Introduction
Theme Name: Univ - Education WordPress Theme
Thank you very much for choosing our theme. We truly appreciate and really hope that you'll enjoy our theme!If you like this theme, Please support us by rating us 5 stars..
Education is a Fully Responsive WordPress Theme built for School, College, finance, University, Course Coaching , Online Courses, Events, Training Events, Teachers & learning page but if there is something that you would like to know then we are happy to help you out. Homepages, Fully responsive, Awesome Custom Addons, Page Builder, Mailchimp, Contact Form 7, WPforms, Powerful Theme Option, Page option.
- Elementor Club
- HelpDesk: Link
Theme features
- 2+ Home Page
- WP Education Plugin
- HT Mega Plugin
- 21+ Elementor Addons
- 2 Class/Course Style
- Class/Course Grid Style
- Class/Course Carousel Style
- Class/Course Details Page
- 4 Portfolio/Gallery Style
- Portfolio/Gallery Fancy Box
- 2 Event Style
- Event Grid Style
- Event Carousel Style
- Event Details Page
- 2 Teacher Style
- Teacher Grid Style
- Teacher Carousel Style
- Teacher Details Page
- 2 Style News Blog
- 3 Blog Pages
- Blog Left Sidebar Page
- Blog Right Sidebar Page
- Blog Details Page
- 2 Header Style
- 3+ Call To Action
- Count Down Widgets/Addons
- Counter Up Widgets/Addons
- 2+ Service Style Widgets/Addons
- 4+ Style Devider Widgets/Addons
- Accrodion Tab Widgets/Addons
- Icon List Widgets/Addons
- Info Box Widgets/Addons
- Benifit Box Widgets/Addons
- Progress Bar Widgets/Addons
- Schedule Widgets/Addons
- Color Varaition
- Neat, Clean and Simple Design
- Valid HTML5, CSS3
- Creative and Modern Design
- Fully Responsive
- Cross Browser Optimization
- Well Commented CSS files
- Tested With Multiple Device
- Powered With Bootstrap 4
- Powered With Elementor
- Drop Down Menu
- Mobile Menu
- Free Updates
- Smooth Animations
- Subcribe Form
- Google Map
- One Click Demo Import
- Social Icon
- WPML Support
- Well Documentation
- Google Fonts
- Contact Form Working
- Elementor Page Builder
- Custom Icon
- MailChimp For WordPress
- Contact Form 7
- WPForms
Image Sources
- https://stocksnap.io
- https://stockphotos.io/
- http://free-photos.gatag.net/
- https://pixabay.com/
- google.com
Note: All images are just used for Preview Purpose Only. They are not part of the theme and NOT included in the final purchase files.
Need Support?
If you have any questions regarding to theme issues, please submit a ticket at LinkFiles Included
- Theme File -- (univem.zip)
- Child Theme -- (univem-child.zip)
- Plugin -- (plugin)
- Demo Content -- (Sample Data)
- Documentation

File Structure
- css,js,images,fonts -- (Assets)
- template-parts -- (blog content and layout)
- inc -- (All functionality)
- languages -- (univem.pot) file

System Requirements
- WordPress 5.0 or Higher
- PHP version 7 or greater
- MySQL version 5.6 or greater OR MariaDB version 10.0 or greater
Recommended PHP Configuration Limits
Many issues that you may run into such as: white screen, demo content fails when importing, empty page content and other similar issues are all related to low PHP configuration limits. The solution is to increase the PHP limits. You can do this on your own, or contact your web host and ask them to increase those limits to a minimum as follows:
- max_input_vars = 3000
- memory_limit = 128M
- max_execution_time = 300
- max_input_time = 300
- upload_max_filesize = 64M
- post_max_size = 64M
WordPress Installation
To use this theme you must have a working version of WordPress already installed. If you need help in installing wordPress follow the instruction here: https://codex.wordpress.org/Installing_WordPress
Required Plugins for this theme
In order to use this theme, please note, that following plugins SHOULD BE installed during the theme installation
- WP Education Plugin
- Contact Form 7
- WPForms
- Redux Framework
- CMB2
- Elementor
- HT Mega – Absolute Addons for Elementor Page Builder
- Hashbar
- One Click Demo
- MailChimp for WordPress
Recommended Plugins for this theme
In addition, you can take an advantage of your theme experience with these following plugins:
- Elementor
- Redux Framework
- Custom meta box FOR CMB2
- Custom Icons for Elementor
- Theme plugin (wp-education.zip)
Theme Installation
Once you purchase the theme from themeforest, you'll be able to load 2 file type.- All Files and documentation
- Installable WordPress Theme File
Install theme via WordPress Dashboard

- Go to 'Appearance > Theme section'
- Click 'Add New' and select the 'Upload' option
- Upload the zip file
- All Done :)

Install theme via FTP
- Access to the file on your server using ftp editor program
- Go to 'wp-content/themes' folder
- Extract the zip file and put the ftagementor folder there
- Go to 'WordPress Dashboard > Appearance > Theme section to activate the theme
- All Done :)
Install Plugins
After you install the theme, there'll be a list of suggested and recommended plugins at the top of the wordPress dashboard.
If you already hide it out, you can go to 'Appearance > Install Plugins' section instead too.




Import Demo Content Manually
After activating the theme, there'll be suggested plugin listed at the top (if there aren't, you can go to 'Appearance > Install Plugins' section as well ). Try installing and activating these following plugins ( as it effects the importing process ). You can also install all suggested plugins at this step as well.
Go to 'Tools > import > run wordPress importer > choose file > set all_content.xml > upload'
Follow the steps mentioned on the screen, then, you'll get the site like the demo :)

Import Demo Content By One Click
You must activate the one click demo importer plugin https://wordpress.org/plugins/one-click-demo-import/ which is alerady recomended in our theme. Then follow this instructions:

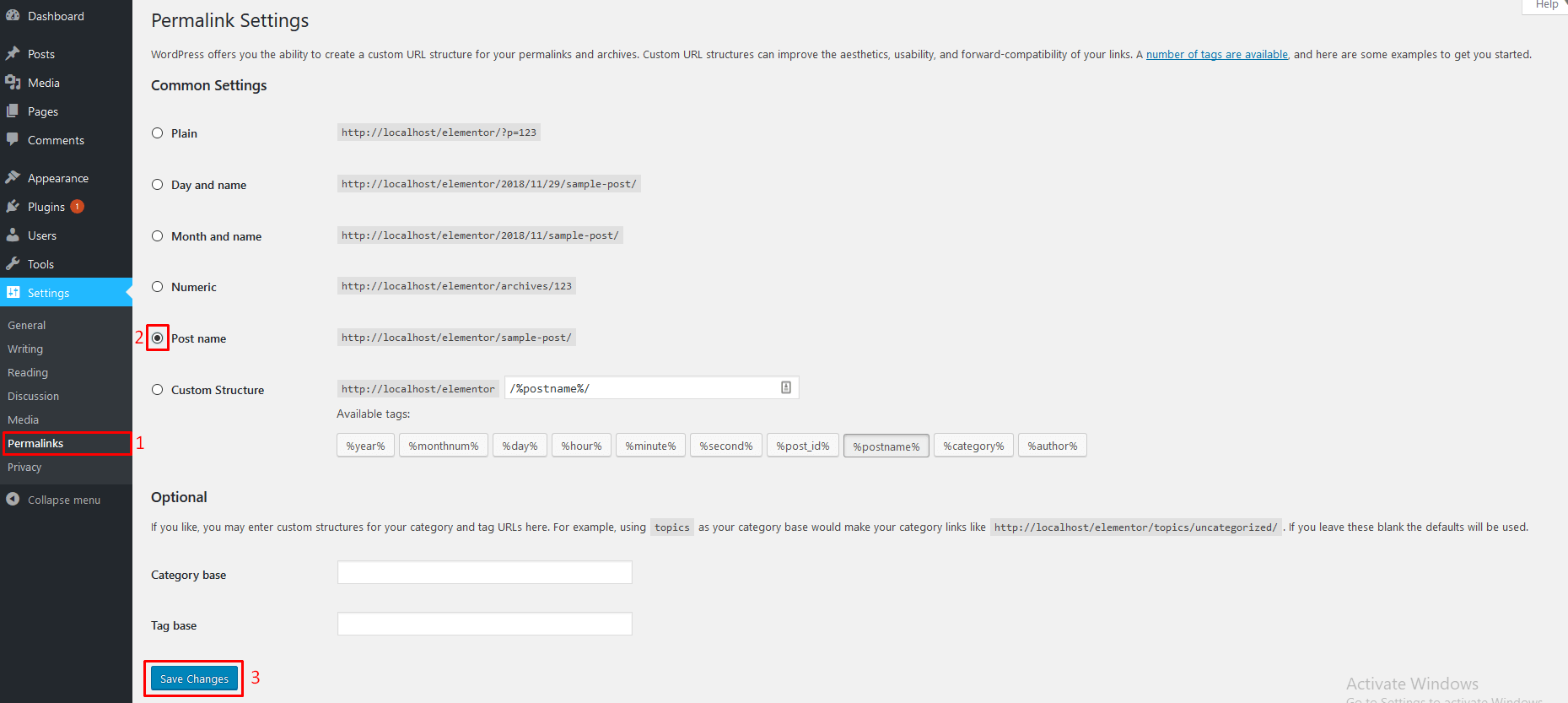
Update your permalinks after installing theme.

Install child theme
You must activate the main theme to install child theme, it will help you to override main theme features, you will have an advantage when the theme will be update and your own changes will have no effects while updating. Please follow these instruction to intsall child theme.


- Use functions.php to override logic and functions
- Use style.css to override theme default style
- Location: (wp-content/theme/theme-child/your-folder or your file

If you want to change another file of this theme just copied that file with same location on main theme folder and paste it at child theme.

Create A New Page
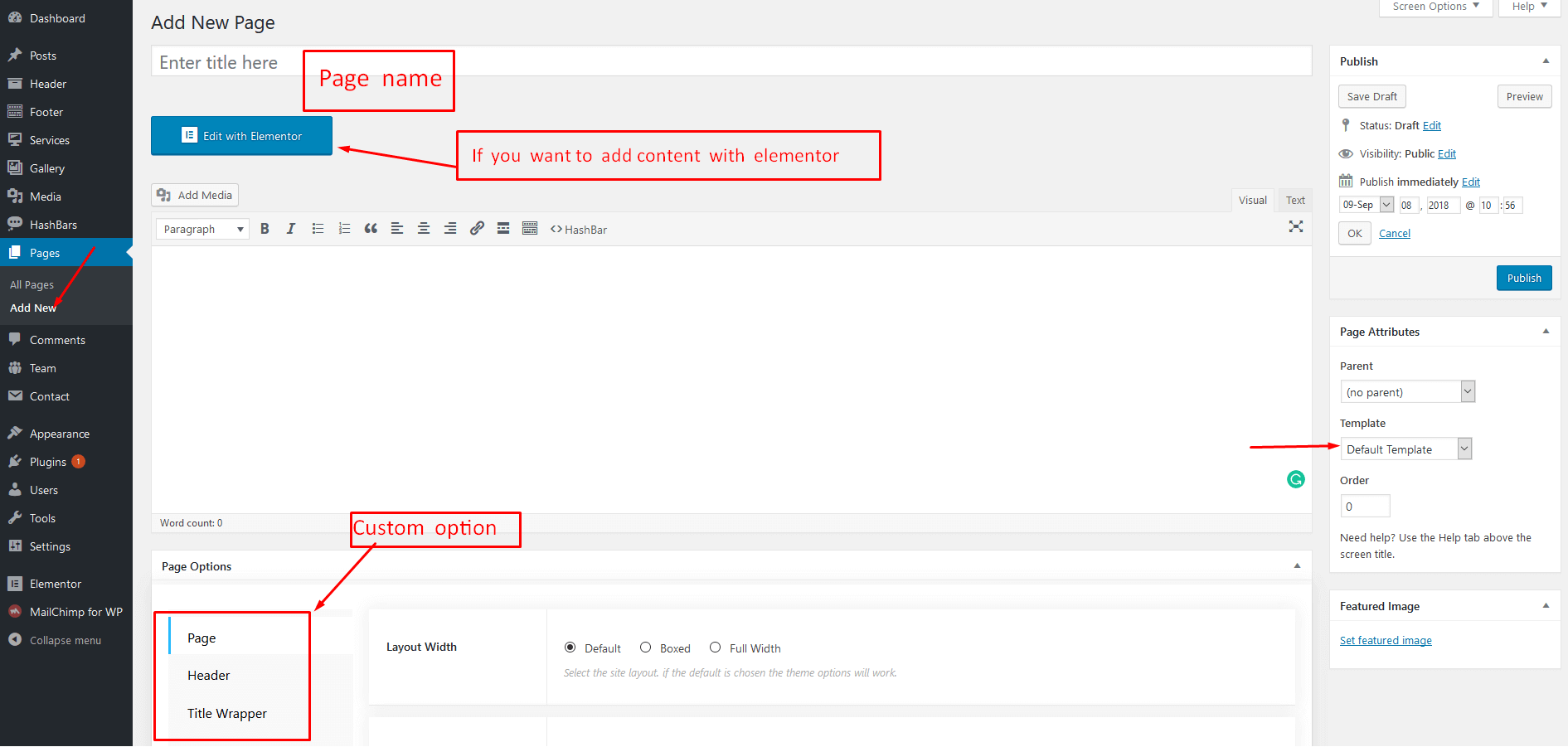
You can create any number of pages with content. Our theme includes several page templates to choose from, and you will need to choose the page template that suits your needs. All of this is done in the pages section of your WordPress admin.
Navigate to Pages in your admin sidebar and click Add New option.

Elementor page builder options


Build Home Page

Home page is ready

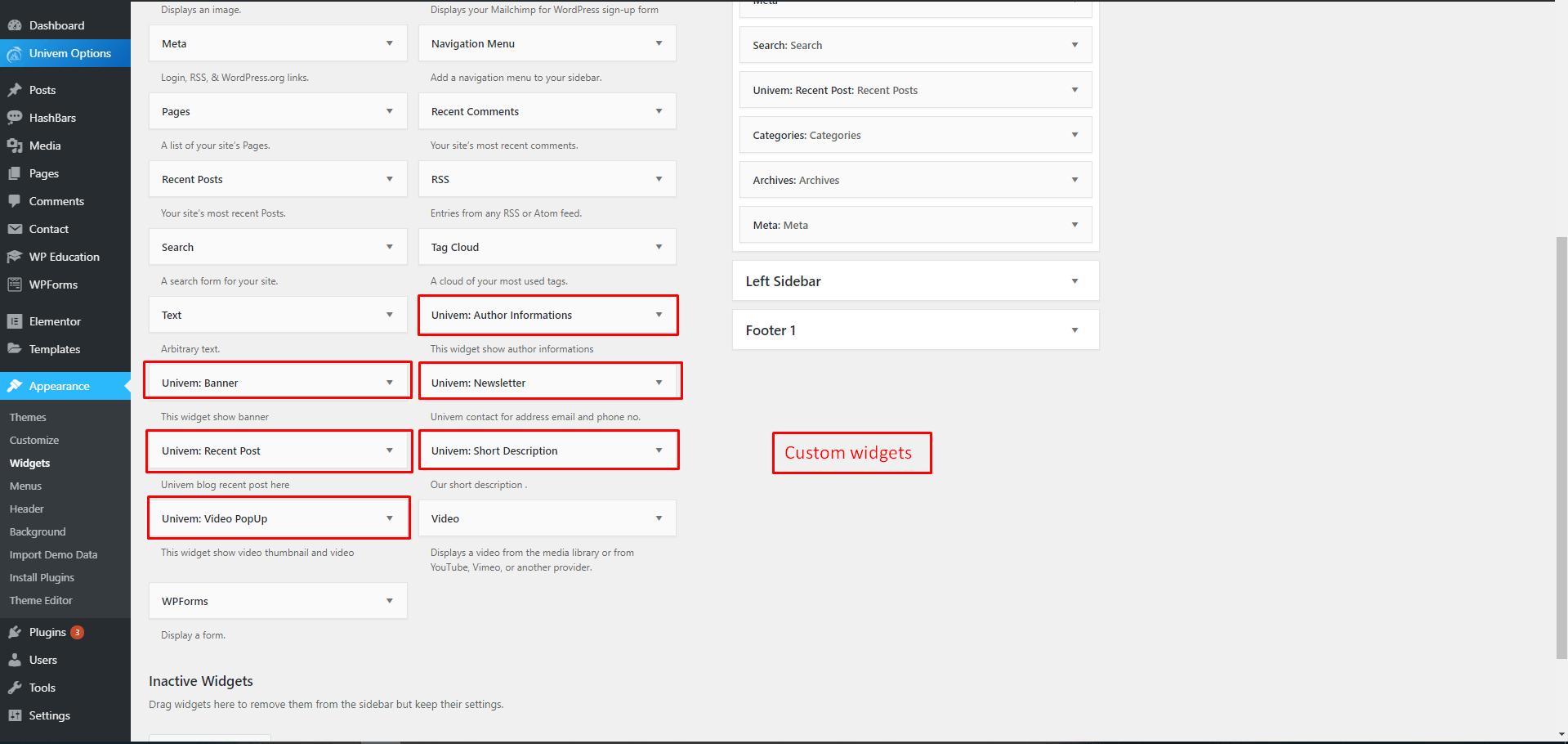
SIDEBARS AND WIDGETS
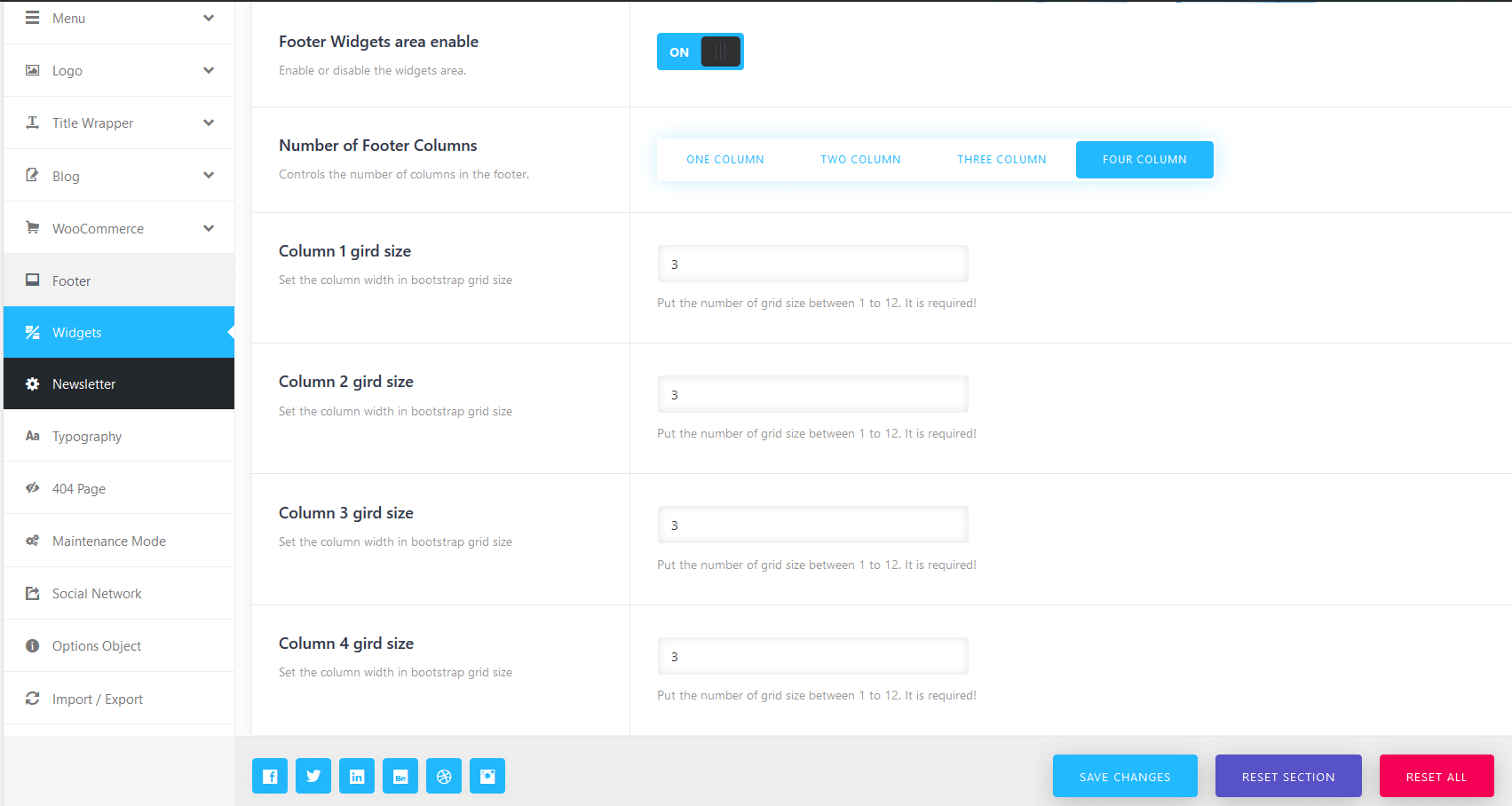
WordPress comes with built-in default widgets for your themes. Apart from these default widgets, ftagementor comes with 4 custom widgets. In order to use these widgets, from WP dashboard, navigate to Appearance → Widgets. These screenshots below are list of pre-defined sidebars as well as their locations on a page, so that you will find it easier when pulling out widgets to set up your site.

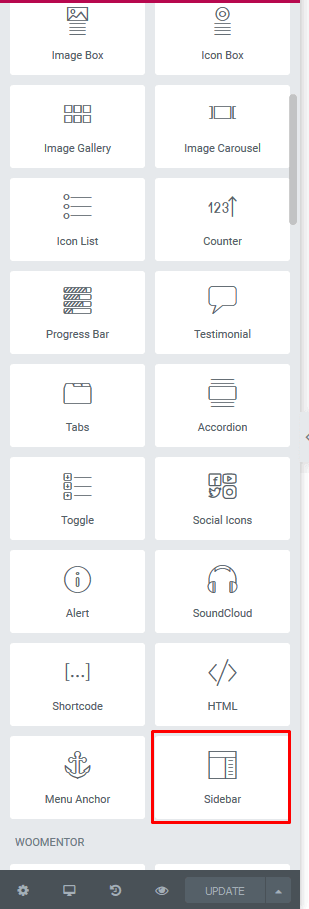
Widgetised Sidebar in Elementor : You can use Widgetised Sidebar element in Elementor to build a Content Block then use this Content Block to display as Top Bar, Top Drawer, Bottom Bar, Footer in Theme Options (or Preset)


Widget Area on frontend

Contact Form
You can do step by step as image below to build contact form
Add New Contact Form




Set your contact form by Elementor

Setting up your homepage as a frontpage and blogpage as a postpage
If you installed Ftage demo Data, you don’t need to create a new Home Page, you just need to choose from the list Home Pages that were automatically created from the demo content, following these steps:
- Go to Settings -> Reading.
- For Front page displays, select A static page ( select below )
- Choose any homepage as you want... from the dropdown for Front page
- Click Save Changes

General Layout
- Theme Layout
- Site Width
- Page Content Padding
- Body Background Color.

Header Settings
1. Header Layout Options
- You can choose 1 in 3 header layout options to display on your website.
- Header bakground color
- Header layout
- Header logo position
- Header Transparent
- Header Sticky

2. Header Top Settings
- Have options for you can customize text display on header top "Content Left" (phone number, email, socials that's help your customer easy contact with you) or you can display promotion message for your customer with header top "Content Center" html, add short code to display language switch on "Content Right"
- You can config to header display currencies
- Top bar hide or show



Logo Settings
1. Logo Enable/Disable, Upload
Sticky Logo, Footer Logo, Sticky Logo Enable/Disable

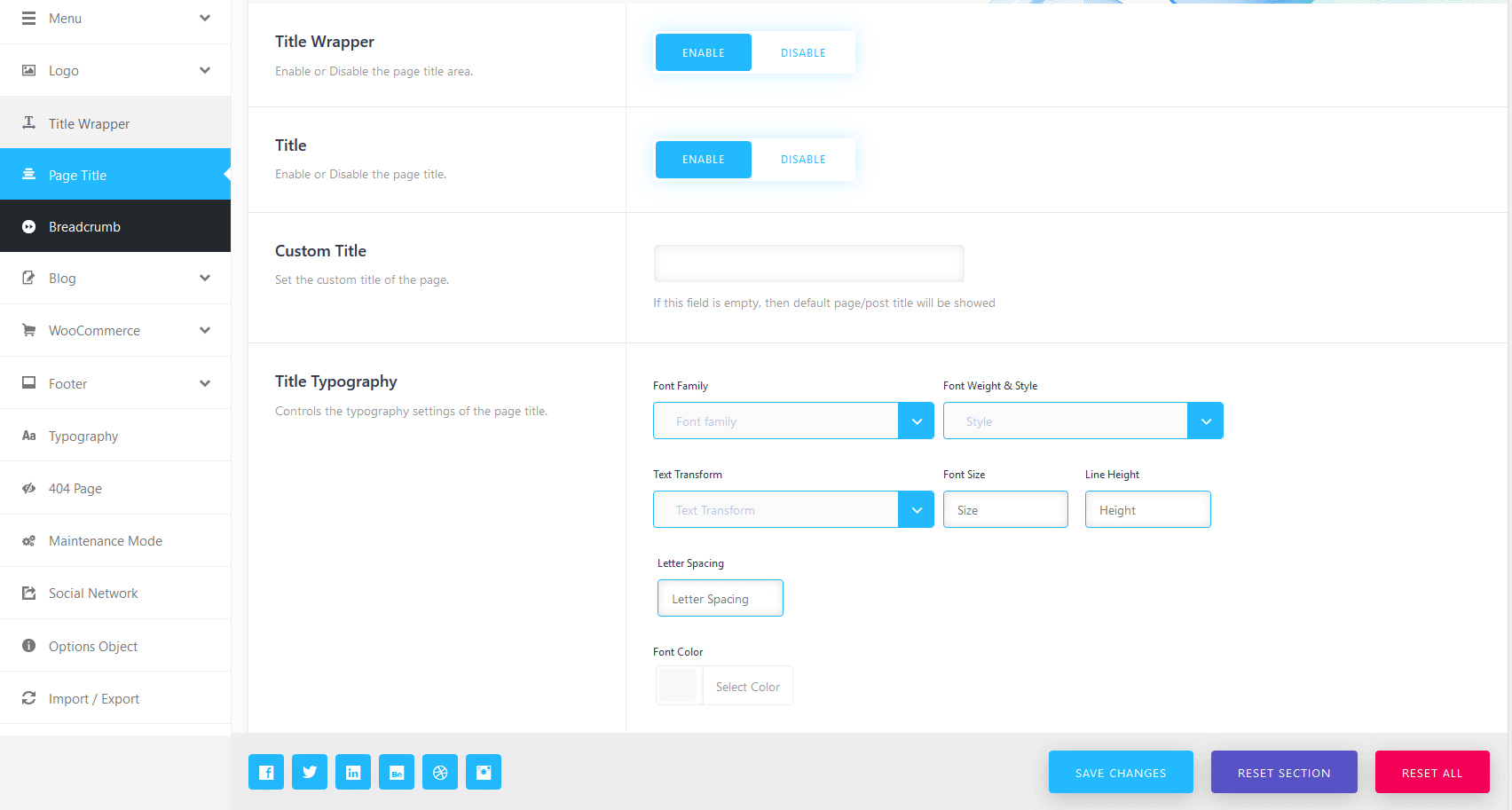
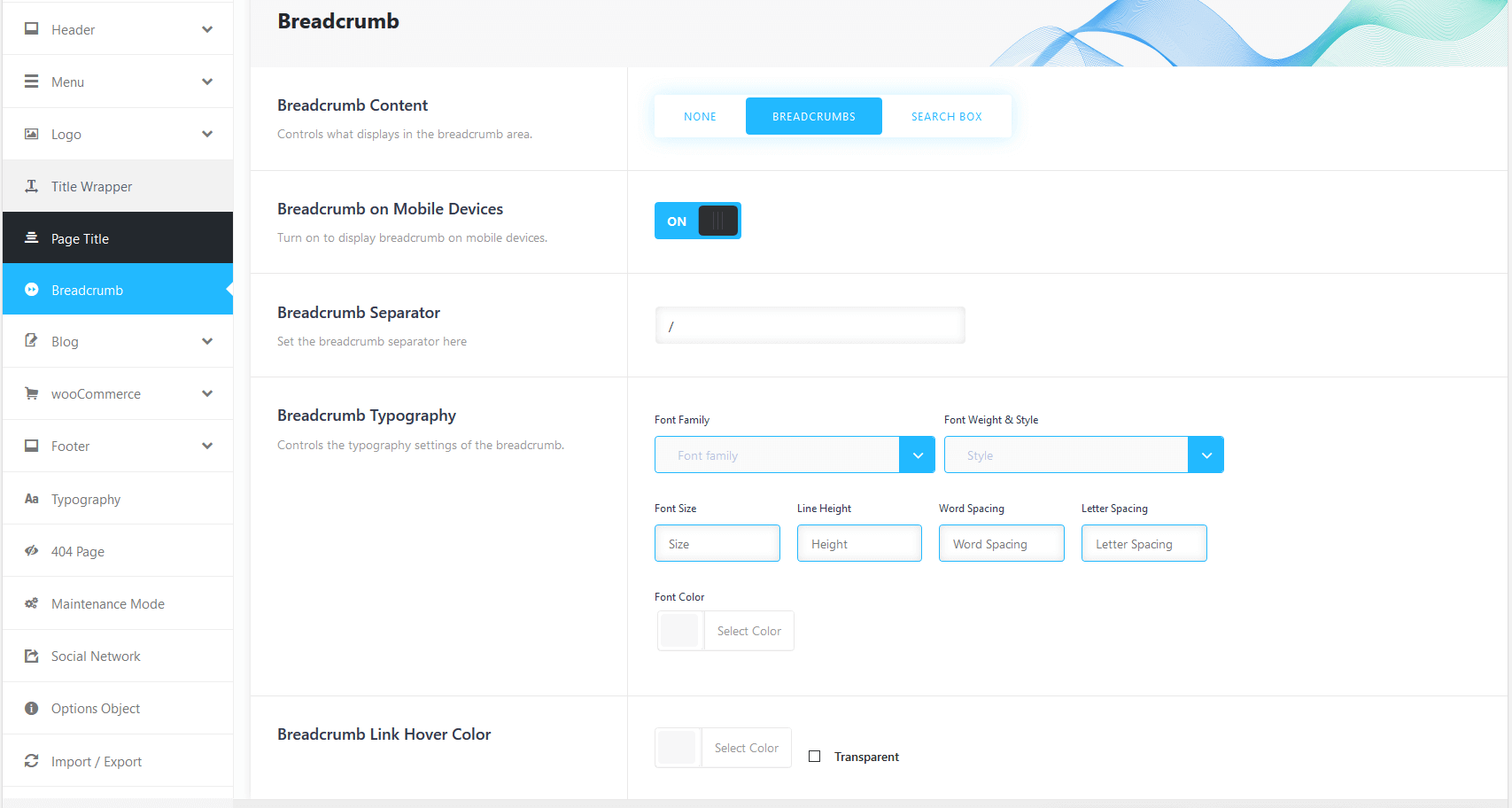
Page Title and Bredcrumb Settings
Front View

Page Title

Breadcrumb

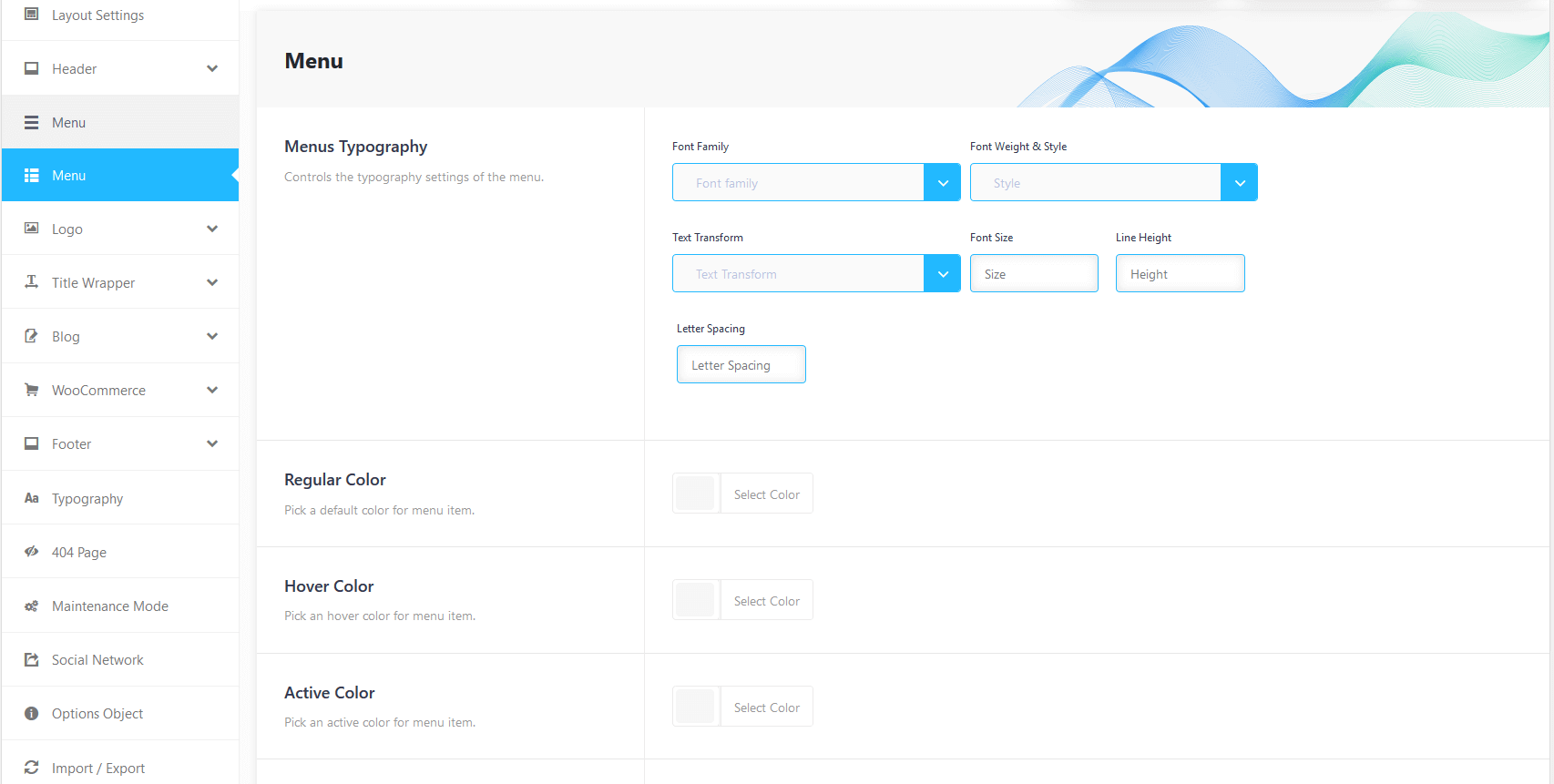
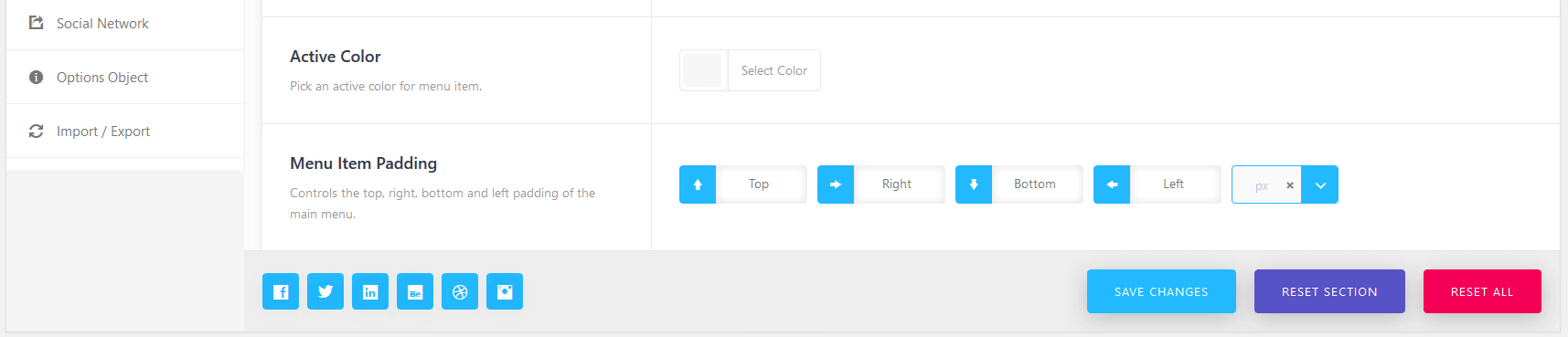
Typograpny Settings

Blog Settings

Blog Page Title

Blog Details

Blog Sidebar

Page settings
- Page Layout
- Content Padding
- Background
- Header Topbar
- Header Type
- Header Layout
- Header Full width
- Breadcrumb enable/disable
- Breadcrumb Background Color
- Breadcrumb Image Upload
- Breadcrumb Overlay Color
- Breadcrumb Text Position
- Overlay Color
- Page Title Color
- Page Title Font Size
- Breadcrumb Area Padding
- Page Area Padding
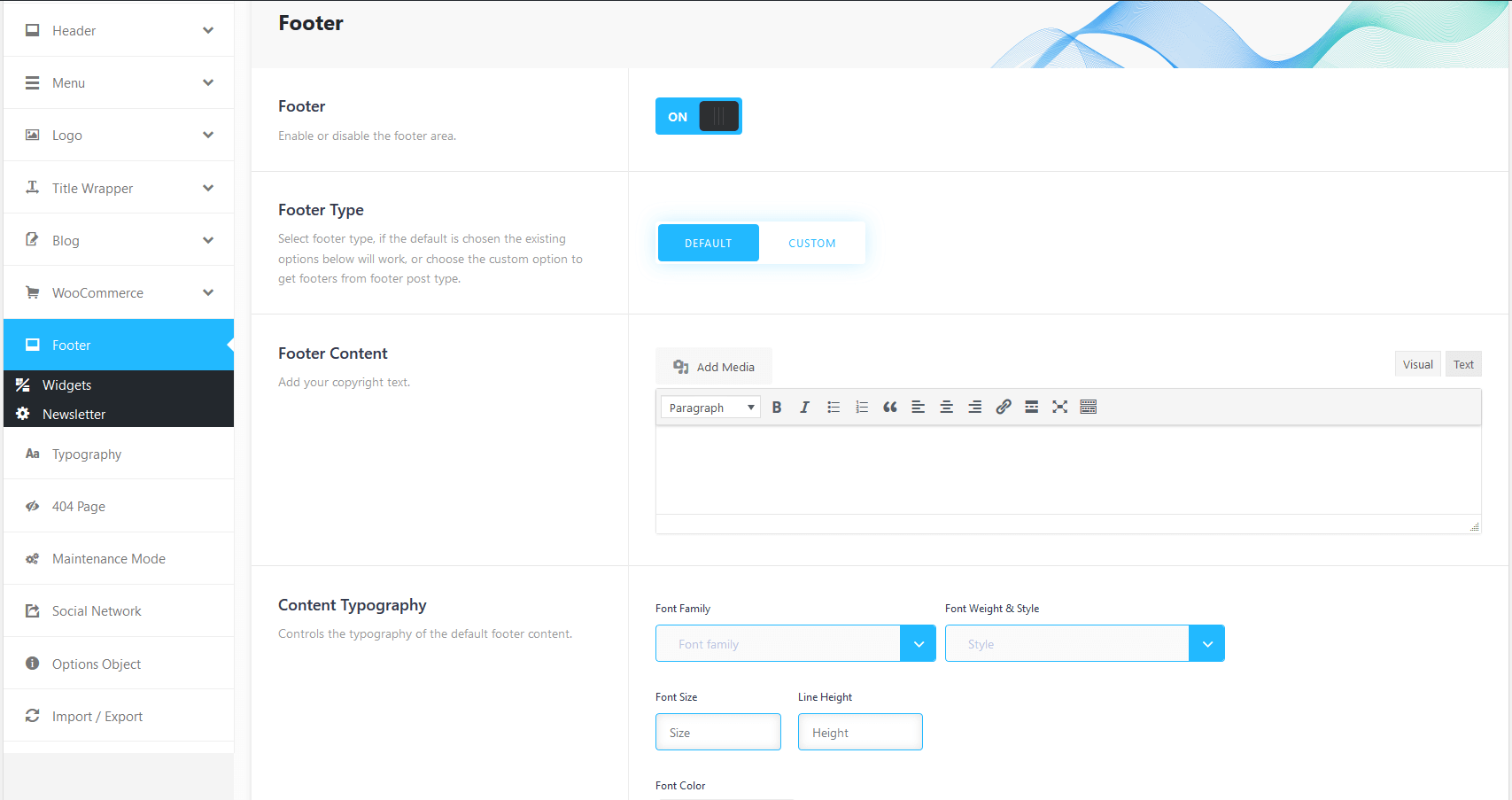
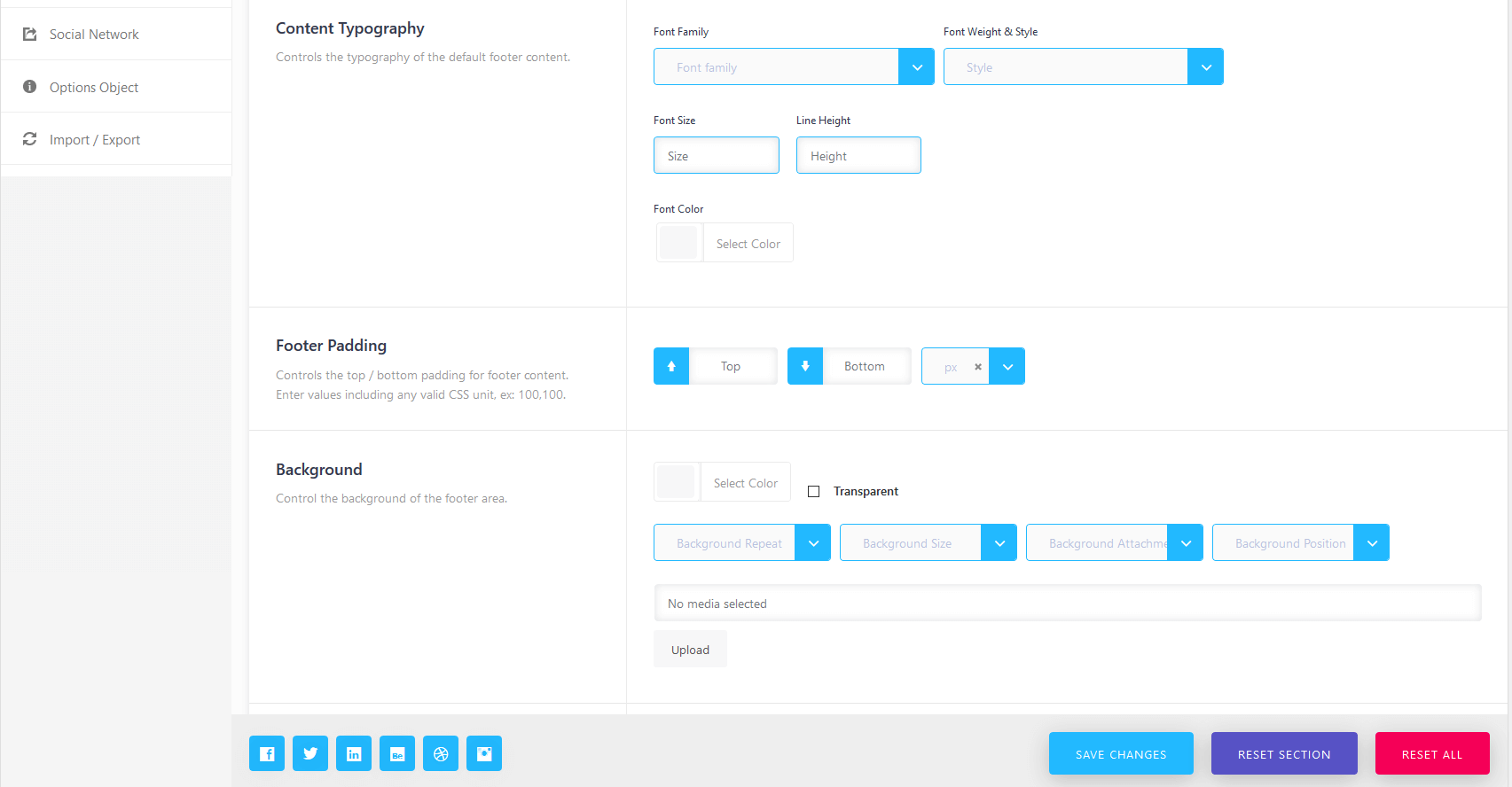
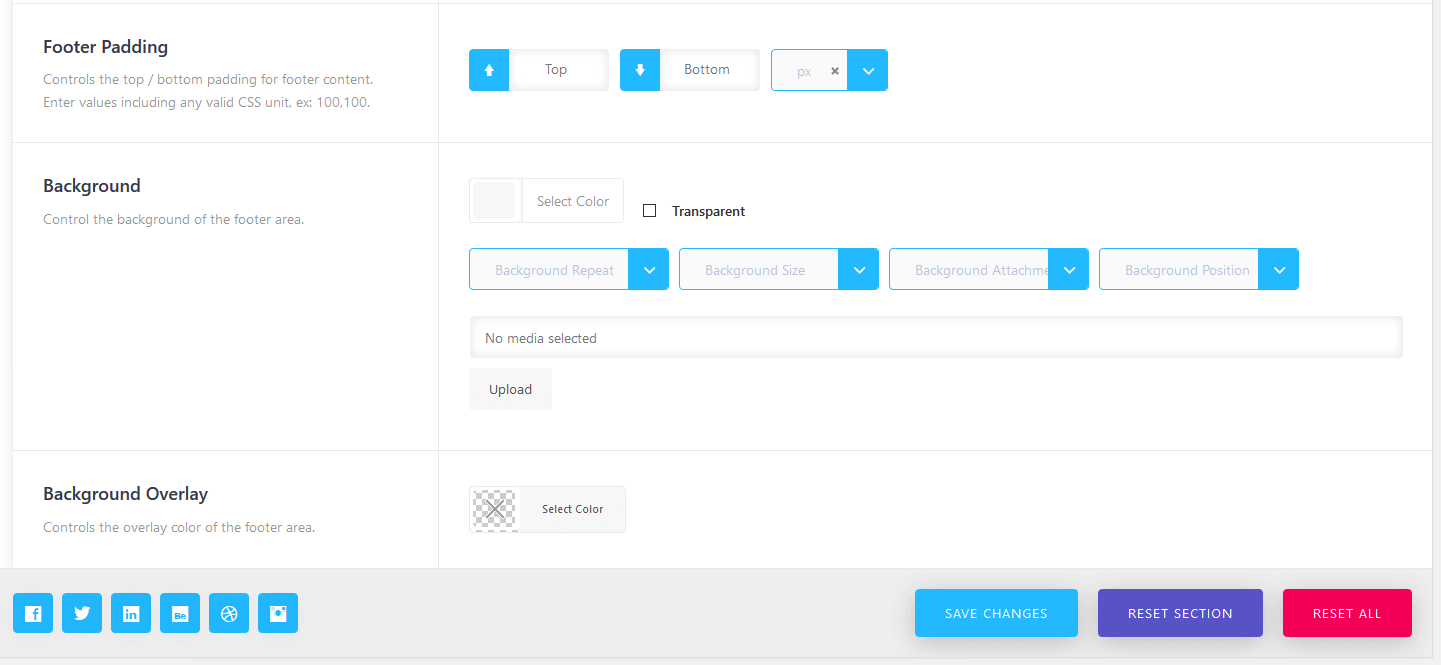
- Footer layout
- Footer Background
- Footer enable/disable
- Create any page and come to the bottom of the page, Here are some several optoins, that will help you to build your desired page.




Page Header And Topbar
- Top Bar enable/disable
- Header Layout

Mailchimp Wp
1. You need to install Mailchimp for wp plugin
2. Create an api key and mailchimp list from https://mailchimp.com/
3. Set your api key

4. Create a form

4. Assign your mailchimp list to your form and hit save.

Mailchimp Essential Addons setting.

Elementor is the most advanced WordPress page builder plugin. It's lightweight and extremely powerful.
Elementor is the fastest page builder ever. It’s real-time and instant process. With professional Back-End Editor for free 100%, it comes complete with top-notch features embedded and a truly intuitive UI. With no programming knowledge required. Elementor can save you both time and headache, allowing you to easily create pages like a true professional web designer.
- Full features Back-End Editor.
- CSS system in backend
- RESPONSIVE system in backend
- Install free online section presets
- Offline section presets
- Documents
- Videos tutorials
- Easy Customization
- Without Hand Coding
Create a page with Elementor And WP Education plugin element how to be add in page
1. Add New Page and Elementor settings


2. Add Row and Column

3. Add Element

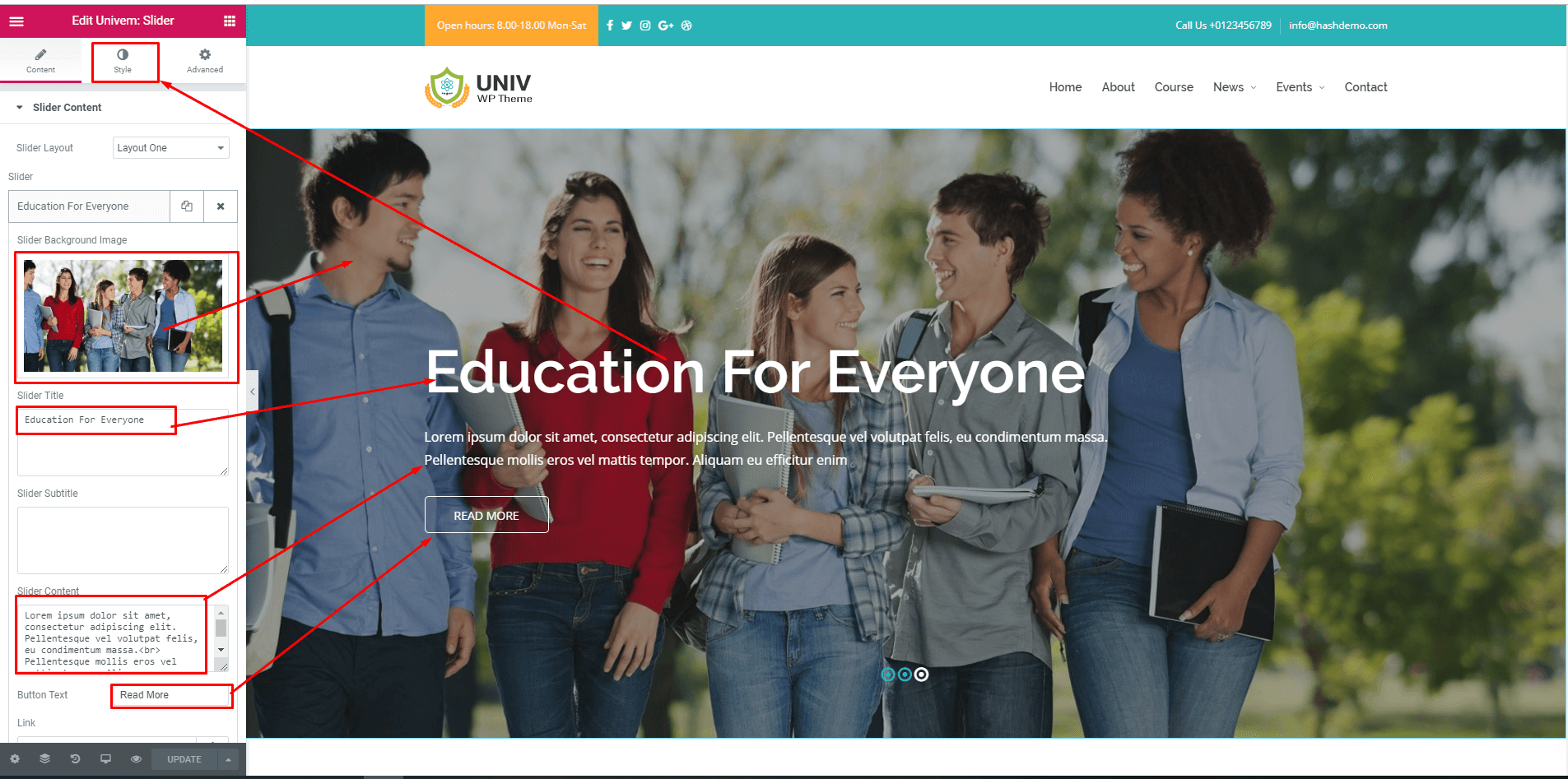
4. Slider Element Add


5. Add Info Box


6. Call To Action


7. Our Class/Course add remember fristly post class then add of class element add on page







8. Our Courses


9. Counter Box


10. Our Teacher add remember fristly post teacher then add of teacher element add on page





10. Our Gallery add remember fristly post gallery then add of gallery element add on page


11. Our Events add remember fristly post events then add of events element add on page




12. Wp Education plugin setting/option



13. Elementor Template

Theme Plugin

How to use Slider Addon

How to update theme
1. First of all keep a backup of your theme, then you need to active Twenty seventeen / fifteen / sixteentheme

2. Delete the main theme

3. Upload new theme and activate.

Everything is okay have fun, if its not there is something wrong happened, please try to do the same process again.
Update Log
1.0 Initial Release
Version: 2.0 —-—-DATE: 28-April-2019
1. Convert : Layerswp to Elementor 2. Included : WP Education Plugin 3. Supported : HT Mega – Absolute Addons for Elementor Page Builder 4. Update : Event Style 5. Update : Event Details Page 6. Update : Course/Class Style 7. Included : 2 Header Style 8. Updated : WordPress 5.1.1






Social Settings