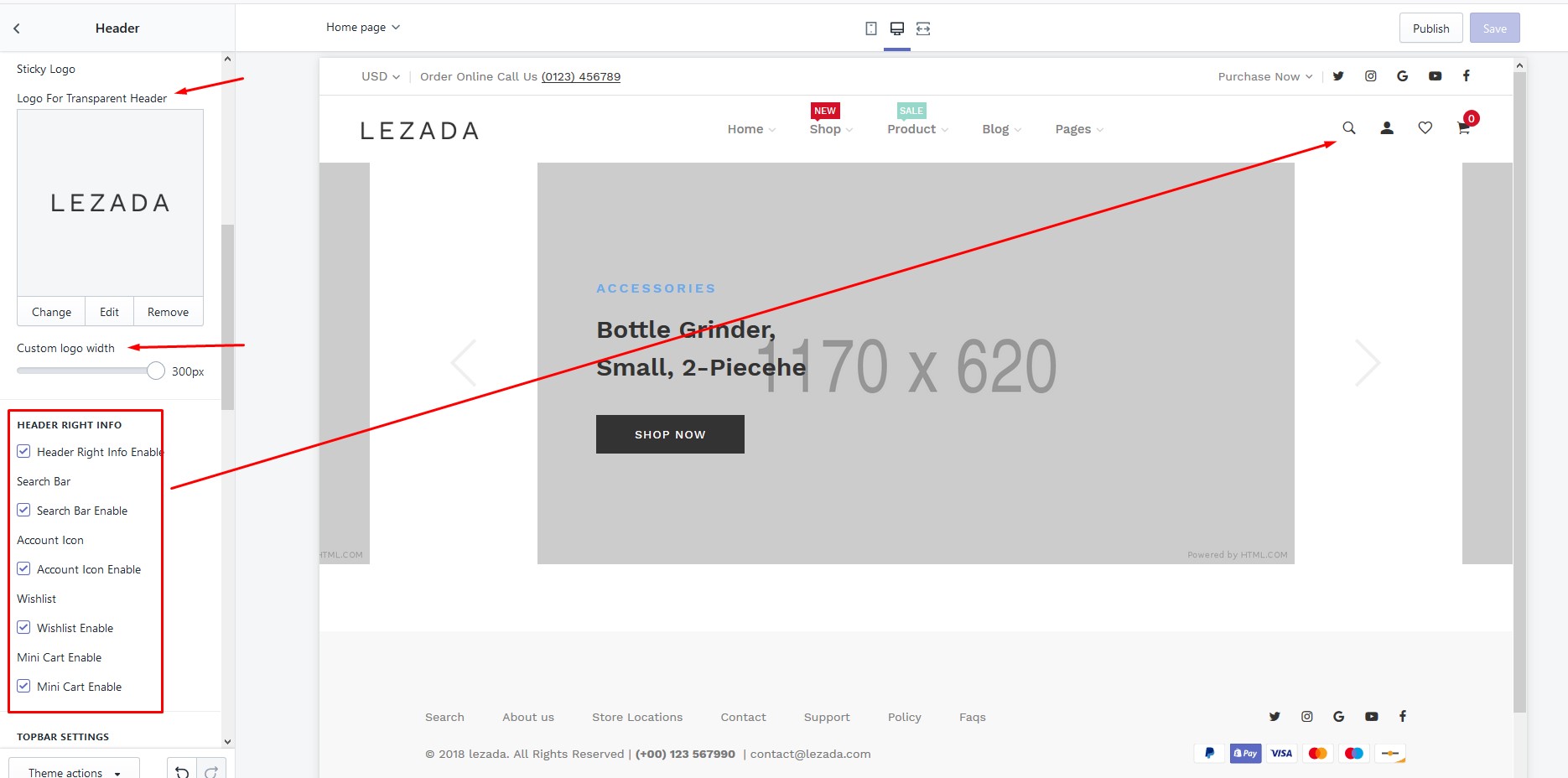
Step 4
Step 5
Step 6
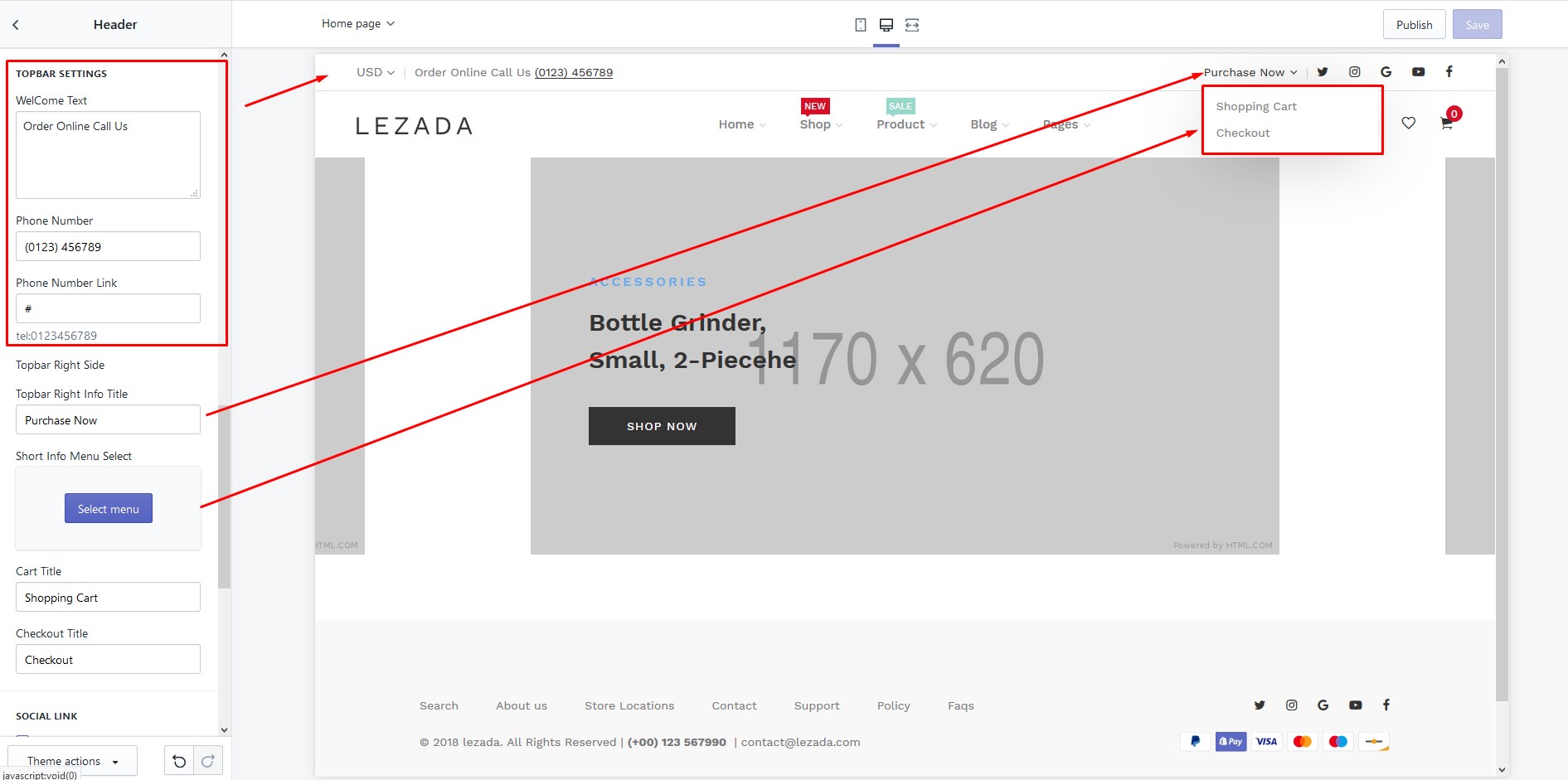
Step 7
Step 8
Step 9
Step 10

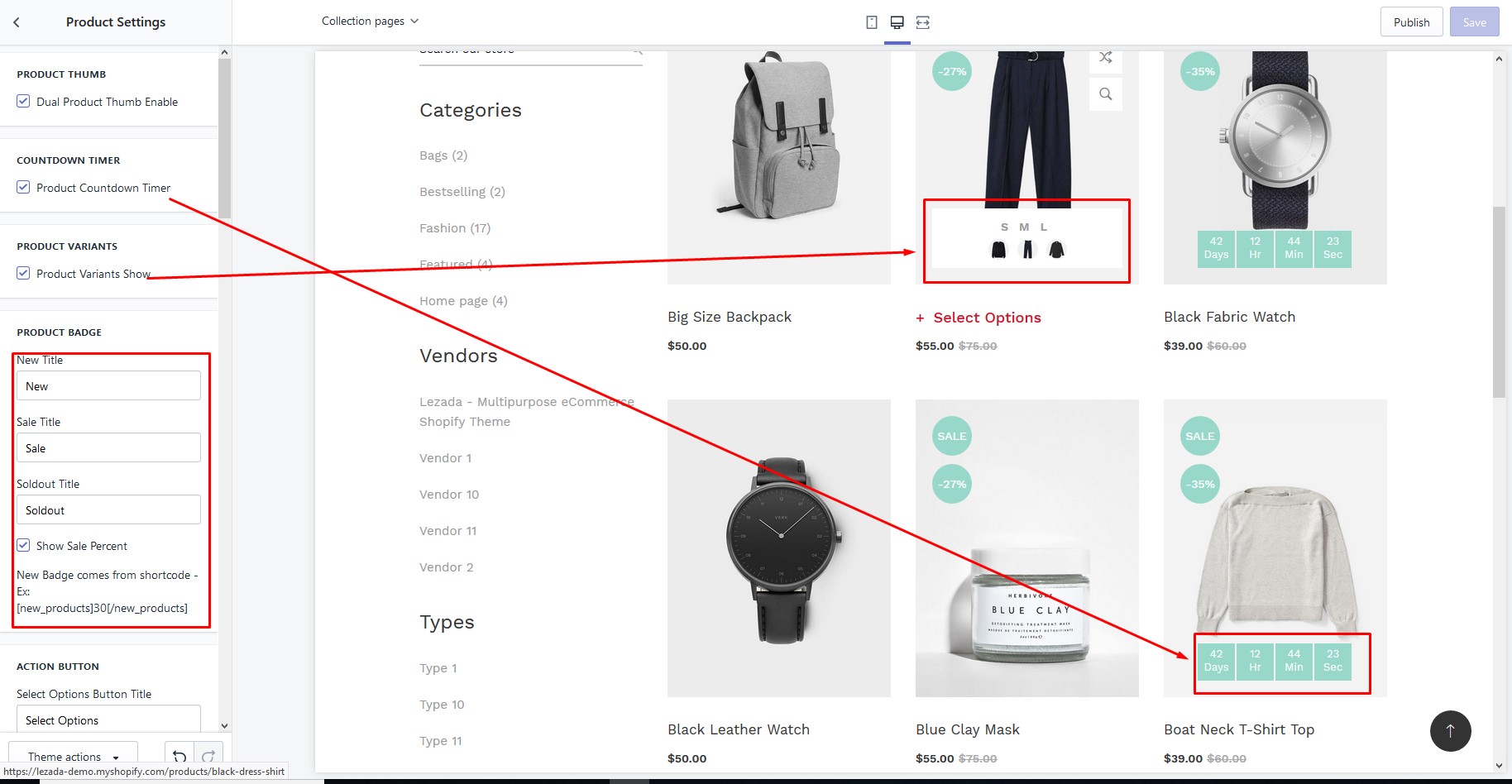
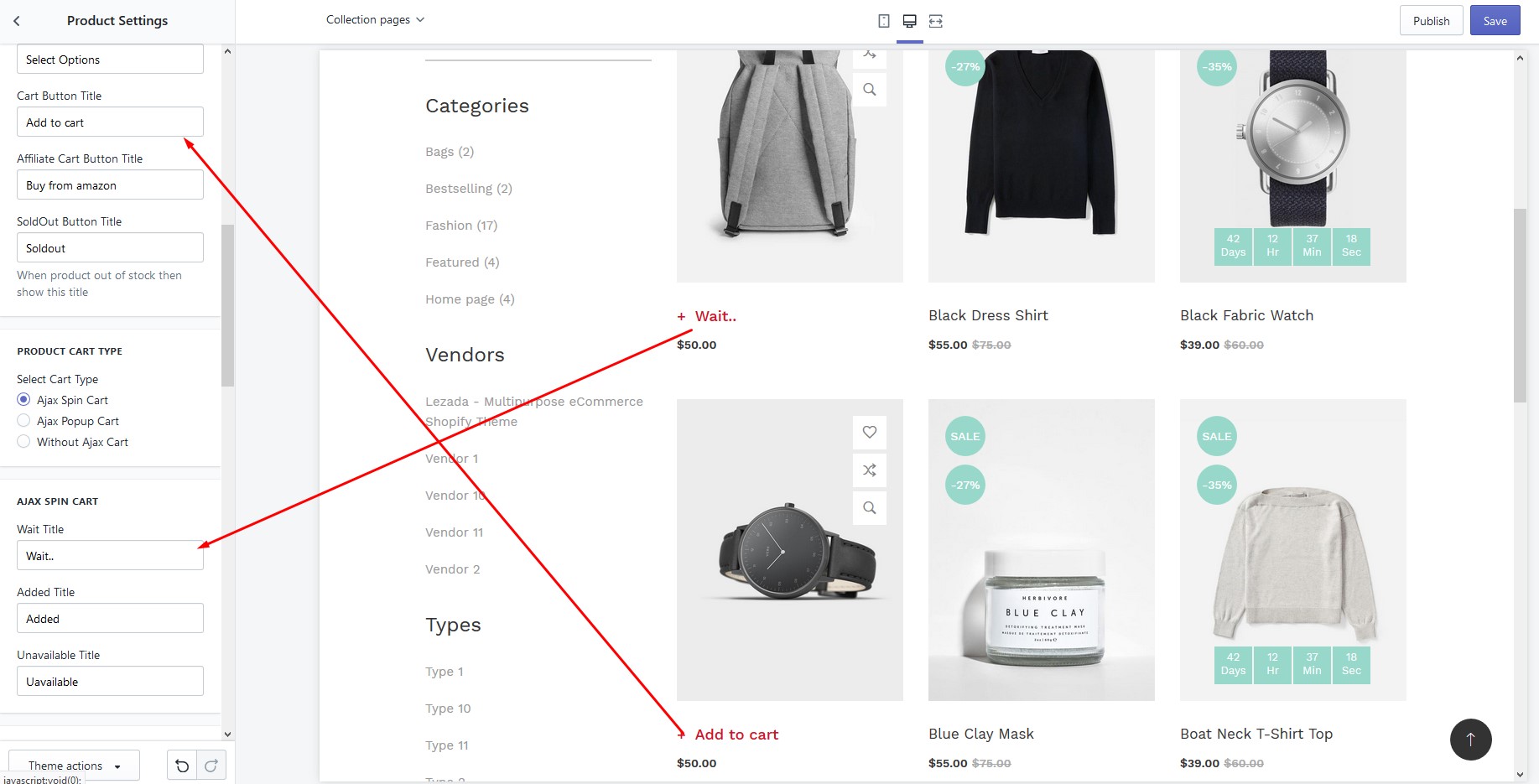
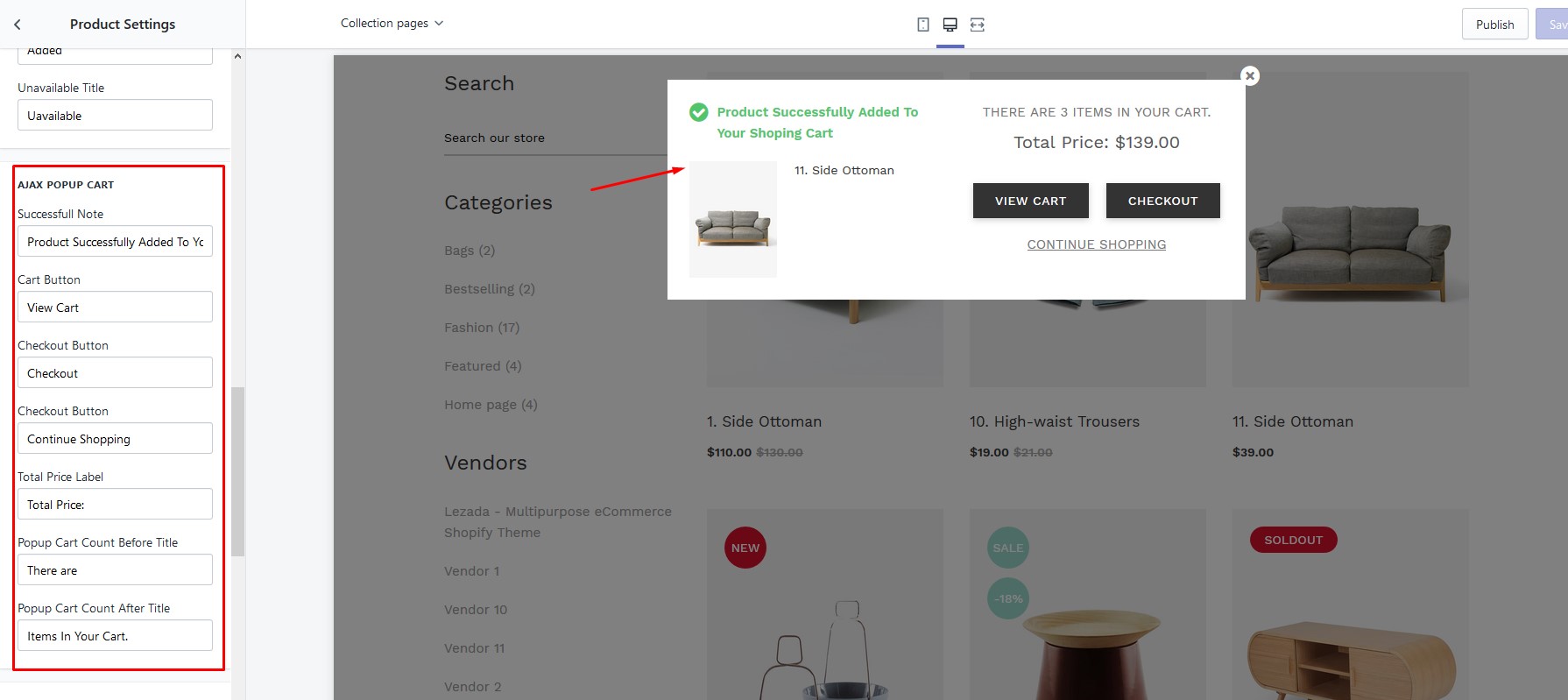
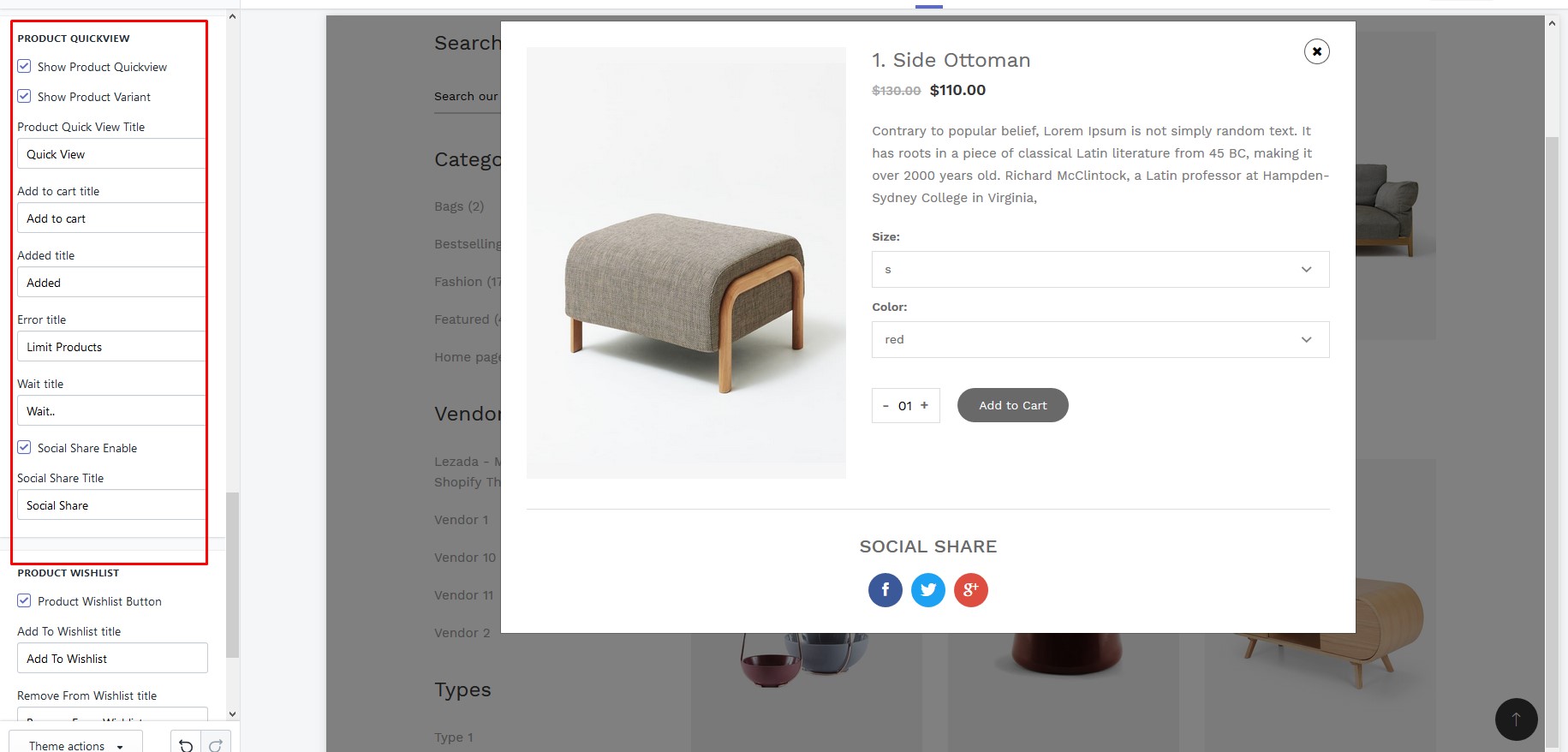
Product Settings
- Go to Customizer > Theme Settings > Product Settings